‘피그마 Figma’ 라는 프로그램에 대해 들어보셨나요?
관련 업계에서 올해 최고의 이슈로 떠오른 프로그램입니다.
팬데믹 기간 동안 편리한 온라인 업무 협력 도구들이 떠오르며 각광을 받았습니다.
피그마는 디지털 프로그램과 온라인 매체들을 만드는 웹 개발과 UI 디자인 분야,
옛날 말로 웹디자인 분야에서 소위 스타로 떠오른 업무 협력도구이자 강력한 디자인 도구입니다.
이번에 리뷰할 책은 UX/UI 디자이너를 위한 실무 피그마-디자인 시스템에서 개발 전달까지 (한빛미디어/클레어 정) 입니다.
이 책은 작년 2021년 11월에 초판이 나왔고 올해 11월에 개정판이 나왔습니다.
이것은 시류에 잘 맞춰서 책을 제때 발간하고 늦지 않게 업그레이드 하고 있다는 뜻입니다.
웹 개발 환경은 정말 빠른 속도로 변하고 사실 인쇄 매체가 그 속도를 따라잡는 것은 힘든 일일 수 있습니다.
특히 컴퓨터 카테고리의 책들은 변화의 속도를 따라 잡지 못하면 독자에게 쓸모 없는 책이 되고 맙니다.
이 책은 그런면에서 인쇄 매체로서는 가장 적절하게 변화를 따라잡고 있다고 생각합니다.
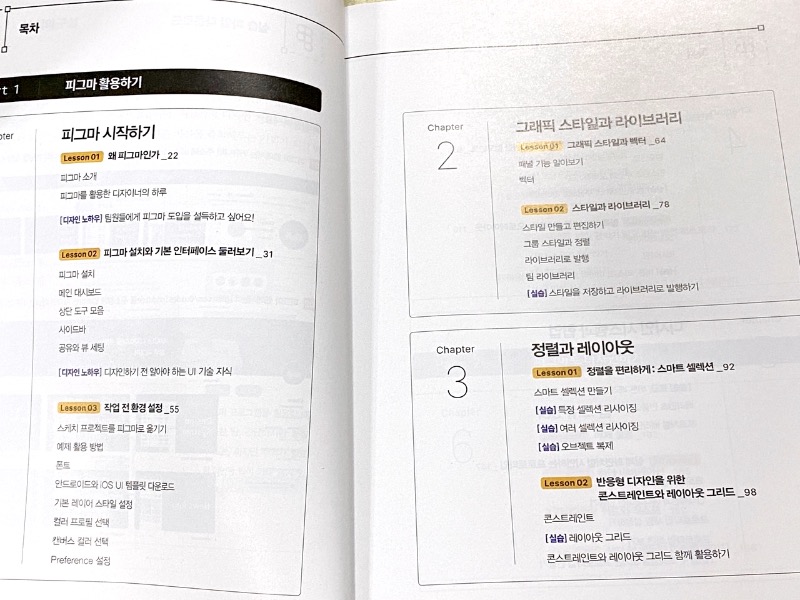
이 책은 피그마 활용방법과 디자인 실무 응용을 담은 2개의 파트로 구성되어 있습니다.
첫번째 파트 5개 의 챕터, 두번째 파트 5개의 챕터로 총 10개의 챕터와 2개의 부록으로 구성됩니다.
전체적으로 현업에서의 디자인 시스템, 개발 전달 과정을 자세히 기술하여
실무에서 도움이 될수 있도록 하려는 많은 노력이 담겨 있습니다.
제가 보기에 이 정도로 잘 쓴 도구 사용법 책은 드문 편입니다.
강사인 제 입장에서는 부러울 정도로 꼼꼼하고 구성이 잘 되어있습니다.
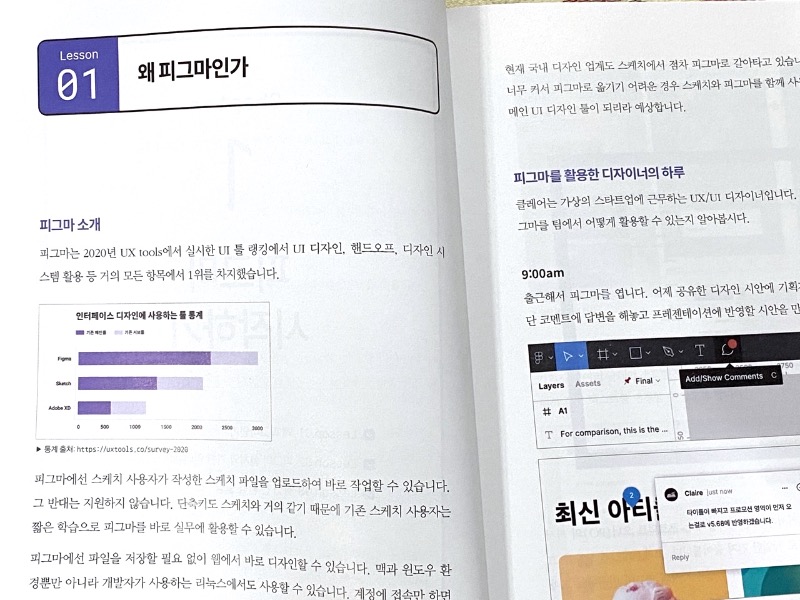
첫장부터 피그마를 재미있게 소개하고 있는데,
세사람의 업계 관련자가 실무에서 피그마를 어떻게 사용하는지
하루의 업무를 따라가는 구성을 취하고 있습니다.
첫번째 사용자는 디자이너이고,두번째는 기획자, 세번째는 개발자입니다.
보통의 웹과 앱을 개발하는 환경에서 피그마를 가장 많이 사용하는 대상 직군이라 할 수 있습니다.
그리고 피그마를 회사에 도입하고 싶은 사람이 동료들이나 상사를 설득하기 위해 사용할 수 있는 팁도 언급해 놓았습니다.
작가의 개인적인 경험인지, 조사에 의한 것인지는 모르지만 이런 작은 팁 들이 매우 현실적으로 보였습니다.
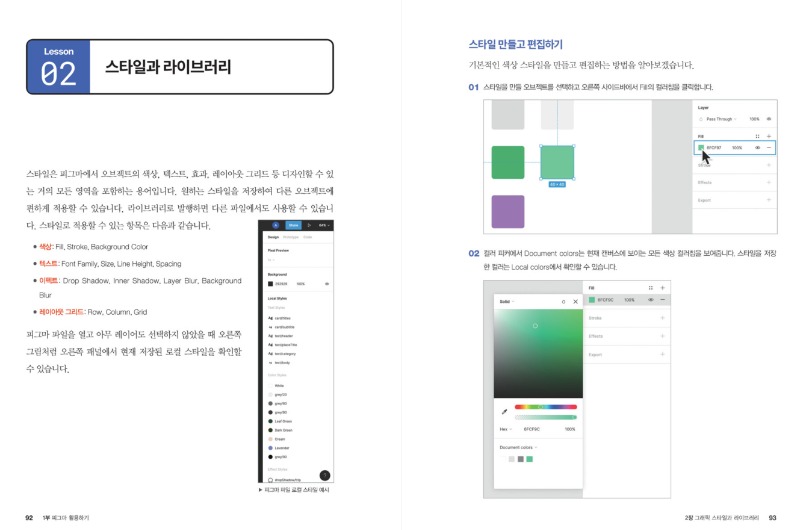
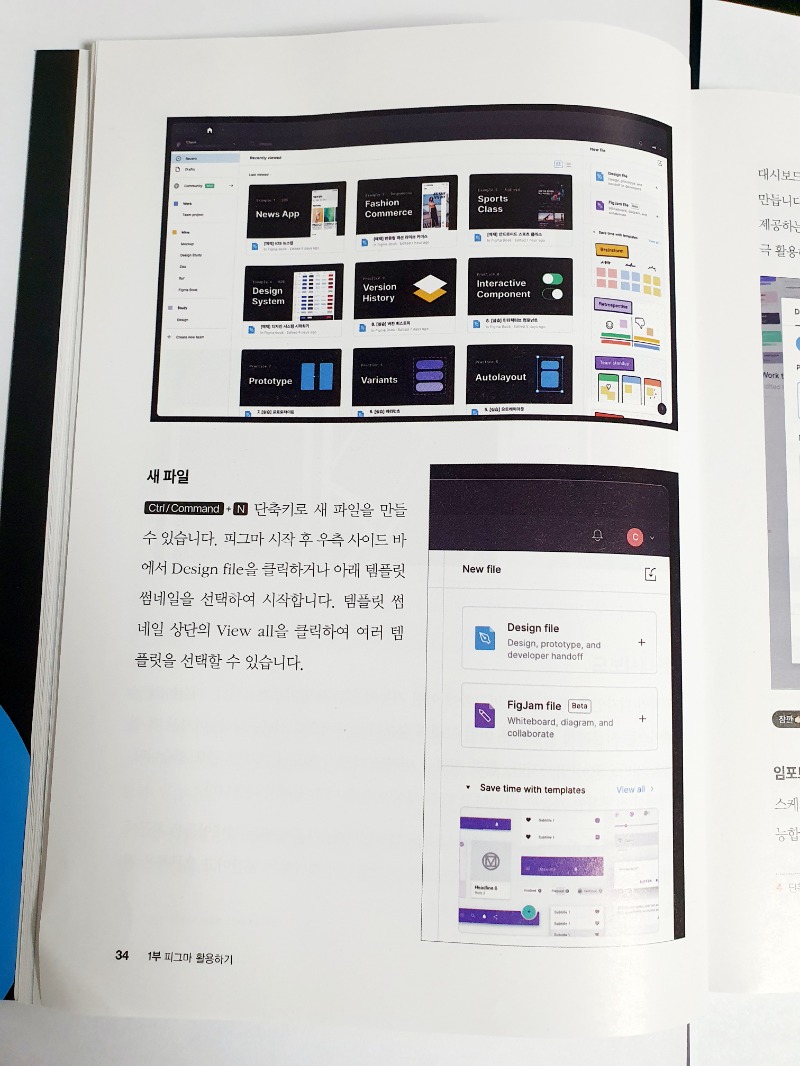
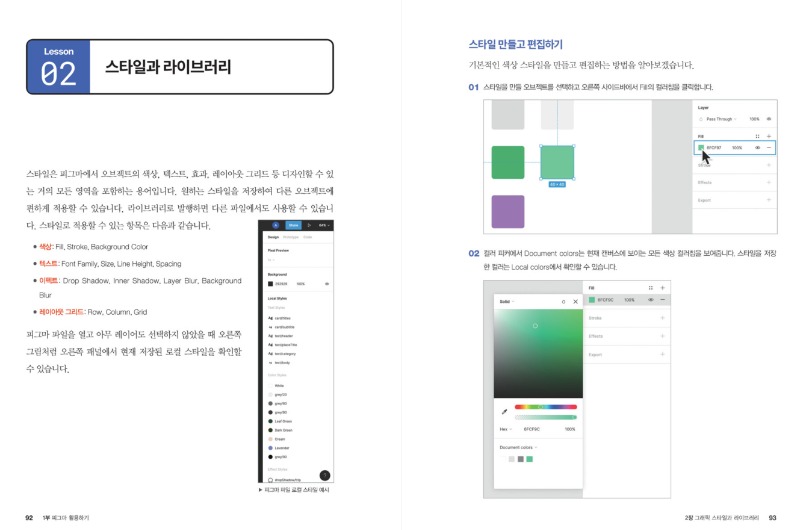
그 다음부터 이어지는 첫번째 파트의 내용은 피그마의 사용법입니다.
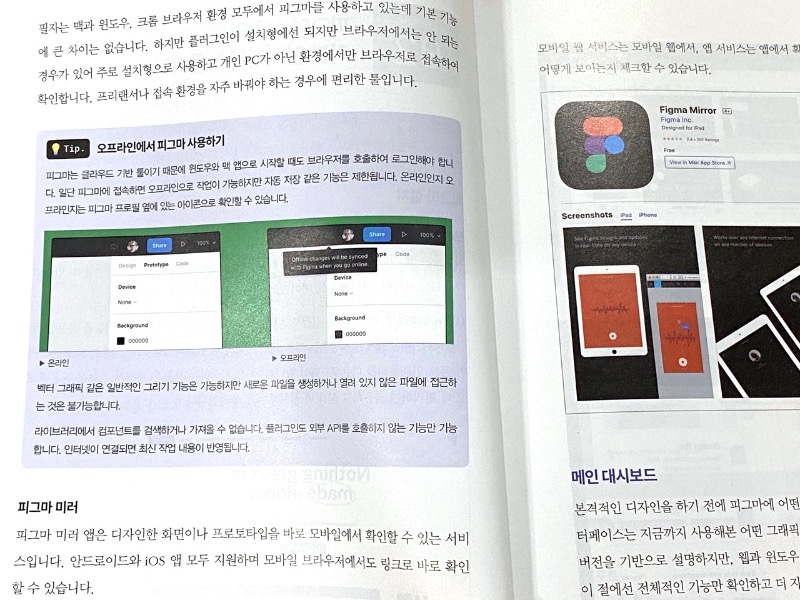
설치하는 방법부터 시작해서 작업환경, 협업 도구들에 이르기까지 꼼꼼하게 설명합니다.
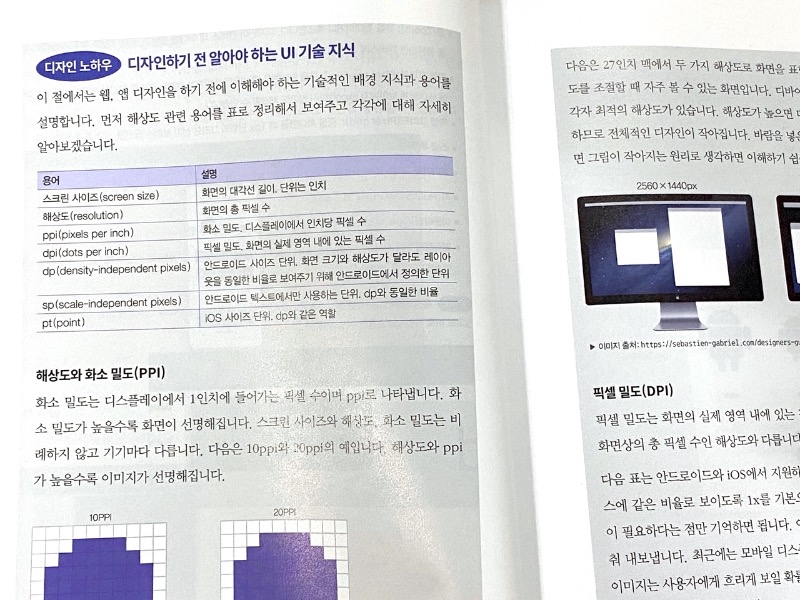
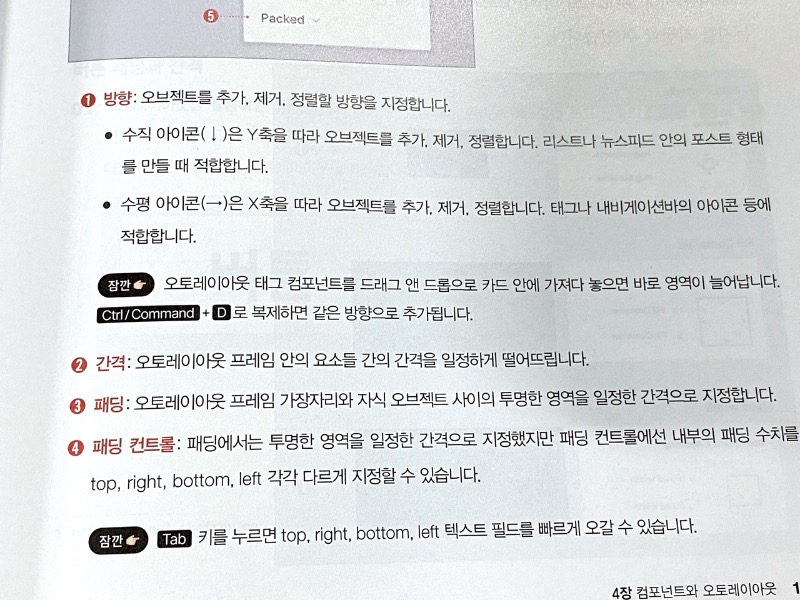
꼭 알아야하는 기술적인 지식들도 빼놓지 않고 ‘디자인 노하우’ 항목으로 삽입해 두었습니다.
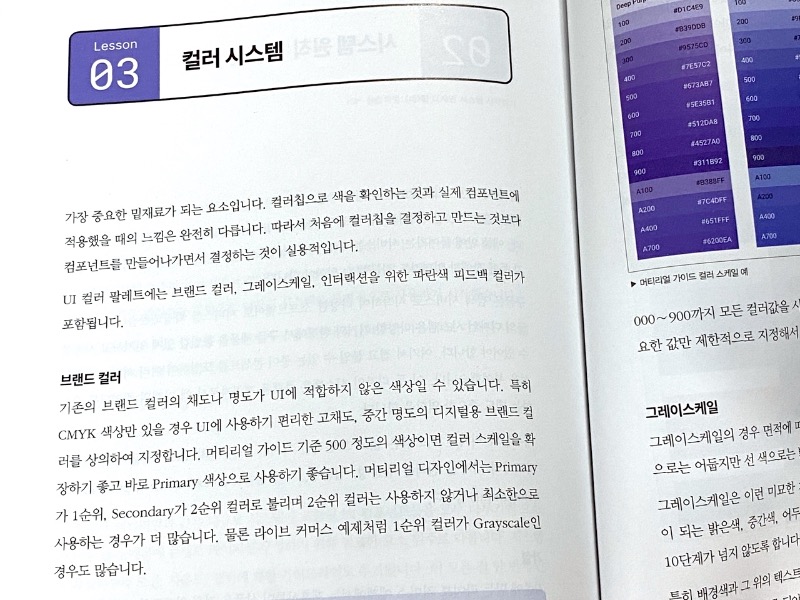
해상도, 아이콘 디자인 규칙, 다크모드 같은 좋은 디자인을 위해 고려해야 할 유용한 팁도
제시합니다.
기능을 익히는데 도움이 되는 실습 예제들도 충실한 편입니다.

두번째 파트부터는 앞에서 기능을 충실히 배웠다는 것을 전제로 실무에서 바로 쓸 것같은 응용예제들을 준비해 두었습니다.
작가가 지금도 실무에 종사하고 있는 것이 이런면에서 좋은 장점이 되어주고 있습니다.
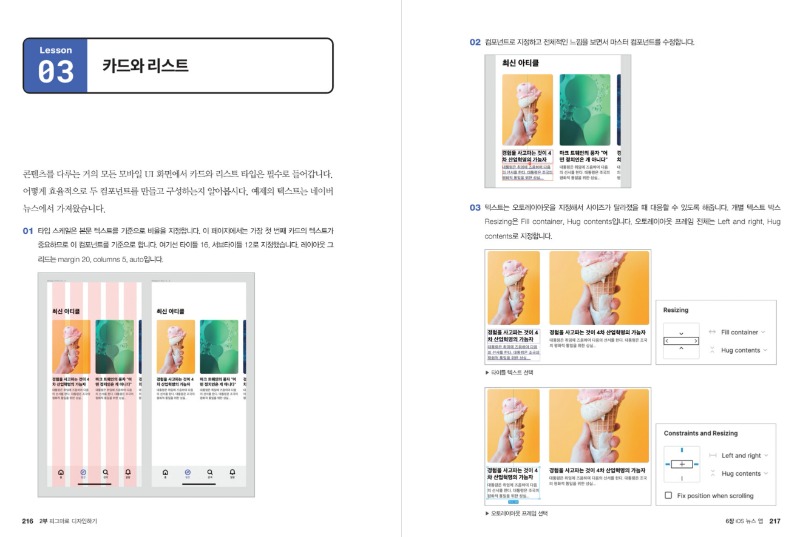
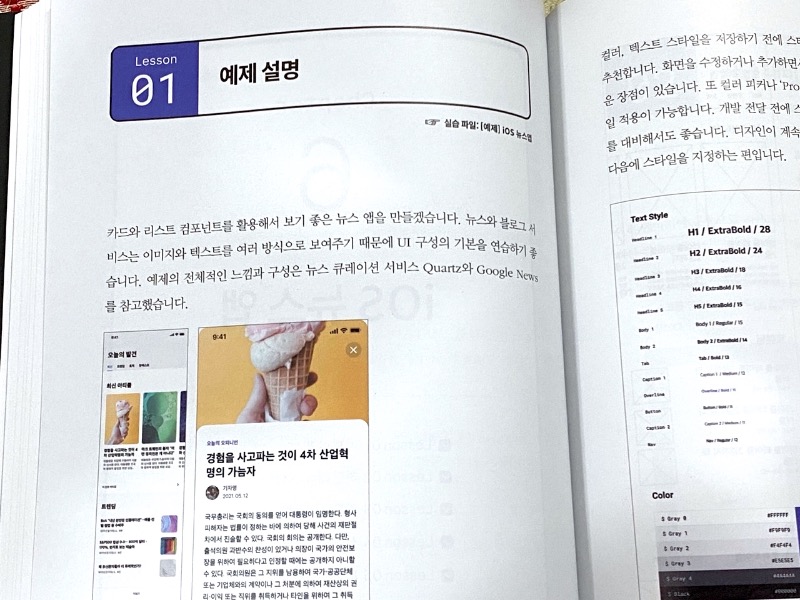
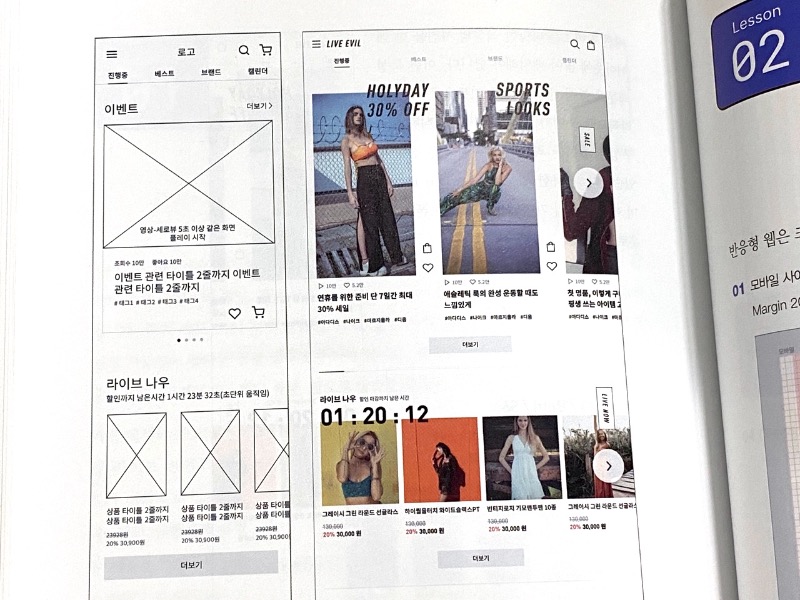
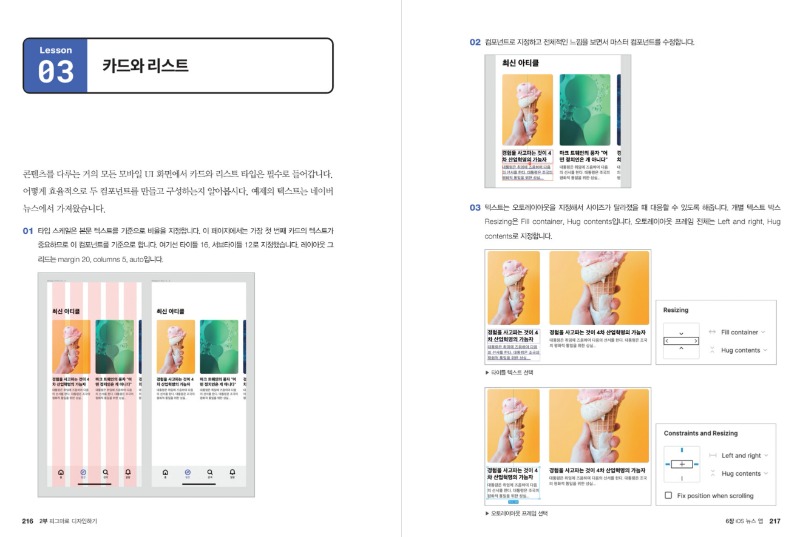
순서대로 예제를 통해 다루고 있는 실습 대상은 iOS 뉴스앱, 안드로이드 스포츠 클래스 앱, 반응형 패션 라이브 커머스, 디자인 시스템, 글로벌 NFT 마켓 등입니다.
챕터 별로 각 예제를 하나씩 다루고 있으며 처음에 예제에 대한 개요를 설명하고 중요 파트별로 만드는 방법을 하나씩 설명합니다.
설명을 따라 단계별로 만들어 보면서 완성하는구조로 되어 있으니
실습을 마치고 나면 피그마의 기능을 확실하게 익히면서
다섯개의 프로젝트를 만들어 볼 수 있게 됩니다.

부록으로 개발 전달과 파일 관리, 단축키와 플러그인을 정리하여 수록하였습니다.
개발 전달과 파일 관리 부록은 개발자와 업무를 협업할 때 사용할 수 있는 방법들에 대해 자세히 설명합니다.
협업 기능으로 유명해진 프로그램인 만큼 이 역시도 제대로 알아두어야할 기능이 되겠습니다.
지금까지 피그마 교재로 삼으면 좋은 책,
UX/UI 디자이너를 위한 실무 피그마-디자인 시스템에서 개발 전달까지 에 대해 리뷰해 보았습니다.
이 책은 웹과 앱을 다루는 실무에서 디자이너 뿐만 아니라 기획자와 개발자까지 모든 팀원이 피그마를 배우고,
옆에 두면서 참고할 수 있는 필수 매뉴얼 북으로 삼을 수 있는 책입니다.
처음 배우는 사용자를 위한 배려와 실무 예제가 충실한 편이니, 이 책으로 공부를 시작하시는 것도 좋은 방법이 될것입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."