
이 책은 웹 개발에 처음 발을 들이는 이들에게 자바스크립트의 세계로 안내하는 훌륭한 입문서입니다. HTML/CSS의 기본 지식을 바탕으로, 실제 완성된 웹사이트를 통해 자바스크립트를 배울 수 있도록 독특하고 실용적으로 구성되어 있습니다. 웹 디자인과 기능성에서 자바스크립의 중요성을 강조하며, 기본 문법부터 이벤트 처리, DOM 조작, 애니메이션 효과에 이르기까지 다양한 주제를 쉽고 재미있게 설명합니다.
저자 Mana와는 두 번째의 만남이었습니다. 지난번에는 HTML과 CSS라는 주제의 책이었는데, 이번에는 자바스크립트라는 주제로, 프런트엔드에서의 웹 페이지 작성의 완성판이라고 생각이 듭니다. 저자는 초보자도 쉽게 이해할 수 있도록 친절하고 그림과 예제를 통한 명확한 설명과 함께 단계적으로 독자를 이끕니다. 이 책을 통해 자바스크립트의 기초를 탄탄히 다질 수 있으며, 실제 웹사이트에서 자바스크립트를 어떻게 활용할 수 있는지 경험할 수 있습니다.
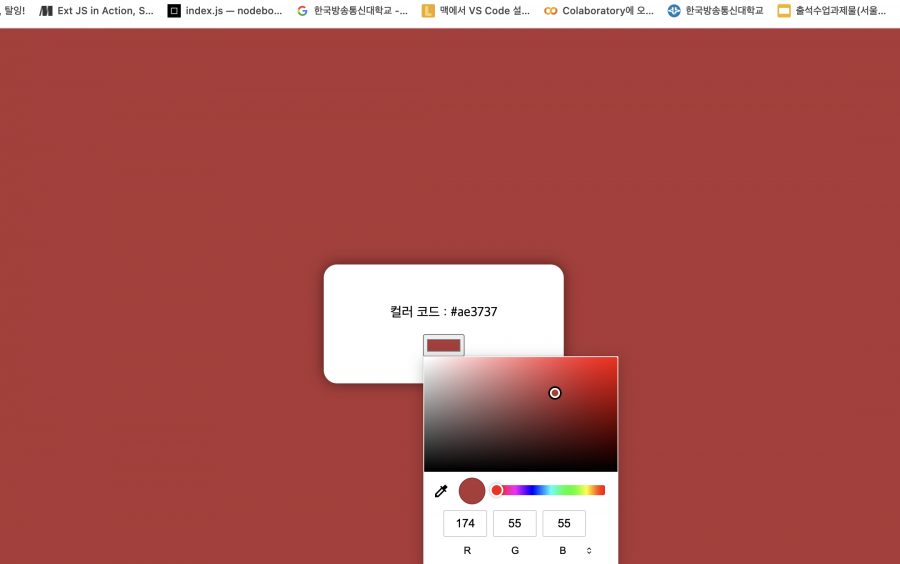
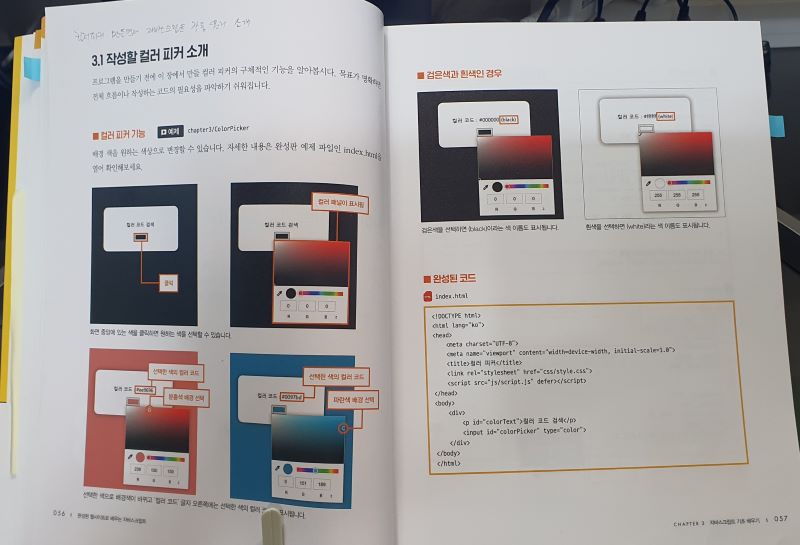
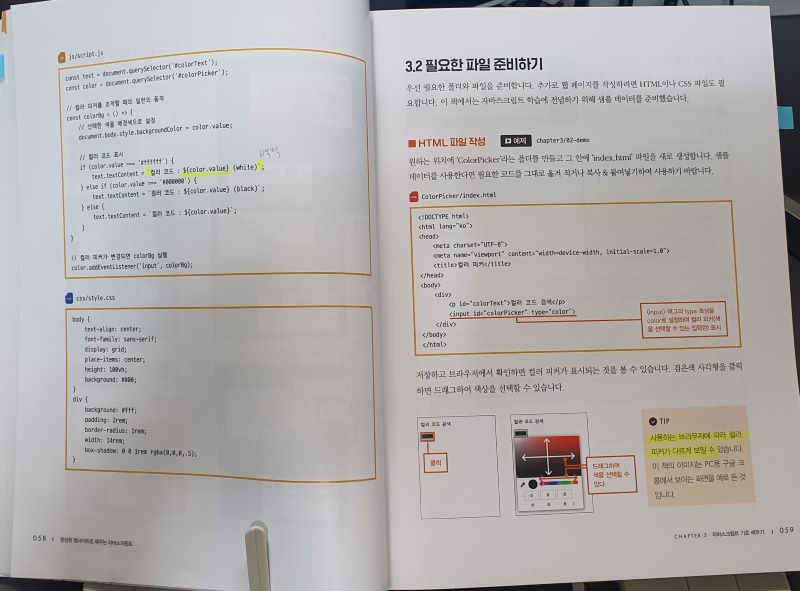
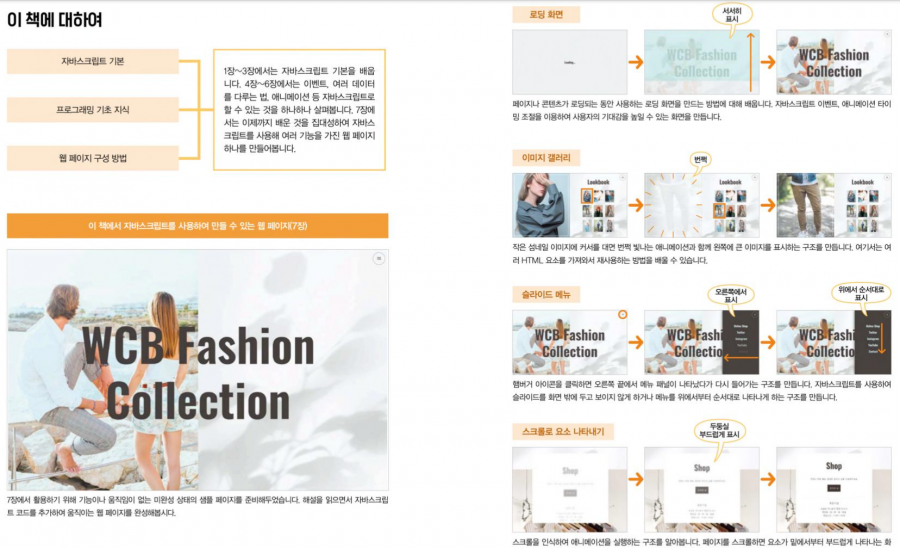
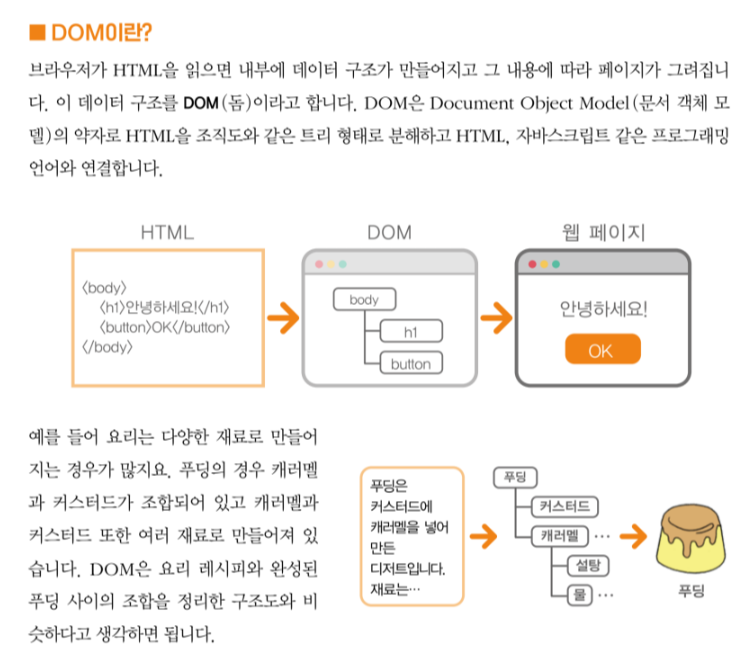
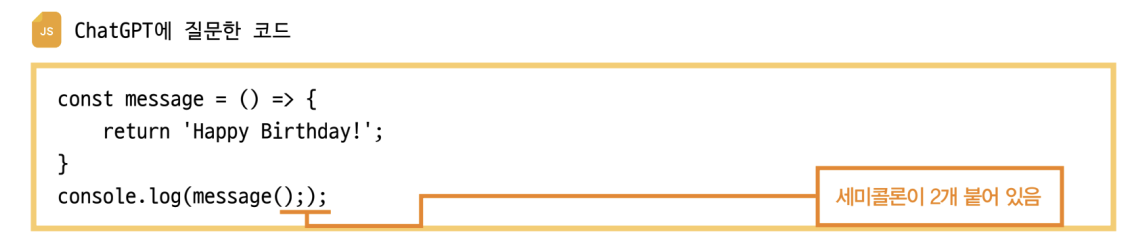
처음에는 자바스크립트가 웹 개발에서 어떤 역할을 하는지, 그리고 다양한 웹사이트에서 어떻게 활용되는지를 소개합니다. 두 번째 장에서는 자바스크립트 코드를 작성하고 실행하는 기본적인 방법을 맛보게 됩니다. 다음에는 컬러 피커 제작을 통해 자바스크립트의 기본적인 사용 방법을 배우게 되며, DOM 조작, 변수 사용, 함수 작성 등의 기본적인 구성 요소를 다룹니다. 네 번째 장은 웹 페이지를 발생하는 다양한 이벤트를 처리하는 방법을 배우고, 이벤트를 활용한 동적인 웹 페이지 제작 방법을 소개합니다. 이어서 배열과 객체를 이용해 데이터를 관리하고 활용하는 방법을 배우며, 실제 웹 페이지에서 데이터를 표시하는 다양한 방법을 배웁니다.
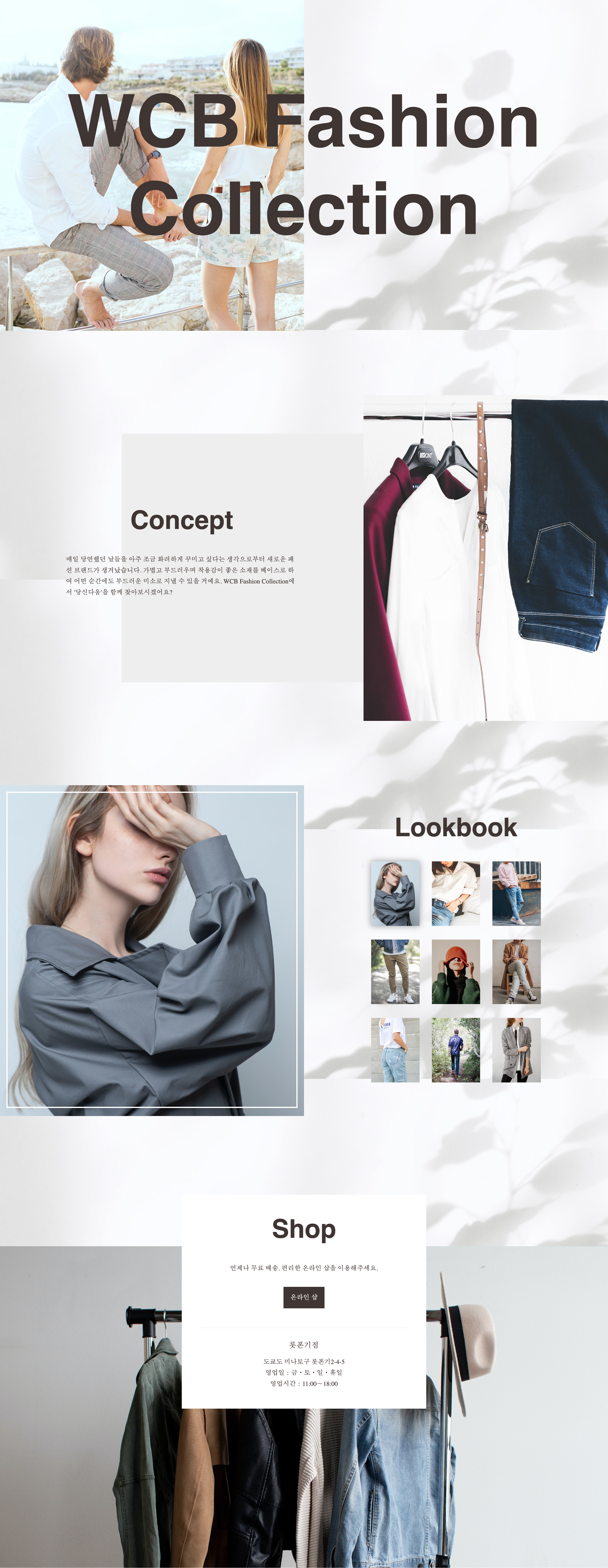
여섯 번째 장에서는 웹 페이지에 동적인 움직임을 추가하는 방법과 애니메이션 구현 방법을 소개합니다. 일곱 번째 장에서는 지금까지 배운 내용을 종합적으로 활용하여 실제로 작성할 웹 피이 프로젝트를 통해 다양한 웹 페이지 컴포넌트 제작 방법을 배우게 됩니다. 마지막 장에서는 자바스크립트 작성 시 발생할 수 있는 다양한 오류를 진단하고 해결하는 방법을 배우게 됩니다.
웹 개발의 실질적인 경험을 제공한다는 점에서 장점을 찾을 수 있습니다. 실습 예제를 통해 이론뿐만 아니라 실제 적용 방법까지 학습할 수 있으며, 웹을 처음 접하거나 익숙해지기를 원하는 개발자에게 매우 유용합니다. 구성이 단계적으로 되어있기 때문에 HTML/CSS에 대한 기초 지식이 있는 독자라면 누구나 도전해 볼 수 있는 책입니다. 하지만, 이 책은 프런트엔드 개발에 초점을 맞추고 있어, Node.js를 포함한 서버 사이드 자바스크립트에 대한 내용은 다루지 않습니다. 백엔드 개발에 관심이 있는 독자에게는 내용이 제한적일 수 있습니다.
HTML/CSS의 기초를 이미 학습한 웹 개발 초보자, 자바스크립트를 처음 접하는 사용자, 그리고 웹 디자인과 그 기능에 관심이 있는 사용자에게 적합한 책이라 생각합니다.
한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.