IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 1)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Gears 페이지 구현
Gears를 사용할 수 있는 뷰 페이지를 구현하려면 두 개의 자바스크립트 라이브러리가 필요할 것이다. 그 중 첫 번째 것은 Prototype.js이며 Ajax 요청을 만들어 기사 데이터를 전달받을 수 있도록 해준다. 두 번째 라이브러리는 Gears JavaScript 라이브러리이며 gears_init.js 파일에 포함되어 있는데 Gears 데이터베이스에 접근할 수 있도록 해준다. gears_init.js 파일에는 구글에서 다운로드한 개발 킷이 포함되어 있다. 필자는 이러한 두 라이브러리를 리스팅 5에 나타나 있는 index.html 파일의 헤더 부분에서 참조하도록 하였다.
[리스팅 5] index.html
Go Online
예제가 시작하는 부분에서는 최소한의 HTML 테이블만을 보여주고 있는데, 기사들의 목록은 왼쪽 편에, 현재 선택된 기사는 오른쪽 편에 보여진다. 예제의 나머지 부분은 Gears와 Ajax 모두가 작동하기 위한 자바스크립트 코드로 상당 부분 채워져 있다.
Gears는 initializedb 함수를 통해 작동을 개시하는데, 이 함수는 Gears 데이터베이스를 열어 데이터베이스에 기사들에 대한 테이블을 생성한다. intializedb 함수가 마지막으로 하는 일은 showArticles 함수를 호출하는 것이다. showArticles 함수는 SELECT 문을 실행하여 Gears 데이터베이스의 내용을 읽어 들여 각각의 기사들에 대해 엘리먼트를 생성하여 화면을 갱신한다.
sync 함수는 사용자가 Go Online 링크를 눌렀을 때 호출되며 Ajax가 작동하도록 만든다. sync 함수는 Ajax.Request 함수를 이용하여 서버의 articles.php 페이지를 요청한다. 그리고 나서 articles.php 페이지로부터 반환되는 XML 문서를 읽어들여 각 기사의 추가정보를 가지고 addArticle 함수를 호출한다.
addArticles 메소드는 먼저 주어진 ID를 가지고 특정 기사가 데이터베이스에 있는지 확인하는데, 만약 기사가 있으면 요청은 무시된다. 기사가 데이터베이스에 존재하지 않을 경우 INSERT 문을 이용하여 그 기사를 데이터베이스에 추가한다.
일단 모든 기사들이 sync 함수에 추가되면 showArticles 함수가 한번 더 호출되어 데이터베이스내에 들어있는 것과 일치하도록 화면을 갱신한다.
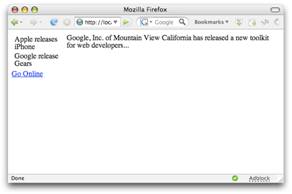
필자가 처음 페이지에 접근했을 때 페이지는 Go Onlie 링크를 제외하고 비어 있었는데, 왜냐하면 Gears 데이터베이스가 비어 있었기 때문이다. 필자가 Go Online 링크를 클릭했을 때 [그림 4]와 같은 화면이 나타났다.

[그림 4] 기사들의 목록을 보여주고 있는 Gears 페이지
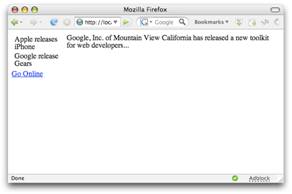
필자가 기사들 중 하나를 클릭하고 나면 showArticle 코드가 호출되어 우측 편 화면이 선택된 기사의 내용으로 바뀐다. 이러한 내용이 [그림 5]에 나타나 있다.

[그림 5] 최근에 추가된 Google Gears 기사를 클릭한 후
그렇다. 이것이 바로 클라이언트측 콘텐츠 캐싱에 대한 Gears 기반 접근법의 기본 원리이다. 필자가 할 수 있을 만큼의 조금 더 복잡한 동기화를 수행하려면 클라이언트에서 마지막으로 확인한 이후에 나타난 새로운 기사만을 요청하게 하면 된다. 그렇게 하려면 articles.php 페이지를 변경하여 아래와 같이 선택적으로 ‘sinceid’ URL 인자를 받도록 할 필요가 있다.
[리스팅 6] articles2.php
[리스팅 7] index2.html
장점과 단점, 그리고 대안
다른 모든 솔루션들과 같이 Gears도 장점과 단점을 모두 갖고 있다. Gears의 기능 셋은 확실히 긍정적인데, 왜냐하면 현재 Gears 만큼 개발자들에게 폭넓게 사용되는 오프라인 대안은 없기 때문이다. 그렇지만 이것 역시 비용이 들지 않는 것은 아니다:
결론
구글은 웹 개발자에게 경량(lightweight) 오프라인 솔루션을 선물해 주었다. 그리고 개발자들은 이미 핵심 기능을 토대로 자바스크립트 헬퍼 라이브러리를 만들어 Google Gears를 받아들이기 시작하고 있다. 이제 우리가 오프라인 솔루션을 가짐으로써 이룰 수 있는 것들에는 상당한 잠재력이 있다. 두 번의 연재로 이루어진 이 시리즈의 마지막 기사에서는 오프라인 데이터 입력에 관한 몇 가지 기법들을 이용하는 Gears의 잠재능력에 대해 좀 더 보여줄 것이다.
저자 Jack Herrington은 20년 이상의 경험을 가진 수석 소프트웨어 엔지니어이다. 그는 Code Generation in Action, Podcasting Hacks, PHP Hacks의 저자이며 30편 이상의 기사에서 넓은 분야에 걸친 기술들에 관해 다루고 있다.
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 1)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Gears 페이지 구현
Gears를 사용할 수 있는 뷰 페이지를 구현하려면 두 개의 자바스크립트 라이브러리가 필요할 것이다. 그 중 첫 번째 것은 Prototype.js이며 Ajax 요청을 만들어 기사 데이터를 전달받을 수 있도록 해준다. 두 번째 라이브러리는 Gears JavaScript 라이브러리이며 gears_init.js 파일에 포함되어 있는데 Gears 데이터베이스에 접근할 수 있도록 해준다. gears_init.js 파일에는 구글에서 다운로드한 개발 킷이 포함되어 있다. 필자는 이러한 두 라이브러리를 리스팅 5에 나타나 있는 index.html 파일의 헤더 부분에서 참조하도록 하였다.
[리스팅 5] index.html
|
|
Gears는 initializedb 함수를 통해 작동을 개시하는데, 이 함수는 Gears 데이터베이스를 열어 데이터베이스에 기사들에 대한 테이블을 생성한다. intializedb 함수가 마지막으로 하는 일은 showArticles 함수를 호출하는 것이다. showArticles 함수는 SELECT 문을 실행하여 Gears 데이터베이스의 내용을 읽어 들여 각각의 기사들에 대해
sync 함수는 사용자가 Go Online 링크를 눌렀을 때 호출되며 Ajax가 작동하도록 만든다. sync 함수는 Ajax.Request 함수를 이용하여 서버의 articles.php 페이지를 요청한다. 그리고 나서 articles.php 페이지로부터 반환되는 XML 문서를 읽어들여 각 기사의 추가정보를 가지고 addArticle 함수를 호출한다.
addArticles 메소드는 먼저 주어진 ID를 가지고 특정 기사가 데이터베이스에 있는지 확인하는데, 만약 기사가 있으면 요청은 무시된다. 기사가 데이터베이스에 존재하지 않을 경우 INSERT 문을 이용하여 그 기사를 데이터베이스에 추가한다.
일단 모든 기사들이 sync 함수에 추가되면 showArticles 함수가 한번 더 호출되어 데이터베이스내에 들어있는 것과 일치하도록 화면을 갱신한다.
필자가 처음 페이지에 접근했을 때 페이지는 Go Onlie 링크를 제외하고 비어 있었는데, 왜냐하면 Gears 데이터베이스가 비어 있었기 때문이다. 필자가 Go Online 링크를 클릭했을 때 [그림 4]와 같은 화면이 나타났다.

[그림 4] 기사들의 목록을 보여주고 있는 Gears 페이지
필자가 기사들 중 하나를 클릭하고 나면 showArticle 코드가 호출되어 우측 편 화면이 선택된 기사의 내용으로 바뀐다. 이러한 내용이 [그림 5]에 나타나 있다.

[그림 5] 최근에 추가된 Google Gears 기사를 클릭한 후
그렇다. 이것이 바로 클라이언트측 콘텐츠 캐싱에 대한 Gears 기반 접근법의 기본 원리이다. 필자가 할 수 있을 만큼의 조금 더 복잡한 동기화를 수행하려면 클라이언트에서 마지막으로 확인한 이후에 나타난 새로운 기사만을 요청하게 하면 된다. 그렇게 하려면 articles.php 페이지를 변경하여 아래와 같이 선택적으로 ‘sinceid’ URL 인자를 받도록 할 필요가 있다.
[리스팅 6] articles2.php
...
$sinceid = 0;
if ( array_key_exists( "sinceid", $_GET ) )
$sinceid = $_GET["sinceid"];
$res = $db->query( "SELECT * FROM article WHERE id > ?", $sinceid );
...
위에서 기술된 스크립트가 단순히 특정 ID 이후의 순번을 갖는 기사만를 반환한다면 클라이언트 페이지를 변경하여 데이터베이스상의 최대 ID를 가져와 그것을 [리스팅 7]에 나타나 있는 스크립트에 전달할 수가 있게 된다.
[리스팅 7] index2.html
...
function sync()
{
var rs = db.execute( "select max(article_id) from articles" );
var lastid = 0;
while (rs.isValidRow()) { lastid = rs.field(0); rs.next(); }
rs.close();
new Ajax.Request( "articles2.php?sinceid="+lastid, { method: "get",
onSuccess: function( transport ) {
var articleTags = transport.responseXML.getElementsByTagName( "article" );
for( var a = 0; a < articleTags.length; a++ ) {
addArticle( parseInt( articleTags[a].getAttribute("id") ),
articleTags[a].getAttribute("title"),
articleTags[a].firstChild.nodeValue );
}
showArticles();
} } );
}
...
이는 여러분이 MySQL이나 다른 제품 수준의 데이터베이스에서 할 수 있는 것처럼 SELECT문에서 어떻게 SQL 함수를 사용할 수 있는지를 보여준다.
장점과 단점, 그리고 대안
다른 모든 솔루션들과 같이 Gears도 장점과 단점을 모두 갖고 있다. Gears의 기능 셋은 확실히 긍정적인데, 왜냐하면 현재 Gears 만큼 개발자들에게 폭넓게 사용되는 오프라인 대안은 없기 때문이다. 그렇지만 이것 역시 비용이 들지 않는 것은 아니다:
- 조건부 사용(conditional use): 고객이 Gears를 사용하도록 강요 받을 수는 없다. 사실 Gears를 설치하는 것이 충분히 쉽긴 하지만 어떤 사람들은 설치하기를 선택하지 않을 수도 있다. 그래서 여러분은 Gears API의 조건부 사용을 지원해야 할 필요가 있을 것이다.
- 복잡성(Complexity): Gears는 페이지상의 자바스크립트 코드에 대해 추가적으로 복잡한 계층을 하나 더 추가하는데, Gears API가 조건부로 사용될 때 특히 그러하다. 이상적으로는 백엔드 페이지에 대한 데이터 소스는 전통적인 모델-뷰-컨트롤러(Model-View-Controller) 패턴을 이용하여 분리되어야 한다. 그러한 아키텍처에서 모델은 인터페이스 코드를 변경할 필요 없이 Gears에서 웹 서버로, 그리고 그 반대로도 전환될 수 있다.
- 데이터 동기화(Data synchronization): 사용자가 오프라인에서 데이터를 입력할 수 있는 애플리케이션에서는 오프라인에서 입력한 데이터와 서버간의 동기화 문제가 일어날 수 있다. 우리는 어느 정도 이러한 문제를 겪어보았을 텐데, 모든 웹 애플리케이션에서는 겉으로 보이지 않게 갱신을 요청하기 때문이다. 그러나 오프라인 모드가 있을 경우에는 그러한 문제가 불거진다. 이러한 문제에 대한 쉬운 해결방법은 없다.
- 사용자 인터페이스(User interface): 최종 사용자가 서버에 접속해 있거나 오프라인일 때를 확실히 구분해 주는 것이 필요한데, 특히 사용자가 데이터를 입력할 때 그러하다. 사람들은 웹이 태생적으로 다중 사용자 환경이라는 것을 이해하고 있다. 만약 한 고객이 기록을 편집할 경우 다른 고객은 그러한 변경내용을 볼 수 있어야 하는데, 왜냐하면 데이터베이스는 공유 자원이기 때문이다. 만약 데이터가 로컬에만 저장된다면 고객은 그러한 점을 이해하고 사용자가 변경한 내용이 공유되어 있는 데이터베이스상에 나타나지 않더라도 놀라지 않을 것이다. Google Gears를 이용하는 첫 번째 애플리케이션인 독자적인 구글의 Google Reader는 어떻게 오프라인 대 온라인 정보를 고객에게 전달하는 지에 대한 통찰력을 제시해 준다.
결론
구글은 웹 개발자에게 경량(lightweight) 오프라인 솔루션을 선물해 주었다. 그리고 개발자들은 이미 핵심 기능을 토대로 자바스크립트 헬퍼 라이브러리를 만들어 Google Gears를 받아들이기 시작하고 있다. 이제 우리가 오프라인 솔루션을 가짐으로써 이룰 수 있는 것들에는 상당한 잠재력이 있다. 두 번의 연재로 이루어진 이 시리즈의 마지막 기사에서는 오프라인 데이터 입력에 관한 몇 가지 기법들을 이용하는 Gears의 잠재능력에 대해 좀 더 보여줄 것이다.
저자 Jack Herrington은 20년 이상의 경험을 가진 수석 소프트웨어 엔지니어이다. 그는 Code Generation in Action, Podcasting Hacks, PHP Hacks의 저자이며 30편 이상의 기사에서 넓은 분야에 걸친 기술들에 관해 다루고 있다.
TAG :
이전 글 : Google Gears의 위력 - Part 1(1)
다음 글 : Google Gears의 위력 - Part 2(1)
최신 콘텐츠