8. 북극곰 탈출 게임
지난번 연재 8-1과 이어집니다.
8.3. 리소스 추가 / 디바이스 해상도 최적화
게임 개발에 사용할 리소스를 추가 하도록 하겠습니다.
다음 주소에서 8.3 리소스 파일을 다운로드합니다.
https://download.hanbit.co.kr.co.kr/exam/cocos2d-x/

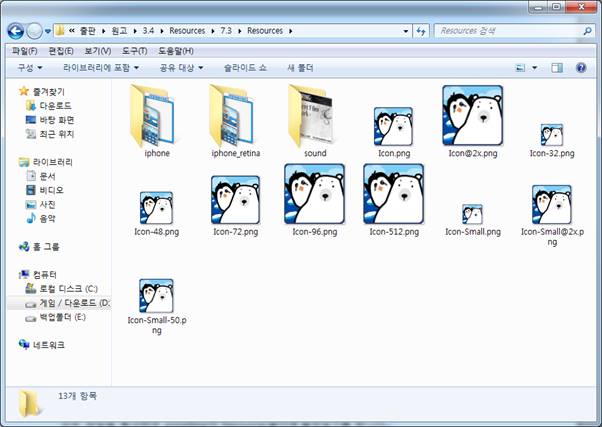
Figure 12 리소스 추가
<북극곰 탈출> 게임을 만드는 데 필요한 리소스들이 준비되어 있습니다(스크린샷은 초고 화면이므로 7.3으로 나오지만 실제 파일은 8.3이 맞습니다).
모든 파일을 복사하여 polarBear의 Resources 폴더에 붙여넣기를 합니다.

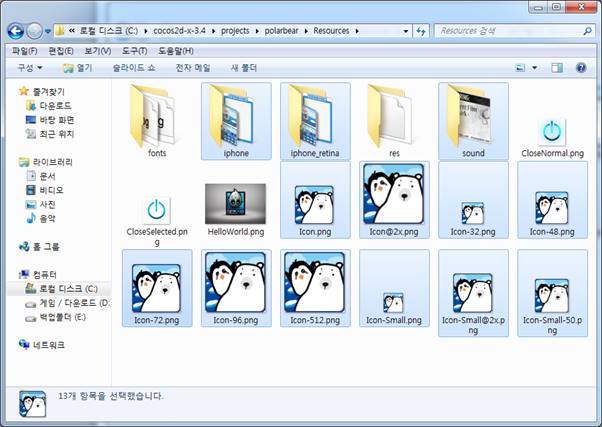
Figure 13 리소스 추가
polarBear프로젝트의 Resources 폴더에 리소스들을 복사하였습니다.
[5.2]를 참고하여 프로젝트의 리소스를 디바이스에 맞추어 참조할 수 있도록 해주겠습니다.
리소스 폴더에 파일들을 위치시켰으면 디바이스의 해상도에 따라 리소스 폴더를 참조하도록 합시다.
북극곰 탈출 게임은 가로로 게임화면을 구성할 것 입니다.
[5.2]와는 다른 점은 width 와 height 수치가 바뀌었습니다.
applicationDidFinishLaunching() 메소드를 찾아 아래와 같이 수정합니다.
----------Appdelegate.cpp----------
…생략…
typedef struct tagResource
{
Size size;
char directory[100];
}Resource;
static Size designResolutionSize = Size(480, 320);
static Resource smallResource = { Size(480, 320), "iphone" };
static Resource mediumResource = { Size(960, 640), "iphone_retina" };
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if(!glview) {
glview = GLViewImpl::createWithRect("My Game", Rect(0, 0, designResolutionSize.width, designResolutionSize.height));
director->setOpenGLView(glview);
}
glview->setDesignResolutionSize(designResolutionSize.width, designResolutionSize.height, ResolutionPolicy::SHOW_ALL);
Size frameSize = glview->getFrameSize();
// frameSize가 smallResource보다 작거나 같으면 smallResource를 사용한다.
std::vector<std::string> resDirOrders;
if (frameSize.height <= smallResource.size.height){
resDirOrders.push_back(smallResource.directory);
director->setContentScaleFactor(smallResource.size.height / designResolutionSize.height);
}
// frameSize가 smallResource보다 크면 같으면 mediumResource를 사용한다.
else{
resDirOrders.push_back(mediumResource.directory);
director->setContentScaleFactor(mediumResource.size.height / designResolutionSize.height);
}
FileUtils::getInstance()->setSearchResolutionsOrder(resDirOrders);
// turn on display FPS
director->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
director->setAnimationInterval(1.0 / 60);
// create a scene. it's an autorelease object
auto scene = HelloWorld::createScene();
// run
director->runWithScene(scene);
return true;
}
위 코드는 디바이스의 높이를 구분하여 비율을 계산하고 리소스 참조 폴더를 수정하였습니다.
비주얼 스튜디오에서 개발을 진행하는데 480 x 320 해상도를 사용할 것이기에 iphone폴더를 참조 하도록 하였습니다.