PART 01. 모바일 UX/UI 디자인
CHAPTER 01. 모바일 앱 UX의 시작
LESSON 01. 모바일 앱과 UX 디자인의 발전
UX 디자인의 등장
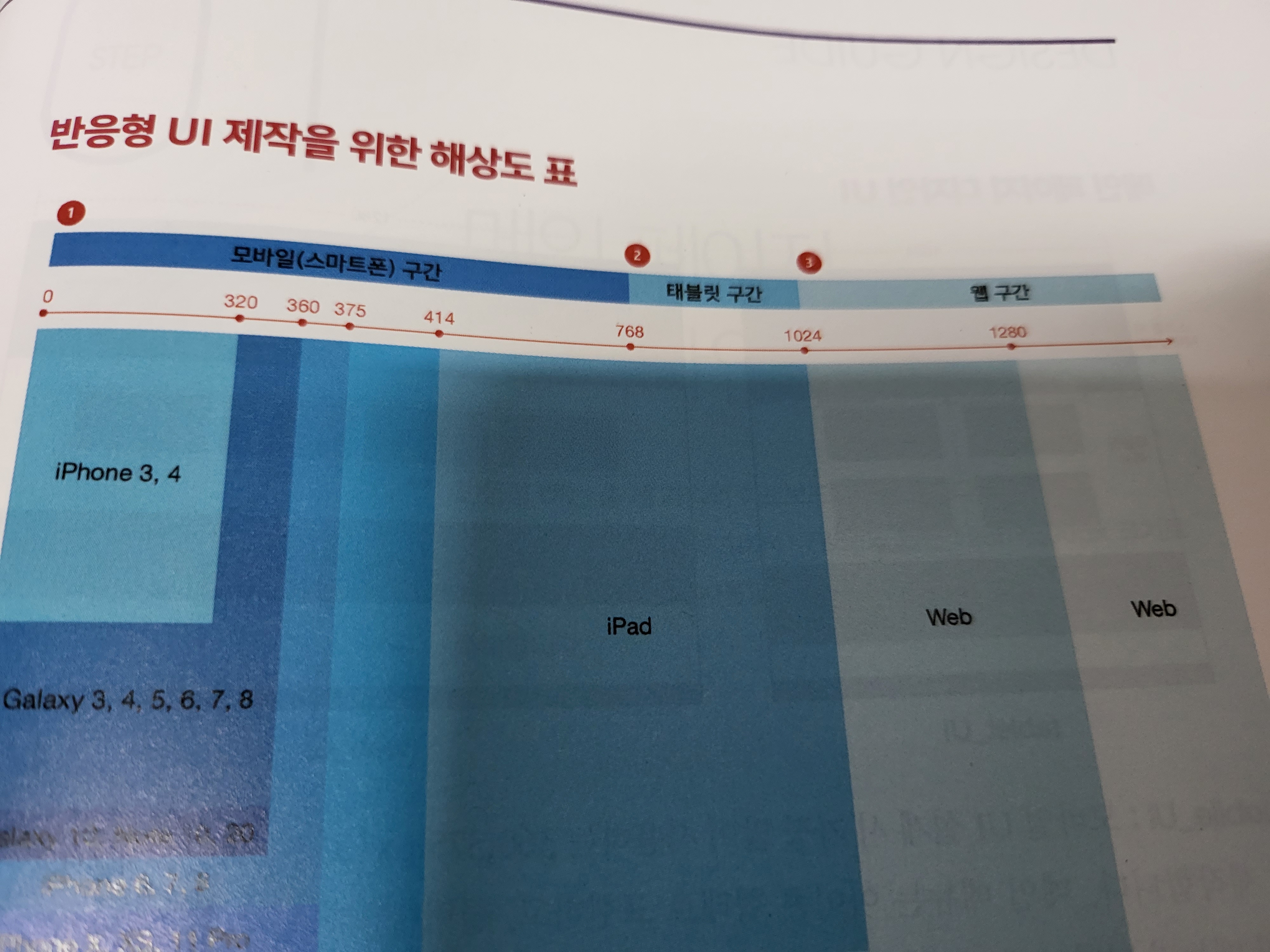
화면 크기의 변화와 UX의 발전
실무에서 말하는 모바일 UX 디자인
LESSON 02. UX 디자인을 완성하는 세 가지 요소
UX(User Experience) 이해하기
하나. UX는 발명이 아닌 발견이다
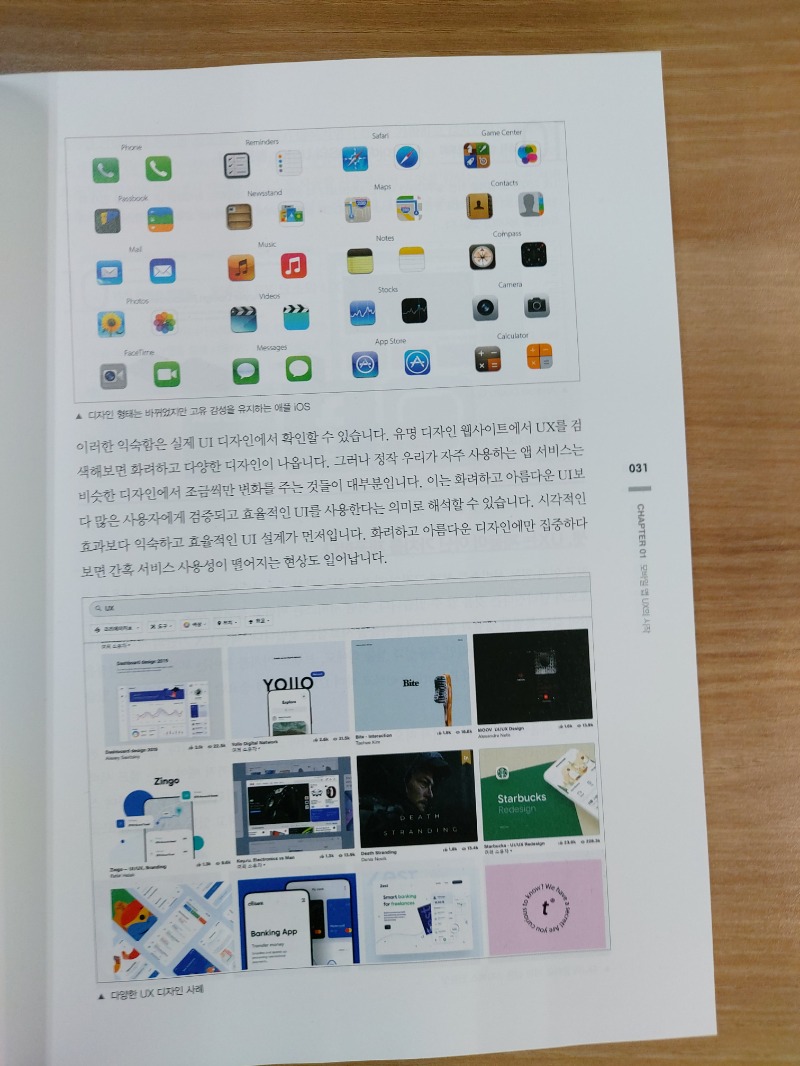
둘. UX는 편리함보다 익숙함을 따른다
셋. UX는 제품이 아닌 가치를 제공한다
LESSON 03. 직관적인 UX 디자인 요소
BX(Brand Experience)
UI(User Interface)
GUI(Graphical User Interface)
인포그래픽(Infographics)
인터랙션(Interaction)
CHAPTER 02. 모바일 UX 시나리오
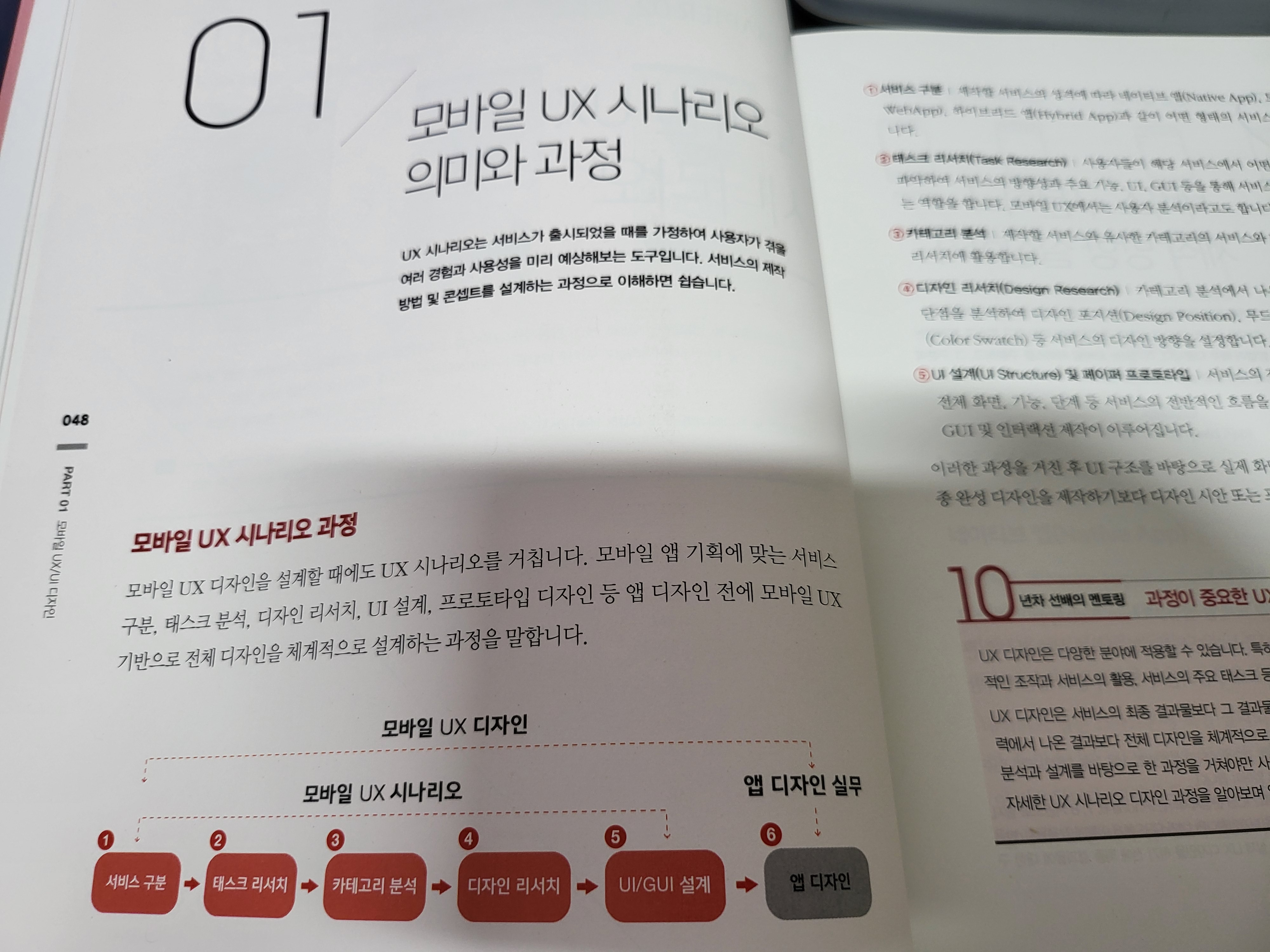
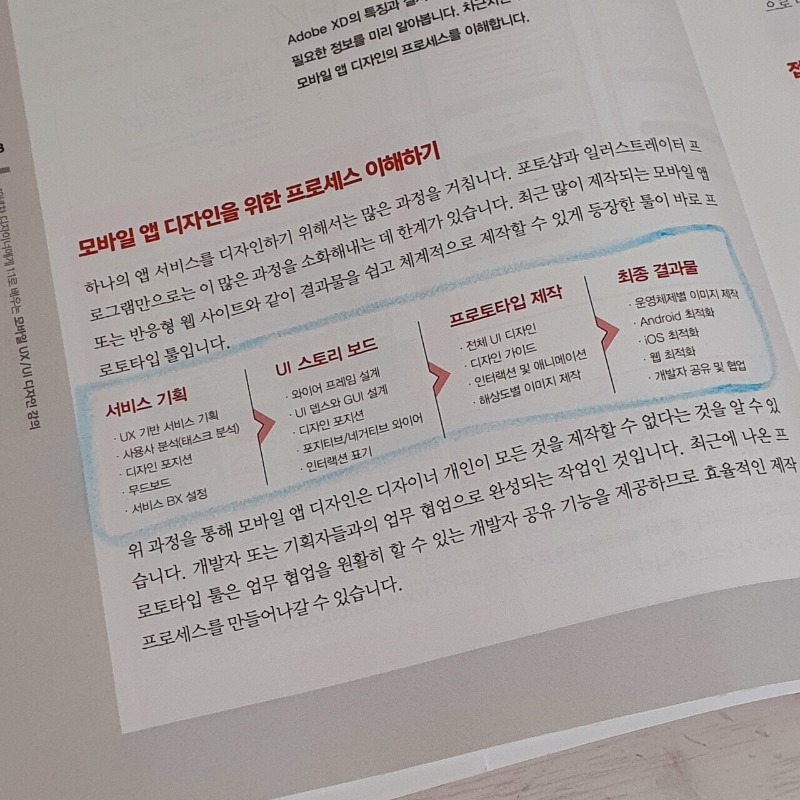
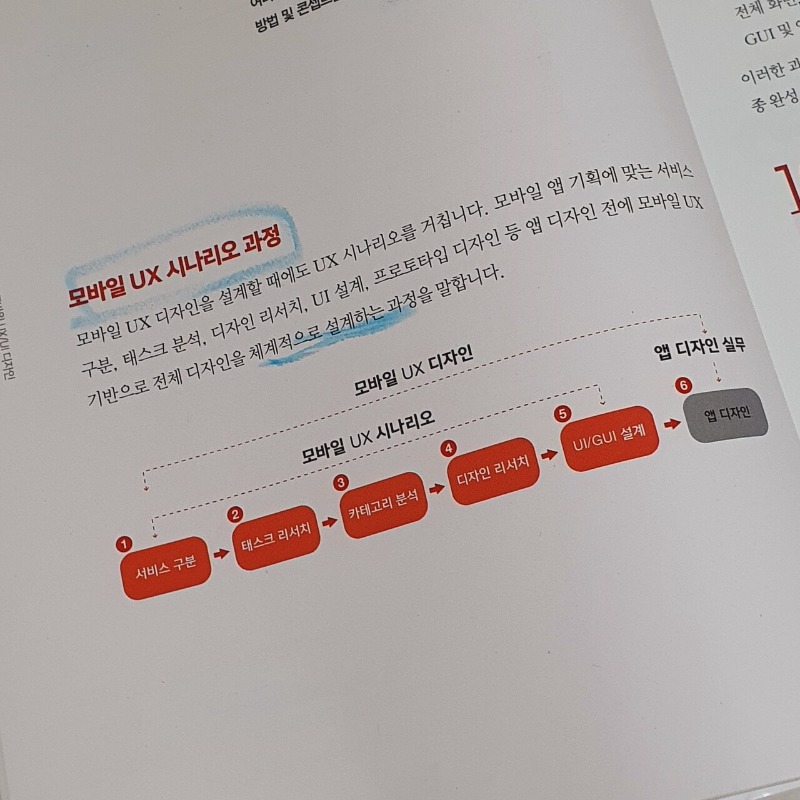
LESSON 01. 모바일 UX 시나리오 의미와 과정
모바일 UX 시나리오 과정
LESSON 02. 서비스 구분하고 제작 방향 설정하기
모바일 서비스 구분하기
네이티브 앱 (Native App)
모바일 웹앱 (Mobile WebApp)
반응형 웹앱(RWD : Responsive Web Design)
적응형 웹앱(AWD : Adaptive Web Design)
하이브리드 앱(Hybrid App)
LESSON 03. 태스크 분석을 통한 주요 UI 설계하기
태스크 분석(Task Research) 과정
LESSON 04. 카테고리 분석을 통한 디자인 포지션 찾기
1단계. 유사 카테고리 서비스 찾아 분석하기
2단계. 동일 사용자층 서비스 찾아 분석하기
3단계. 디자인 포지션(Design Position) 확정하기
예시로 알아보는 디자인 포지션 과정
LESSON 05. 디자인 리서치를 통한 디자인 방향 설정하기
무드보드(Moodboard)
컬러 스와치(Color Swatch)
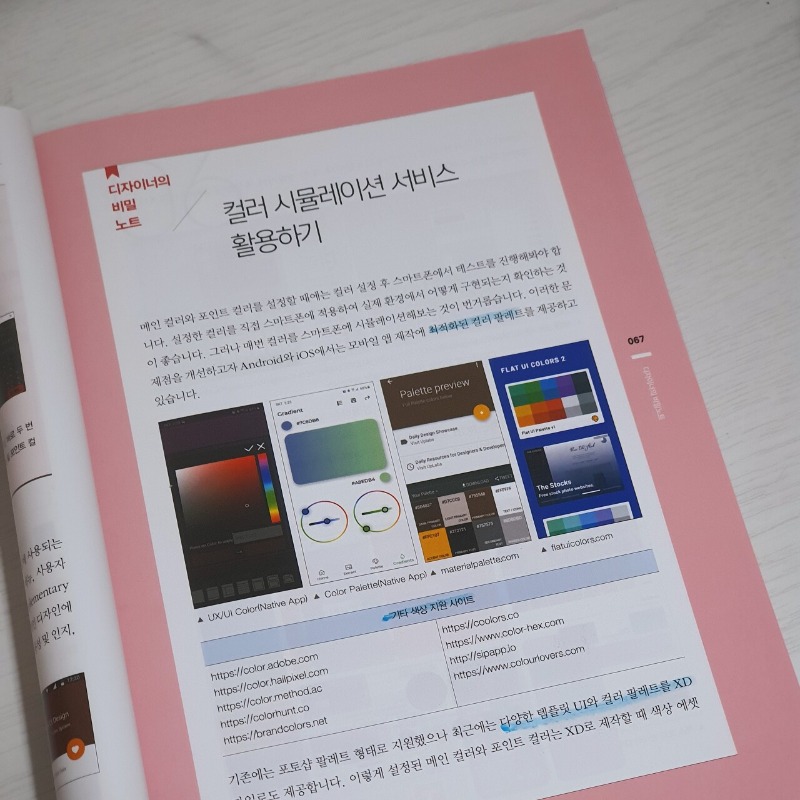
[디자이너의 비밀노트] 컬러 시뮬레이션 서비스 활용하기
LESSON 06. 런처 아이콘과 런치 스크린 디자인하기
런처 아이콘(Launcher Icon)
운영체제 규격에 맞게 디자인하기
사용자에게 동일한 BX 아이콘 제공하기
BX가 제대로 드러나게 디자인하기
모바일 웹 런처 아이콘
런치 스크린(Launch Screen)
시각 보정을 이용해 로고 배치하기
다양한 기능을 담은 런치 스크린
LESSON 07. 와이어 프레임 형식의 UI 구조 설계하기
UI 구조 설계(UI Structure)
페이퍼 프로토타입(Paper Prototype)과 UI 설계하기
동일한 구조의 UI 설계하기
UI 뎁스(Depth)와 GUI 표시하기
정확한 화면 이름과 파일명 표기하기
포지티브 와이어(Positive Wire)와 네거티브 와이어(Negative Wire) 표시하기
CHAPTER 03. 모바일 해상도 및 제작 방법
LESSON 01. 모바일 해상도와 72dpi 이해하기
모바일 해상도
72dpi
72dpi의 표현 해상도
LESSON 02. Android의 DP 해상도 및 제작 방법
Android DP 해상도 이해하기
Android DP에 따른 표현 방식 알아보기
Android DP에 따른 이미지 제작 방식 알아보기
LESSON 03. iOS의 Point 해상도와 제작 방법
iOS Point 해상도 이해하기
iOS Point에 따른 이미지 제작 방식 알아보기
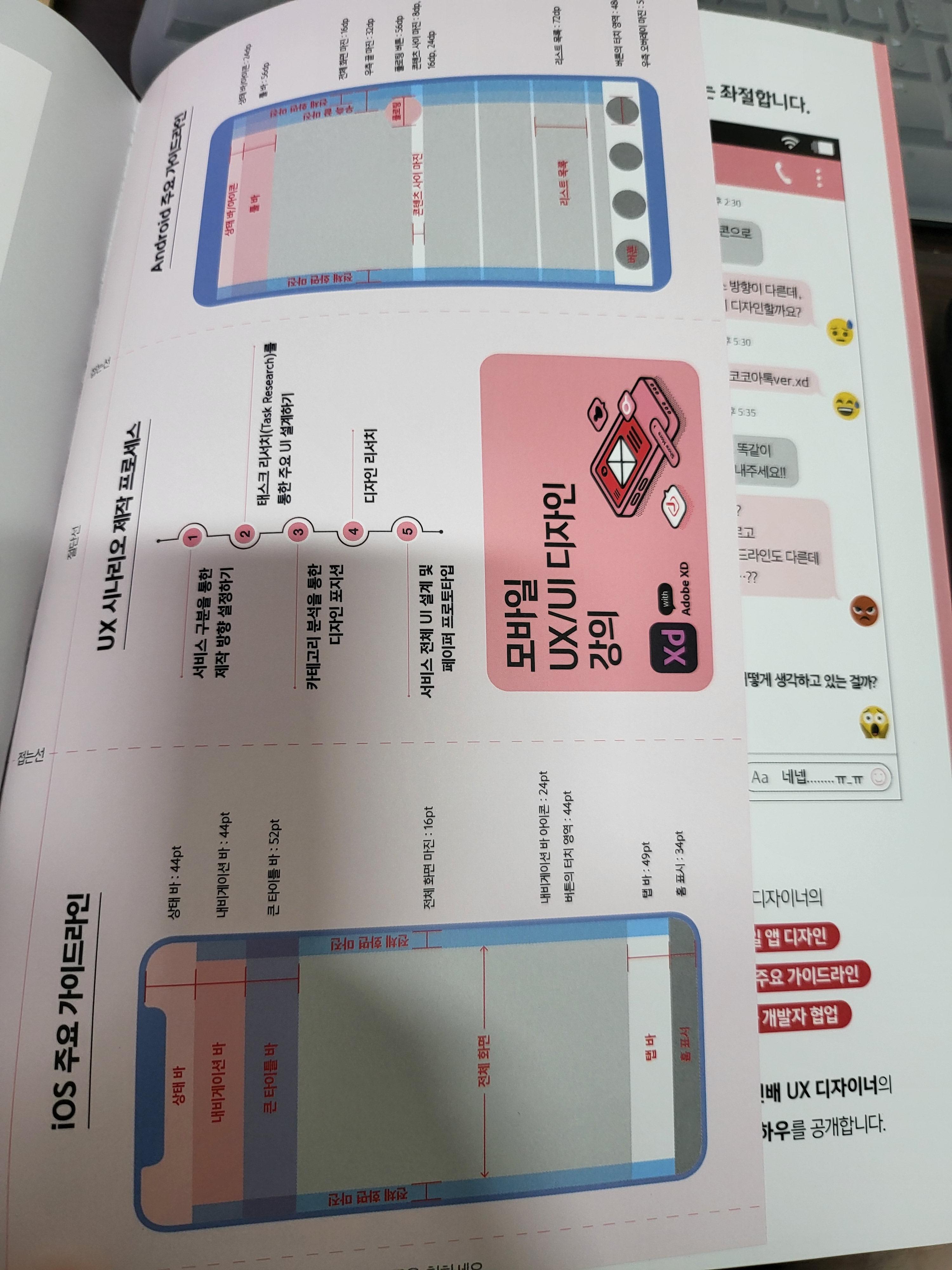
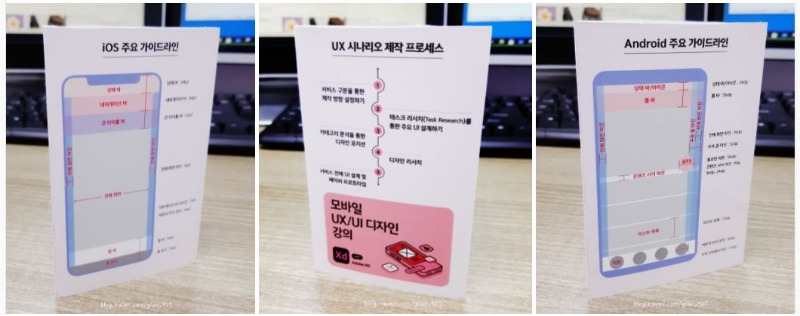
[디자이너의 비밀노트] 모바일 운영체제 디자인 가이드
LESSON 04. 모바일 웹과 Viewport 적용하기
Viewport
Viewport를 적용한 모바일 뷰어 사용하기
Viewport에 따른 모바일 웹 이미지 제작 방식 알아보기
CHAPTER 04. 모바일 앱 GUI 디자인 및 레이아웃
LESSON 01. 모바일 앱 GUI 디자인
태스크 분석을 통한 GUI 디자인
탭(Tap) GUI 구조
플로팅(Floating) GUI 구조
갤러리(Gallery) GUI 구조
숨김 메뉴 GUI 구조
순차적 GUI 구조
LESSON 02. UI-Kit 활용하기
XD에서 UI-Kit 다운로드하기
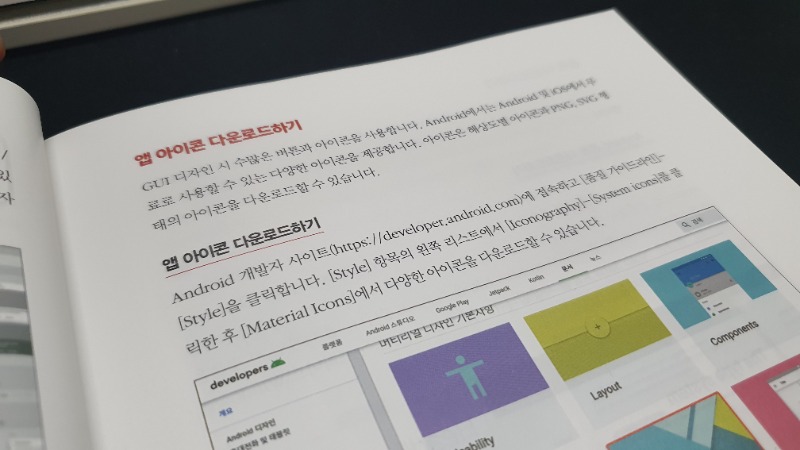
앱 아이콘 다운로드하기
폰트 다운로드하기
LESSON 03. Android 앱 주요 가이드라인
Android 앱 가이드라인
툴 바의 버튼과 가장자리의 마진
콘텐츠와 콘텐츠 사이 마진
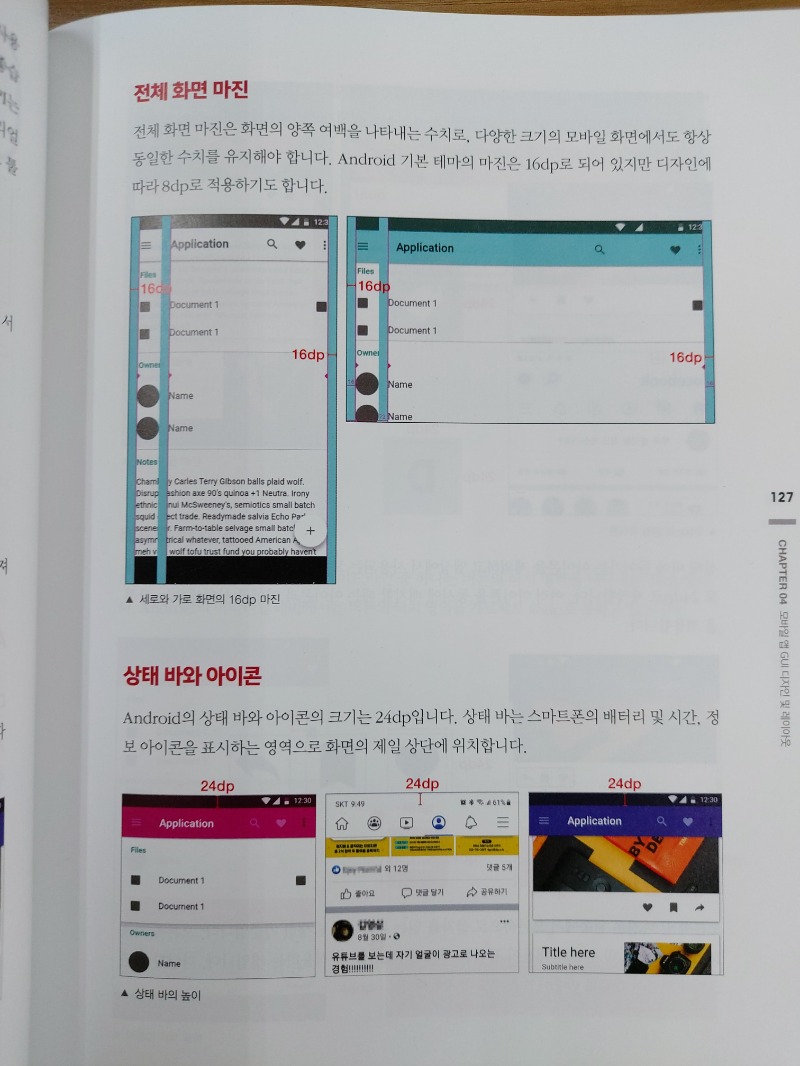
전체 화면 마진
상태 바와 아이콘
오른쪽 끝 마진
버튼의 터치 영역
툴 바, 플로팅 버튼, 오버레이 마진
리스트 목록
LESSON 04. iOS 앱 주요 가이드라인
iOS 앱 디자인 전 체크 사항
iOS 앱 주요 가이드라인
상태 바
내비게이션 바
큰 타이틀 바
마진
탭 바
홈 표시
내부 디자인 아이콘의 터치 영역
LESSON 05. 나인패치와 스트레칭 이미지
나인패치(Draw9patch)
Android에 맞는 나인패치 제작
iOS 스트레칭 이미지 제작
CHAPTER 05. 모바일 앱 디자인에 필요한 XD 핵심 기능 익히기
LESSON 01. 아트보드 편집하고 저장하기
아트보드 편집하기
아트보드 크기 변경하기
데스크톱 화면 미리 보기
문서 설정하기
문서 저장하고 열기
외부 디자인 파일 열기(PSD, AI, Sketch)
[디자이너의 비밀노트] XD 주요 단축키
LESSON 02. 기본 도구 활용하기
기본 도형 만들기
속성 관리자에서 도형 변형하기
펜과 선을 이용해 드로잉하기
텍스트 입력하고 편집하기
텍스트 찾기
오브젝트 정렬과 결합
LESSON 03. 외부 파일 불러오고 편집하기
일러스트레이터(AI) 파일 불러오기
비트맵 파일 불러오기
LESSON 04. XD 핵심 기능 익히기
플러그인 활용하기
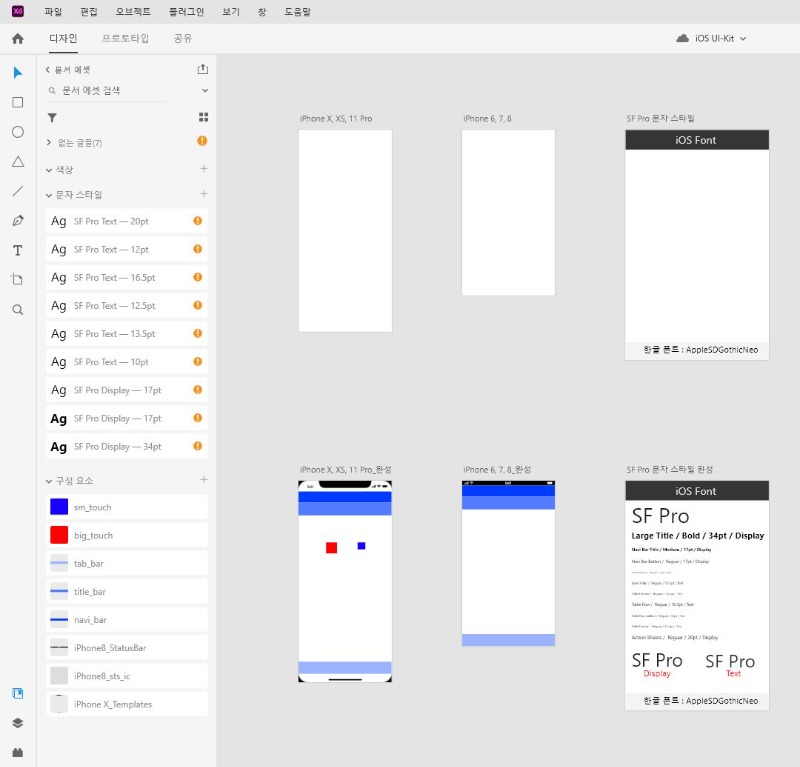
UI-Kit 활용하기
문서 에셋 활용하기
구성 요소 등록하고 활용하기
문자 스타일 등록하고 활용하기
색상 스타일 등록하고 편집하기
구성 요소 내부 인스턴스(Instance) 활용하기
반복 그리드
반응형 크기 조정
아트보드 안내선과 그리드 시스템
[디자이너의 비밀노트] 앱 디자인 색상 사용 시 주의사항
PART 02. 모바일 UX/UI 디자인 프로젝트
PROJECT 01. 젬픽 모바일 앱 로그인, 회원 가입 페이지 디자인_iOS
STEP 01. 로그인 및 회원 가입 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
로고, 아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 로그인 페이지 디자인하기
login_01 페이지에 로고, 이메일, 비밀번호, 로그인 버튼 제작하기
SNS 로그인 버튼과 회원 가입 버튼 만들기
login_02 페이지 디자인하기
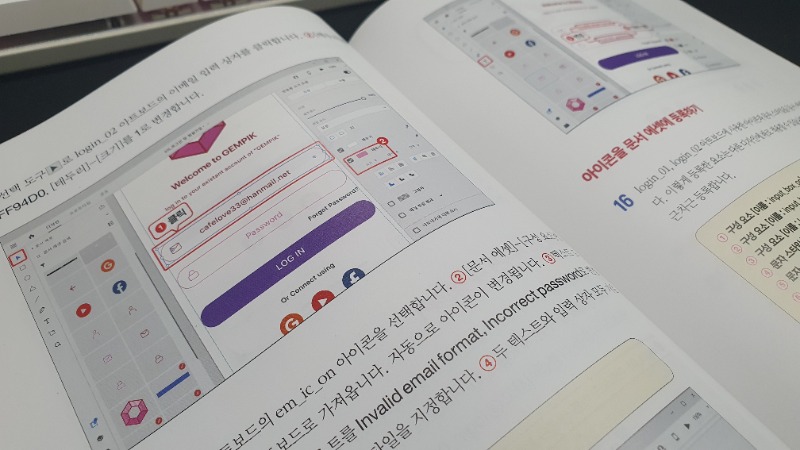
아이콘을 문서 에셋에 등록하기
STEP 03. 회원 가입 페이지 디자인하기
signup_01 페이지 디자인하기
signup_02 페이지 디자인하기
STEP 04. 자연스러운 효과의 프로토타입 제작하기
런치 스크린에서 로그인과 회원 가입 연결하기
Skip, SNS 로그인, CREATE 버튼과 메인 화면 연결하기
PROJECT 02. 스크롤 기능을 이용한 메인 페이지 디자인_Android
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 아이콘의 구성 요소를 활용해 내부 인스턴스 추가하기
STEP 03. 인터랙션 기능으로 숨김 메뉴 만들기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기
인터랙션 숨김 메뉴의 프로토타입 만들기
STEP 04. 뉴스 피드형 콘텐츠 디자인하기
섬네일을 이용한 사용자 리스트 제작하기
사진 크기 조절하고 뉴스 피드 콘텐츠 디자인하기
이미지 컨트롤 아이콘 디자인하기
스크롤 기능의 메인 페이지 디자인하기
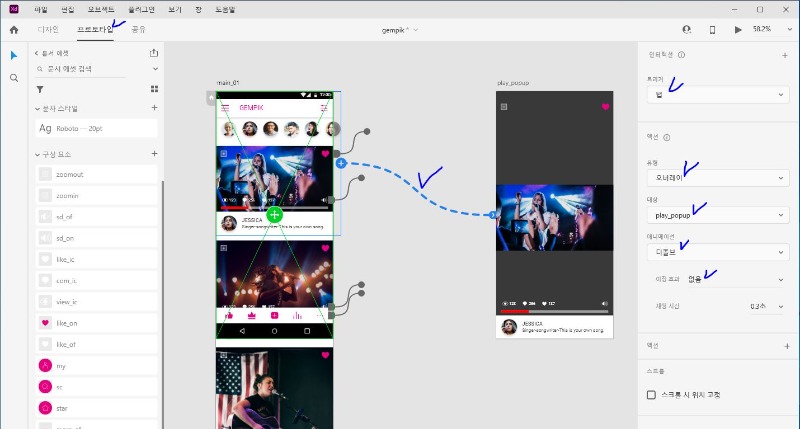
STEP 05. 오버레이 팝업 페이지의 프로토타입 제작하기
팝업 페이지 제작하기
오버레이 효과의 프로토타입 제작하기
PROJECT 03. 슬라이드 효과의 메인 페이지 디자인_iOS
STEP 01. 메인 페이지 디자인하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 하단 메뉴 탭 바 디자인하기
main_01 페이지의 상단 내비게이션 영역 디자인하기
내부 인스턴스를 활용해 하단 메뉴 탭 바 디자인하기
메인 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 03. 슬라이드 페이지의 콘텐츠 구성하기
슬라이드 페이지에 콘텐츠 배치하기
카테고리 버튼 아이콘 배치하기
카테고리 버튼 구성 요소로 내부 인스턴스 추가하기
STEP 04. 슬라이드 효과의 프로토타입 제작하기
아트보드 복사하여 각 화면 구성하기
슬라이드(스냅) 효과의 인터랙션 적용하기
STEP 05. 자동 스크롤 효과의 프로토타입 제작하기
sub_01 상세 페이지 제작하기
자동 스크롤 효과의 프로토타입 제작하기
PROJECT 04. 시작 애니메이션 효과의 메인 페이지 디자인_Android
STEP 01. 시작 애니메이션 디자인 준비하기
새 아트보드 만들어 기본 레이아웃 안내선 적용하기
아이콘, 색상을 문서 에셋에 등록하기
STEP 02. 상단 툴 바와 메인 메뉴 디자인하기
main_start 페이지의 상단 툴 바 디자인하기
내부 인스턴스를 활용한 메인 메뉴 디자인하기
STEP 03. 내부 아이콘 및 슬라이드 버튼 디자인하기
내부 아이콘 만들기
원형 그래프 만들기
데이터 수치 입력하기
정보 표시 입력하기
슬라이드 버튼 디자인하기
STEP 04. 시작 애니메이션과 슬라이드 효과의 프로토타입 제작하기
main_01 아트보드 페이지 디자인하기
메인 아트보드에 시작 애니메이션 연결하기
슬라이드 버튼 인터랙션 제작하기
STEP 05. 숨김 메뉴 디자인하고 프로토타입 제작하기
메뉴 배경과 섬네일 디자인하기
메뉴 아이콘과 리스트 디자인하기
메뉴 슬라이드 효과의 프로토타입 제작하기
[디자이너의 비밀노트] 앱 UI 디자인의 메뉴(Menu)
PROJECT 05. 그리드 시스템을 이용한 반응형 UI 디자인_web
STEP 01. 메인 페이지 UI 디자인 준비하기
새 아트보드 만들기
그리드 시스템 적용하기
STEP 02. 반응형 UI 툴 바와 메뉴 디자인하기
숨김 메뉴 구성 요소로 내부 인스턴스 추가하기(mobile_UI)
주요 메뉴에 마우스 오버 상태 추가하기
구성 요소 인터랙션을 이용해 모바일 메뉴 디자인하기
인터랙션 숨김 메뉴의 프로토타입 만들기
메뉴 구성 요소로 펼침 메뉴 만들기(tablet_UI)
메뉴 구성 요소로 메인 툴 바 만들기(web_UI)
STEP 03. 반응형 UI 내부 콘텐츠 디자인하기
내부 콘텐츠 디자인하기(mobile_UI)
내부 콘텐츠 디자인하기(tablet_UI)
내부 콘텐츠 디자인하기(web_UI)
PROJECT 06. 공유 기능을 이용한 개발자 협업
STEP 01. XD 공유 기능 활용하기
공유 링크 만들기
공유 링크 업데이트하고 관리하기
공유 페이지 관리하기
댓글을 이용해 의견 나누기
STEP 02. 프로젝트 공유하고 실무에 활용하기
운영체제별 프로젝트 공유하기
에셋, 색상, 문자 스타일 확인하기
디자인 가이드, 인터랙션 확인하기
웹사이트 제작에 필요한 변수 CSS 다운로드
[디자이너의 비밀노트] 제플린을 활용해 프로젝트 공유하기
INDEX