Vue3와 타입스크립트를 중심으로 프런트엔드 개발을 공부할 수 있는 "Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책을 읽어 보게 되었습니다. 현재 프론트 개발에는 React 또는 Vue 가 기술적으로 많이 사용하는데 그중 Vue3 의 핵심 기술을 학습할 수 있는 최신 내용의 책이 "Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책 입니다.
"Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책은 하나의 주제 및 기술 문법을 하나의 소스 및 프로젝트로 방식으로 최신 Vue3 기술과 타입스크립트를 쉽게 배울 수 있도록 구성되어 있습니다.
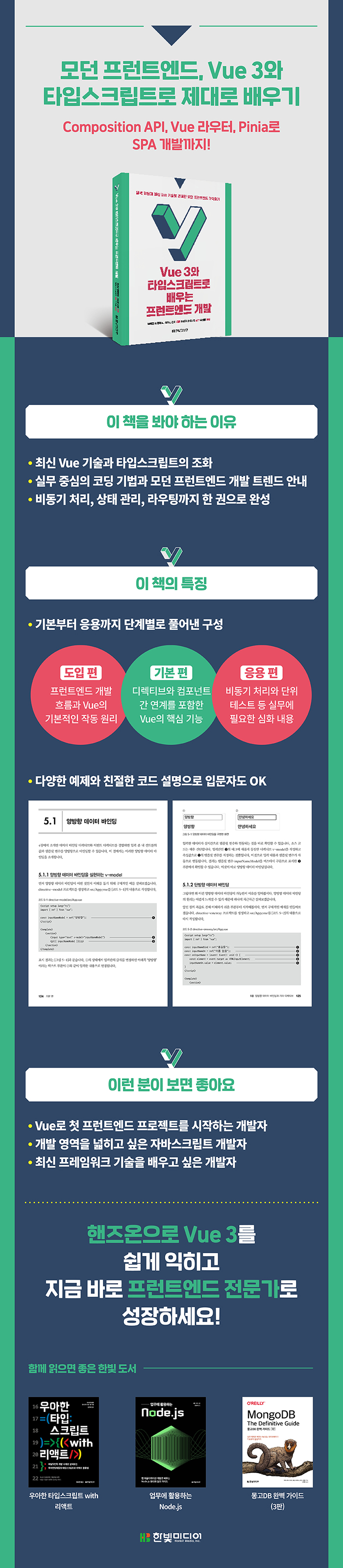
"Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책은 총 3개의 파트 13장의 장으로 구성되어 있으며 3개의 구성은 도입편, 기본편, 응용편으로 되어 있습니다.
도입편에서는
1장. 프런트엔드 개발 흐름과 Vue
2장. Vite와 Vue 프로젝트
3장. Vue 프로그래밍의 기본
으로 되어 있으며 Vue의 개발 환경 구축 및 Vue 프로젝트 생성을 경험해 볼 수 있습니다. Vue 개발 환경을 책에 언급한 대로 구성 및 개발을 해도 되고 저처럼 Intellj IDEA의 개발도구를 이용하여 Vue 프로젝트 구현하여 학습하는 것도 좋을 것 같습니다. 해당 도입편을 통해 Vue3 가 무엇인지 학습할 수 있게 됩니다.
기본편에서는
4장. 데이터와 이벤트 디렉티브
5장. 양방향 데이터 바인딩과 기타 디렉티브
6장. 제어 디렉티브
7장. 스크립트 블록 활용
8장. 컴포넌트 간 연계
9장. 자식 컴포넌트 활용
10장. Vue 라우터
11장. Pinia
을 학습할 수 있으며 기본편에서는 v-bind, v-on, v-model, v-pre, v-once, v-cloak, v-show, v-for 및 Vue 라우터를 활용하여 싱글 페이지 애플리케이션을 구현해 볼 수 있습니다. 그리고 상태관리 기능인 상태 관리 모듈 Pinia을 학습해 볼 수 있습니다. 해당 기본편 학습을 통해 Vue3의 전반적인 문법을 학습할 수 있습니다.
응용편에서는
12장. 비동기 처리
13장. 단위 테스트
비동기 처리 방식을 공부하고 Vue에서 단위 테스트를 모듈은 Vites와 Vue Test Utils에 대해서 설명하고 있으며 해당 기술을 직접 확인해 볼 수 있습니다. 비동기 처리는 웹 기술에서 굉장히 중요한 기술인데 해당 장을 통해 Vue3의 비동기 처리 방식을 학습할 수 있습니다.
"Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책 의 장점은
1. 하나의 주제, 하나의 프로젝트 소스로 Vue3의 핵심 기술 학습 가능
2. 하나의 주제의 다양한 사용법 및 주의사항을 통해 올바른 Vue3를 학습할 수 있음
3. Vue 라우터, Pinia 의 핵심 기능을 상세히 설명
각 기술 및 주제를 하나의 프로젝트로 구성되어 있으며 주의사항 및 개선방향을 설명하고 있어서 Vue3 을 공부하면서 올바르게 사용하지 못한 기술적 의미 및 혼용 방식을 확실히 학습할 수 있습니다. 그리고 고급 기술로 생각하는 Vue 라우터, 상태 관리 모듈 Pinia 를 자세히 설명하고 있어서 Vue 3 의 기본 기술을 확실히 학습할 수 있습니다.
다른 책에는 Vue3 소스 설명이 어려웠다면 "Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책을통해 그림과 소스 코드 등을 활용하여 해당 기술 문법을 쉽게 학습할 수 있습니다.
"Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책을 비롯하여 2024년 부터 Vue3 의 기술서적을 몇권 읽어 보았는데 Vue3를 공부한다면 "Vue 3와 타입스크립트로 배우는 프런트엔드 개발" 책은 좋은 선택이 될거라고 생각합니다. 어렵지 않은 소스, 다양한 사용법 등 Vue3의 기능을 타입스크립트를 활용하여 쉽게 학습할 수 있습니다. 어렵지 않게 Vue3을 공부할 수 있었습니다. 프론트엔드 기술중 Vue3 을 공부하는데 이 책은 좋은 선택이 될 거 같습니다. 추천합니다.
"한빛미디어 서평단 <나는리뷰어다> 활동을 위해서 책을 협찬 받아 작성된 서평입니다."