이번에 한빛미디어 <나는 리뷰어다> 활동 덕분에 읽게 된 책은 <플레이어를 생각하는 게임 UI 디자인 노하우>다. 오랜만의 기획과 관련된 책이라 반가웠는데, 10명의 기획자가 10가지의 다른 일을 하는 것처럼 100% 맞는 사례는 아니더라도 게임기획자 지망생이나 이제 주니어로서 시작한 이들에게는 게임기획, 그 중에서도 UI, UX 업무가 어떻게 진행되는지 좀 더 프로세스를 구체적으로 이해하는데 도움이 될 만한 책이다.
게임 기획은 게임 개발 프로세스의 시작 단계에 있다. 건물의 기초 공사가 중요한 것처럼 게임 개발 역시도 초기 기획이 중요한데, 자칫 잘못된 부분이 있어 기획을 개발 단계에 바꾸려고 하면 일정이나 에셋 등 많은 리소스가 낭비될 수 있기 때문이다. 그 중에서도 UI,는 컨텐츠, 시스템 기획과 달리 사용자가 직접 접하는 인터페이스를 의미하는데, 이는 사실 기획 단계에서 상상만으로 완벽하게 설계하기란 쉽지 않다.
이 내용이 <플레이어를 생각하는 게임 UI 디자인 노하우>에도 있는데, 우리가 요즘 흔히(어쩌면 자주) 접하고 있는 키오스크나 인터넷 쇼핑몰 등의 서비스들을 보면 정보 전달 또는 상품 판매라는 명확하고 단순한 목표를 갖지만, 게임 UI는 또 다른 세상의 또 다른 나와 디스플레이를 통해 연결하는 매개체가 되는 것이기 때문에 단순한 목적 지향만 되어서는 게임을 플레이하는데 몰입을 방해하는 요소로 작용할 수 있다.
이 책 <플레이어를 생각하는 게임 UI 디자인 노하우>의 저자는 일본 반다이남코 온라인 비주얼 디자이너로 일해왔다고 한다. 기획자, 기획이라는 표현이 일본에서부터 시작했다는 말이 있는 만큼 정석을 배우기엔 좋겠다. 앞서 이야기한 것처럼 한국의 기획 문화(적어도 내가 경험한)와는 다소 차이가 있겠지만 저자의 경험을 바탕으로 UI 개발 작업 흐름을 5단계로 나누어 설명한다. 책의 목차도 이에 맞춰 구성되어 있다.
총 6개의 챕터로 구성되어 있고, 처음 배경을 설명하는 인트로 챕터를 제외하고 나머지 5개 챕터는 작업 흐름을 기준으로 정리되어 있다.
- CHAPTER 1 시작하며
- CHAPTER 2 콘셉트
- CHAPTER 3 프로토타이핑
- CHAPTER 4 디자인
- CHAPTER 5 구현
- CHAPTER 6 레벨업 (폴리싱 + a)
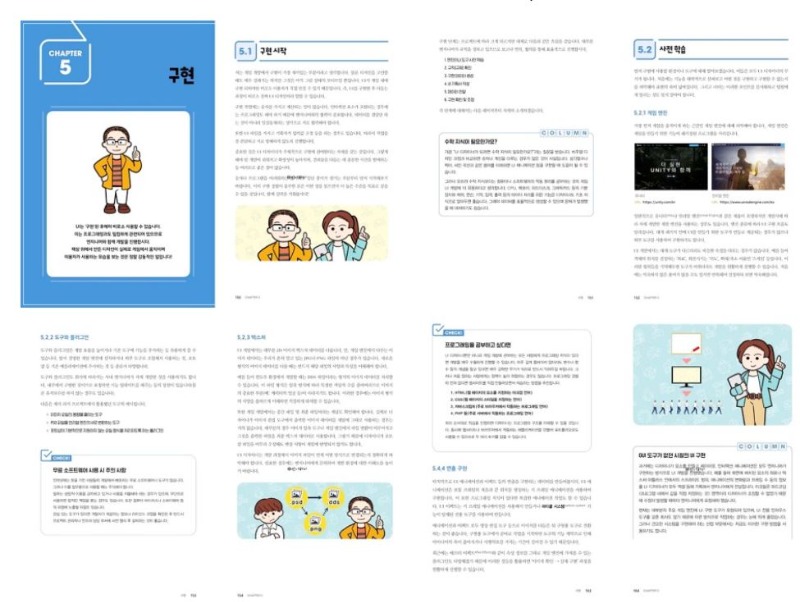
232 페이지에 걸쳐 위 내용들이 정리되어 있다보니 심화된 내용까지 다루지는 않는다. 각 항목들에 대해서 무엇을 알아야 하고, 신경써야 하는지 정리를 히야 게임UI가 어떤 식으로 기획되어야 하는지 습득할 수 있다. 쓸데없는 내용이나 표현이 없고 정해진 페이지 내에 담백하게 담은 느낌이다. 게임기획을 어느 정도 해본 사람이라면 당연히 알 만한 내용들도 하나하나 정리되어 있어 기억을 되새기고 자칫하면 무시하고 넘어갈 만한 부분들을 상기시키기에 좋다.
<플레이어를 생각하는 게임 UI 디자인 노하우>에서 좋았던 것은 단순히 UI 컨셉과 배치에서 끝나지 않는다는 점이다. 프로토타이핑을 통해 기획 단계에서 UI, UX 설계의 완성도를 높이는 방법을 알려주고, 실제 구현을 하기 위해 어떤 것들을 고려해야 할 지 알려준다. 개발과정에서 힘든 것 중에 하나가 프로그래머와 협업하는 것인데, 그들에게 문서로서 혹은 커뮤니케이션으로서 어떻게 자신의 기획을 효율적으로 전달할 수 있는지까지 설명함으로써 이 책은 온전히 제목 그대로 그 역할을 다 한다고 볼 수 있다.
마지막 챕터인 레벨업에서는 무얼 더 할 수 있고, 고려해야 하는지에 대한 내용들을 간단하게 다루고 있다. 사실 끝도 없는 것이 기획 업무인데 좀 더 넓은 시야에서 알아야 할 것들을 알려주는 것이 게임기획자를 지망하거나, 주니어인 사람들에겐 무엇을 모르고 있고 알아야 하는지에 대한 나침반이 되어줄 수 있으리란 생각이 든다.







![[상세이미지] 플레이어를 생각하는 게임 UI 디자인 노하우_700.jpg](https://www.hanbit.co.kr/data/editor/20231107171758_kamonwvd.jpg)