15.8K
▶이전글: C#으로 게임 만들기: ① WPF 프로젝트 생성하고 ② XAML으로 화면 디자인하기

메인 화면의 디자인을 끝냈습니다. 이제 다음 과정으로 넘어갈 준비가 됐으니, 게임이 실제로 작동하도록 C# 코드를 추가해 봅시다.

지금까지는 MainWindow.xaml 파일의 XAML 코드를 수정했습니다. 창에 들어가는 모든 디자인 요소는 MainWindow.xaml 파일에 포함되며, 이 파일에 들어 있는 XAML 코드가 창의 모습과 배치를 결정합니다.
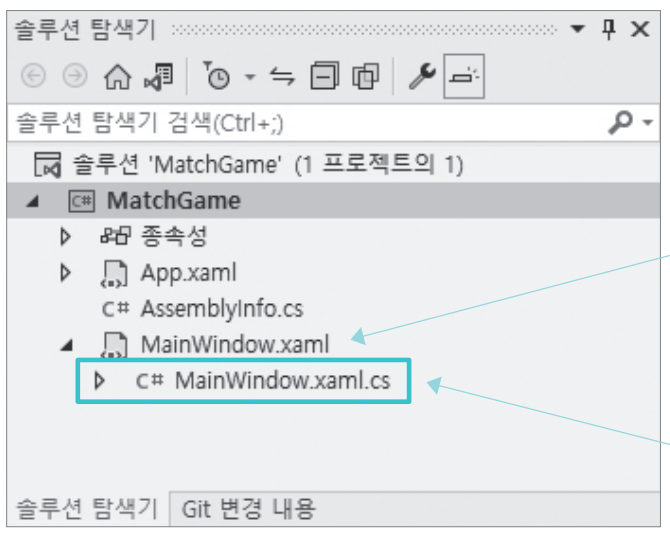
이제 C# 코드를 작성할 차례입니다. C# 코드는 MainWindow.xaml.cs 파일에 저장되는데, 이 파일은 코드 숨김(‘뒤에 있는 코드’란 의미 입니다) 파일이라고 부르며, 나중에 XAML 파일의 마크업 코드와 결합됩니다. 코드 숨김 파일이라는 이름이 붙은 이유는 xaml 파일과 똑같지만 파일 이름 뒤에 ‘.cs’ 확장자가 붙기 때문입니다. 그리드에 이모지를 추가하거나 마우스 클릭을 처리하고, 타이머를 작동시키는 등 게임이 실행되는 방식을 결정하는 코드를 이 파일에 추가합니다.
※주의할 점: [XAML 편집기]에 입력된 C# 코드는 정확해야 합니다
‘잘못 찍힌 점 하나를 찾느라 몇 시간을 허비해 봐야 진짜 개발자가 된다.’라는 말이 있습니다. 이처럼 코드를 작성할 때는 점이나 콜론, 대소문자도 매우 중요합니다. SetUpGame과 setUpGame은 전혀 다른 단어입니다. 쉼표, 세미콜론, 괄호 등을 잘못 사용해 오류가 발생하거나, 빌드는 되지만 개발자의 의도와는 다른 결과물이 나올 수 있습니다. 비주얼 스튜디오의 인텔리센스(IntelliSense) 기능으로 이런 문제를 예방할 수는 있지만 모든 문제를 해결하지는 못합니다.
이제 게임에 사용할 UI가 준비됐으니 코드를 작성해 보겠습니다. 이번에는 메서드를 생성하고 (앞서 살펴본 Main() 메서드와 비슷한) 그 메서드에 코드를 추가하겠습니다.
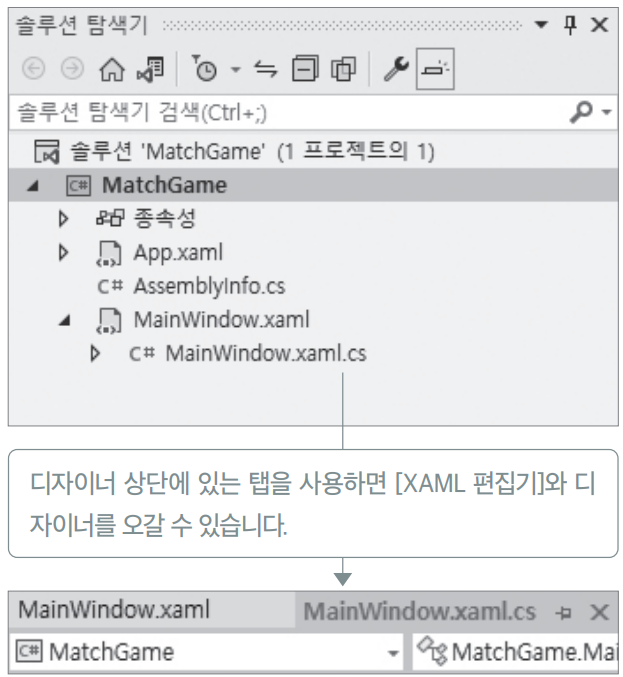
01 편집기에서 MainWindow.xaml.cs 파일을 엽니다. [솔루션 탐색기] 창에서 MainWindow.xaml 파일의 확장 버튼을 클릭하고, MainWindow.xaml.cs 파일을 더블 클릭해 [코드 편집기]에서 파일을 엽니다. 파일에 이미 코드가 포함되어 있습니다.

02 SetUpGame() 메서드를 생성합니다. 비주얼 스튜디오를 사용해 새 메서드를 추가할 수 있습니다. 방금 연 파일에서 다음 코드를 찾습니다.
Public MainWindow()
{
InitializeComponent();
}
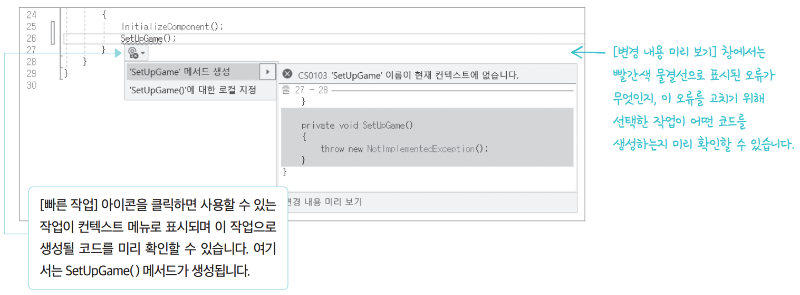
InitializeComponent(); 코드 아랫줄에 SetUpGame();을 입력합니다. 세미콜론까지 입력하면 SetUpGame 아래에 빨간색 물결선이 나타나고 SetUpGame을 클릭하면 왼쪽에 전구 모양의 [빠른 작업] 아이콘이 나타납니다. [빠른 작업] 아이콘을 클릭하고 [‘SetUpGame’ 메서드 생성]을 선택하세요.

03 작성한 코드를 실행합니다. 콘솔 앱을 실행했던 것처럼 비주얼 스튜디오 상단의 [MatchGame] 버튼을 클릭해서 프로그램을 실행해 보세요.([디버그]-[디버깅 시작] 메뉴를 클릭하거나 [F5] 키를 눌러서 앱을 실행해도 됩니다.)
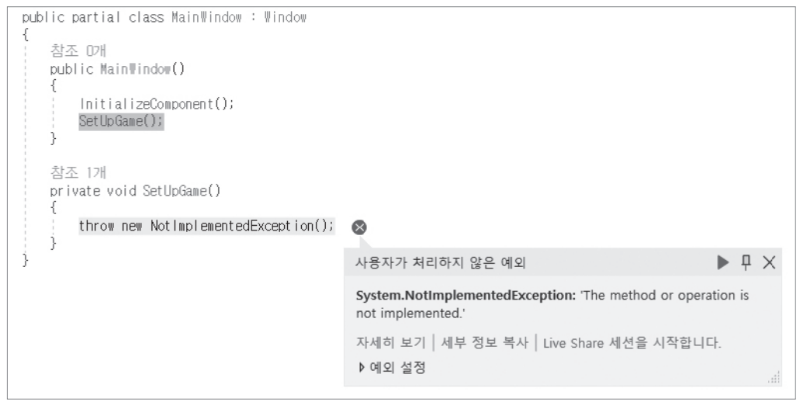
앗! 무엇이 잘못됐나요? 프로그램 창이 나타나는 대신 예외(exception)가 발생했습니다.

어딘가 고장난건 아닌가 싶겠지만, 사실 의도한 결과입니다! 예외가 발생하면 비주얼 스튜디오는 프로그램을 일시 중지시키고 방금까지 실행한 코드에 강조 표시를 보여 줍니다.
throw new NotImplementedException();
비주얼 스튜디오가 자동으로 생성한 이 메서드는 예외를 발생(throw)시킵니다. 이 예외의 상세한 내용을 살펴보겠습니다.
System.NotImplementedException: 'The method or operation is not implemented.'
이 내용은 메서드를 구현하지 않았다는 의미입니다. 자동으로 생성된 메서드의 상세 내용은 개발자가 직접 구현해야 합니다. 즉, 개발자가 메서드 구현을 깜빡했을 때 메서드를 구현해야 한다고 알려 주는 역할을 하는 예외죠. 여러 메서드를 한꺼번에 생성할 때 이런 알림 기능이 있으면 매우 유용합니다.
[디버깅 중지■] 버튼을 클릭해서([디버그]‐[디버깅 중지] 메뉴를 선택하거나 [Shift]+[F5] 키를 눌러도 됩니다.) 프로그램을 중단하고, SetUpGame() 메서드를 구현해 보겠습니다.
SetUpGame() 메서드를 public MainWindow()에 추가하면 앱이 시작될 때 MainWindow 메서드에 있는 내용이 호출됩니다.
01 SetUpGame() 메서드에 코드를 추가합니다.
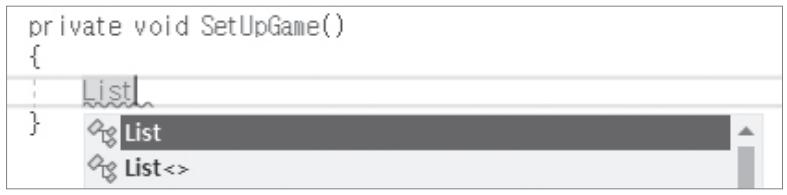
SetUpGame() 메서드는 동물 이모지 8쌍을 TextBlock 컨트롤에 임의로 할당해서 사용자가 동물 그림으로 짝을 맞출 수 있도록 해야 합니다. 먼저 이모지 목록을 만들어 봅시다. 메서드를 생성할 때 자동으로 추가된 throw 명령문을 삭제하세요. throw 명령문이 있던 자리에 List를 입력하세요. [인텔리센스] 창에 List로 시작하는 여러 키워드가 나타납니다.

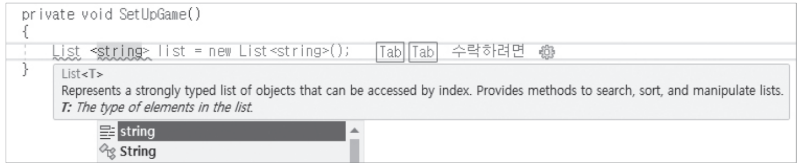
[인텔리센스] 창에서 ‘List’를 더블 클릭하세요. 그런 다음 ‘<str’을 입력하세요. 그러면 팝업창이 나타나고 다음처럼 키워드가 표시되는 것을 볼 수 있습니다.

[팝업 대화 상자]의 ‘string’을 더블 클릭하세요. 이어서 다음 코드를 입력하고 [Enter] 키는 누르지 마세요.
List<string> animalEmoji = new List<string>()
02 리스트에 값을 추가합니다.
아직 C# 명령어를 다 완성하지 않았습니다. 커서가 현재 명령문의 닫는 소괄호()) 다음 위치에 있는지 확인하고, 이 위 치에서 여는 중괄호({)를 입력하세요. 그러면 닫는 중괄호( })가 자동으로 추가되고 커서는 두 중괄호 사이에 위치하게 됩 니다. 이때 [Enter] 키를 누르면 비주얼 스튜디오가 줄 바꿈 문자를 자동으로 추가합니다.
List<string> animalEmoji = new List<string>()
{
}
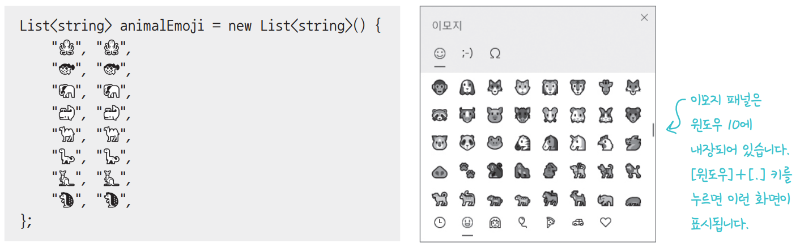
윈도우 이모지 패널을 사용하거나 이모지 웹사이트(https://emojipedia.org/nature)에서 이모지 문자 하나를 복사하세요. 다시 [XAML 편집기]로 돌아와서 따옴표(")를 입력하고 방금 복사한 문자를 붙여 넣은 다음 따옴표, 쉼표, 공백, 따옴표를 차례로 입력하세요. 방금 복사한 문자를 붙여 넣고, 다시 따옴표와 쉼표를 입력하세요. 다른 이모지로 같은 작업을 반복해서 중괄호 안에 8쌍의 동물 이모지를 추가하세요. 그런 다음 닫는 중괄호 뒤에 세미콜론(;)을 입력하세요.

03 메서드를 완성합니다.
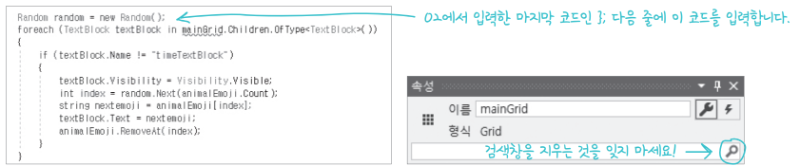
이어서 List 코드 아래에 나머지 코드를 입력합니다. 점과 괄호, 중괄호에 주의해서 코드를 입력하세요.

그러나 mainGrid에 오류가 있는지 빨간 물결선이 보입니다. 오류를 모두 해결하지 않으면 프로그램을 빌드할 수 없습니다. [XAML 편집기]로 돌아가 <Grid> 태그를 클릭한 다음 [속성] 창의 [이름] 속성에 ‘mainGrid’를 입력합니다. [XAML 편집기]에서 그리드의 상단이 <Grid x:Name="mainGrid">로 수정됐는지 확인하세요. 이로써 코드의 오류는 모두 제거됐습니다.
만약 아직도 오류가 남아 있다면 코드를 하나하나 확인해 보세요. 무언가가 놓친 것이 있을 것입니다. (게임을 실행할 때 예외가 발생한다면 animalEmoji 리스트에 정확히 8쌍의 이모지가 있는지, [XAML 편집기]에 16개의 태그가 있는지 다시 한번 확인해 보세요.)
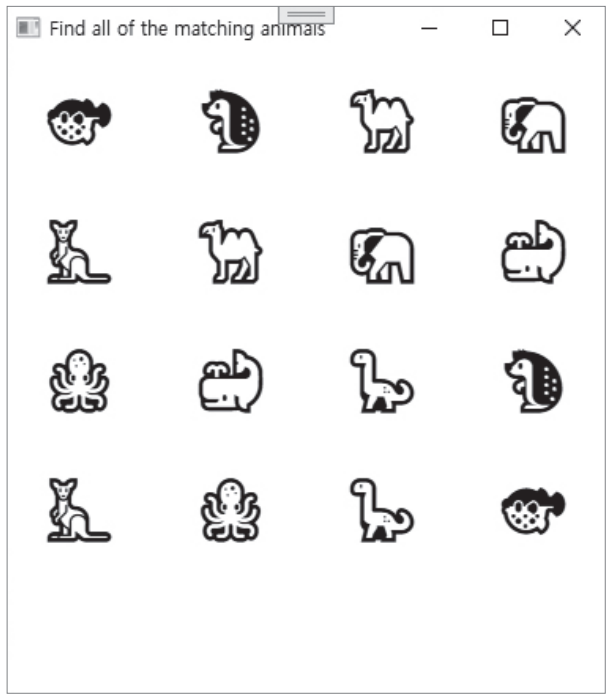
다시 [▶MatchGame] 버튼을 클릭해 프로그램을 실행합니다. 창이 나타나고 8쌍의 동물이 임의의 위치에 표시됩니다.


프로그램이 실행되는 동안 비주얼 스튜디오는 디버깅 모드로 작동합니다. [시작] 버튼은 회색의 [계속] 버튼으로 바뀌고, [도구 모음]에 오른쪽과 같은 디버그 컨트롤이 표시됩니다. 프로그램 창의 오른쪽 위에 있는 [X] 버튼을 클릭하거나 디버그 컨트롤의 [중지] 버튼을 클릭해 프로그램을 중지할 수 있습니다.
프로그램을 몇 번 실행해 보면 그때마다 동물의 위치가 계속 바뀌는 것을 볼 수 있습니다. 벌써 그럴듯한 게임처럼 보입니다 ㅎㅎ!
비주얼 스튜디오는 어디서든 쉽게 프로젝트에 접근할 수 있고, 실습 중 실수하더라도 금방 이전 버전으로 돌아갈 수 있게 하는 소스 제어 시스템을 제공합니다. 가장 널리 사용되는 소스 제어 시스템은 Git으로, 비주얼 스튜디오에서 작성한 코드를 직접 Git 리포지토리(Git 장소)에 배포하면 코드에 원격으로 접속하거나 버전을 관리할 수 있습니다. 코드의 변경 사항을 저장하는 작업을 푸시(push)한다고 표현하며, 코드를 푸시하려면 깃허브 계정이 있어야 합니다. https://github.com에서 미리 계정을 생성하세요.
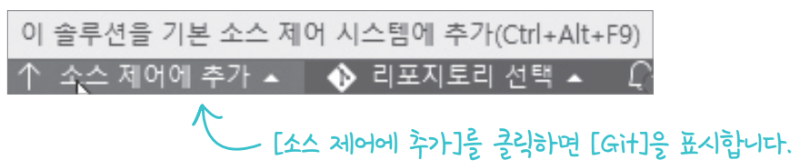
하단에 있는 상태 바에서 [소스 제어에 추가]를 찾아보세요.

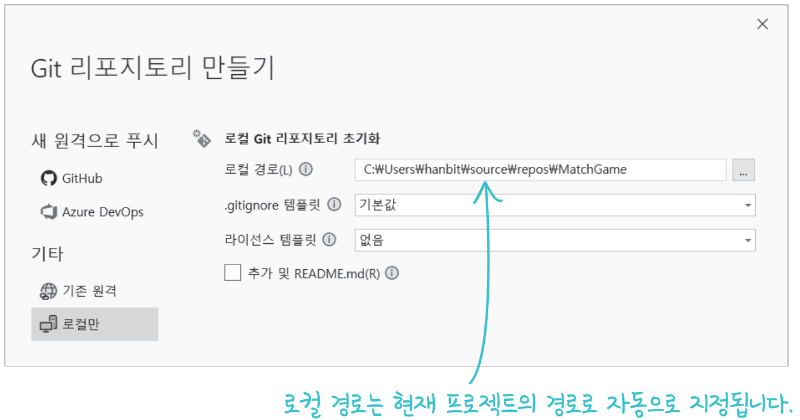
[Git]을 클릭하면 Git 리포지토리를 만들 수 있습니다. 처음부터 Git의 원격 리포지토리에 코드를 푸시할 수도 있지만, 일단은 컴퓨터에 로컬 리포지토리를 먼저 만들어 보죠. [기타]에서 [로컬만]을 클릭한 다음, [만들기] 버튼을 클릭하세요.

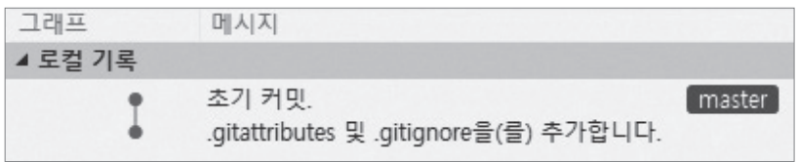
[만들기] 버튼을 클릭하고 나서 [↑↓2/0▲]를 클릭하고 [송신/수신 보기]를 누르면, Git 리포지토리가 켜지면서 다음과 같은 내용이 표시됩니다.

Git 리포지토리는 이 프로젝트의 코드가 Git이라는 소스 제어 시스템에 의해 관리되고 있음을 표시합니다. Git은 코드의 모든 변경 사항을 추적하기 위해 .git 폴더를 사용합니다.

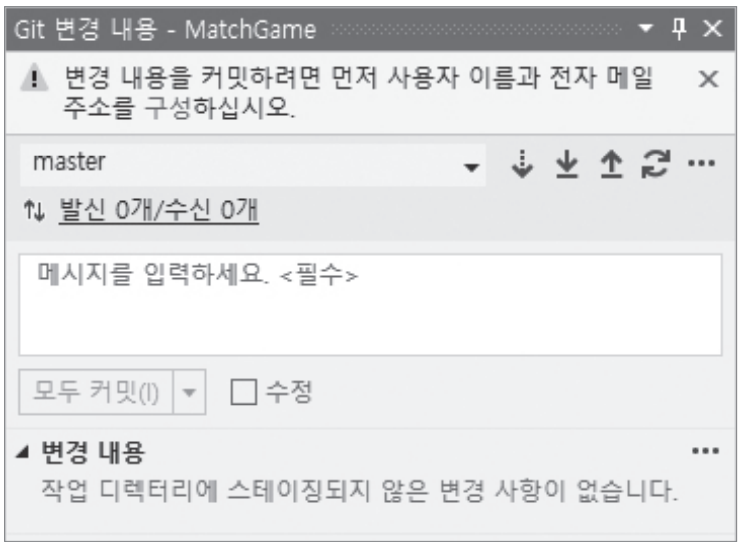
소스 제어 시스템에 프로젝트를 추가하면 비주얼 스튜디오는 [솔루션 탐색기] 창이 있는 위치에 [Git 변경 내용] 창을 표시합니다. [Git 변경 내용] 창이 안 보이면 [보기] 메뉴에서 선택하세요. [Git 변경 내용] 창에서 소스 제어 시스템을 관리할 수 있습니다. 또한 프로젝트를 원격 리포지토리에 배포할 수 있습니다.
방금 푸시한 코드를 보려면 https://github.com/<github-사용자명>/MatchGame 페이지에 접속하면 됩니다. 원격 저장소에 프로젝트를 푸시했다면 [Commits] 탭에서 변경 내역을 확인할 수 있습니다.
github.com에서 계정을 만들고 나면 소스 코드를 깃허브에 배포할 수 있습니다. *‘배포’와 ‘푸시’는 기본적으로 같은 의미라고 보면 됩니다. git 클라이언트에는 push 명령이 있는데, 소스 코드를 원격 리포지토리로 배포하는 작업을 수행합니다.
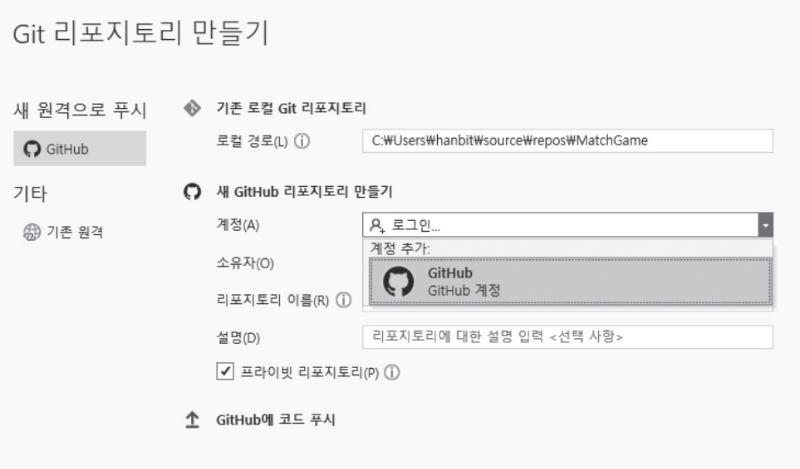
[Git 변경 내용] 창에서 [푸시] 버튼을 클릭하면 다시 [Git 리포지토리 만들기] 대화상자가 나타납니다. 이번에는 [계정]의 드롭다운 버튼을 클릭하고, ‘GitHub 계정’ 항목을 선택합니다.

그러면 깃허브 서비스의 로그인 화면이 나타납니다. 아까 만들어둔 github.com 계정의 사용자 이름과 패스워드를 입력하세요. 만약 2단계 인증을 설정했다면 인증 단계를 하나 더 거쳐야 합니다.

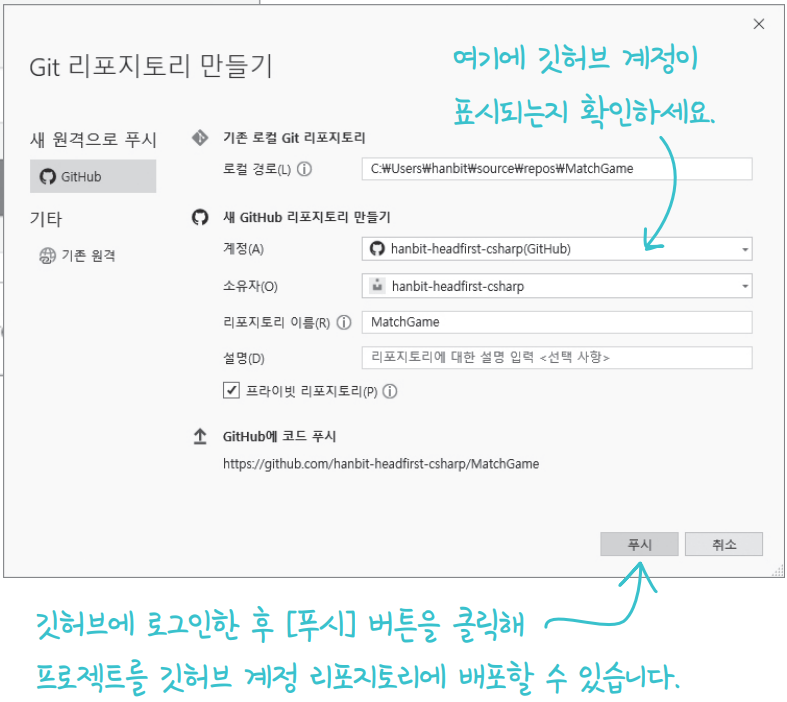
로그인하면 다시 [Git 리포지토리 만들기] 대화상자로 넘어오고, [계정]과 [소유자] 항목이 채워진 것을 볼 수 있습니다. 이제 [푸시] 버튼을 클릭하면 커밋이 깃허브의 원격 리포지토리로 푸시됩니다.
깃허브에 배포를 하고 나면, 상태 바의 Git 상태 표시가 다음처럼 바뀝니다. 이는 현재 프로젝트의 코드가 깃허브 계정의 리포지토리에 저장된 내용과 일치한다는 것을 나타냅니다. [현재 푸시되지 않은 커밋은 없습니다.(Ctrl+E, Ctrl+C)]
코드를 깃허브에 배포하고 나면, [Git 변경 내용] 창에서 Git 리포지토리에 접근할 수 있습니다.

*Git은 오픈 소스 버전 제어 시스템으로 깃허브처럼 코드를 저장할 공간을 제공합니다. 또한, 웹을 통해 저장소에 접근하도록 해 주는 Git 서비스를 제공하는 다양한 서드파티 서비스가 존재합니다. Git에 대해 더 궁금한 점은 https://git-scm.com에서 확인하세요.
▶다음글: C#으로 게임 만들기: ④ 이벤트 핸들러로 마우스 클릭 이벤트 만들기
위 내용은 『헤드퍼스트 C#(4판)』의 내용을 재구성하여 작성되었습니다.

댓글