"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
해서, 최대한 책을 펼쳐놓는 형태로 리뷰를 작성해 보려고 합니다.
그 중에 자신에게 맞는 부분이 있다면 책을 선택해 보시면 될 것 같습니다. ^^

1. 이 책이 다루는 내용
- 현업에서의 디자인 시스템과 개발 전달과정을 자세히 다루려 노력
- 지금까지 디자인 커뮤니티를 통해서 받았던 도움을 이 책에 녹여냄
2. 책 구성
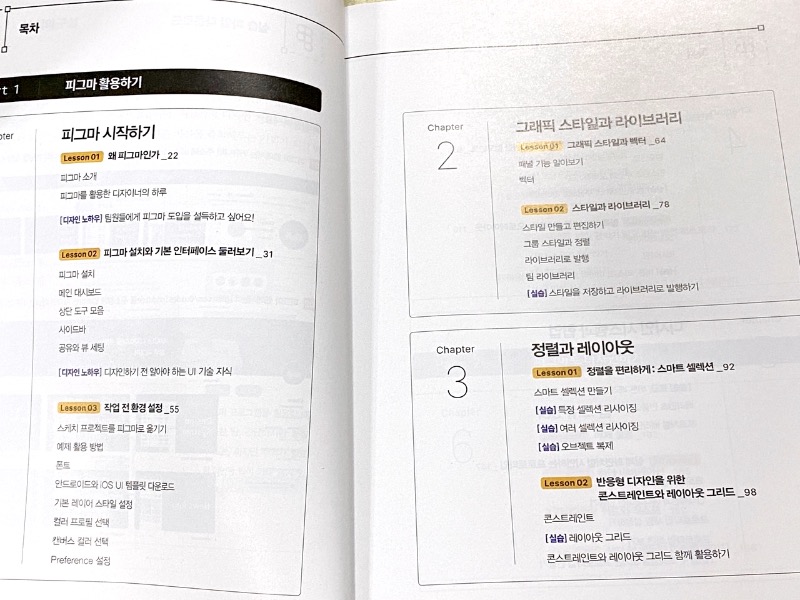
PART 1 피그마 활용하기
CHAPTER 1 피그마 시작하기
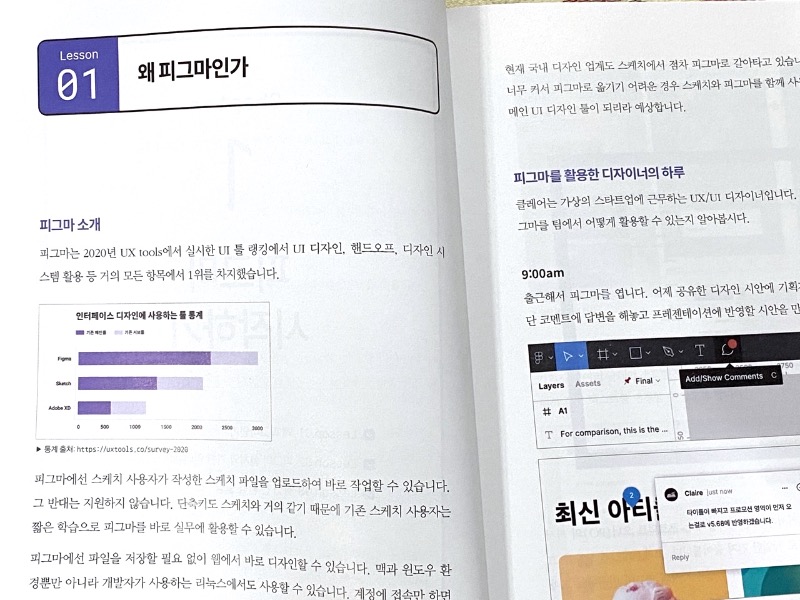
Lesson 01 왜 피그마인가
Lesson 02 피그마 설치와 기본 인터페이스 둘러보기
Lesson 03 작업 전 환경 설정
CHAPTER 2 그래픽 스타일과 라이브러리
Lesson 01 그래픽 스타일과 벡터
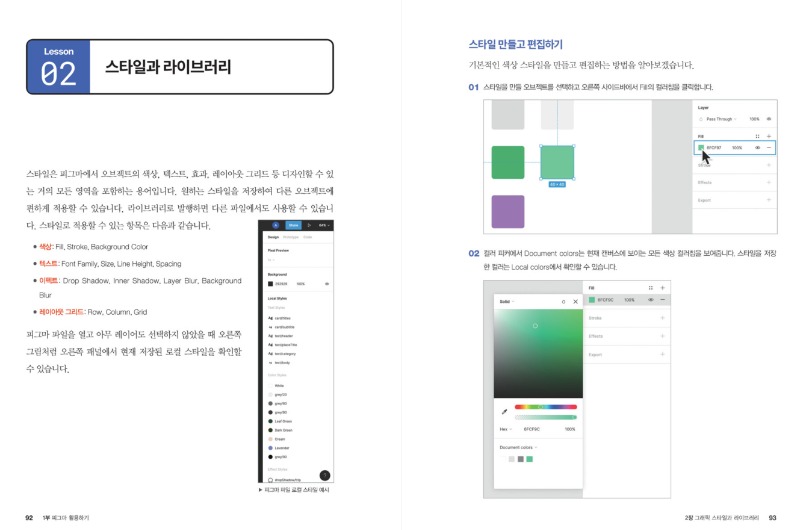
Lesson 02 스타일과 라이브러리
CHAPTER 3 정렬과 레이아웃
Lesson 01 정렬을 편리하게: 스마트 셀렉션
Lesson 02 반응형 디자인을 위한 콘스트레인트와 레이아웃 그리드
CHAPTER 4 컴포넌트와 오토레이아웃
Lesson 01 디자인 재사용과 통일을 위한 컴포넌트
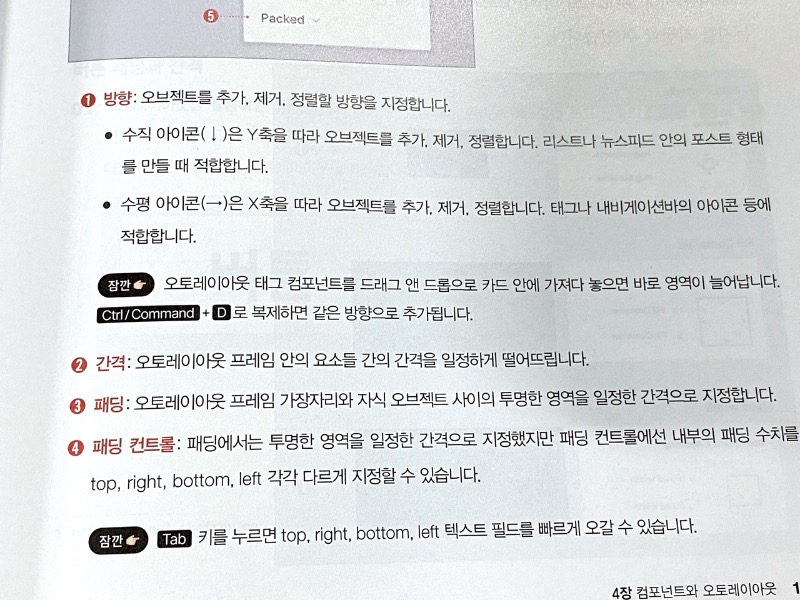
Lesson 02 블록처럼 UI를 구성하는 오토레이아웃
CHAPTER 5 디자인 시스템과 협업
Lesson 01 진보한 디자인 시스템을 위한 베리언츠
Lesson 02 실제 화면처럼 시연하는 프로토타입
Lesson 03 실제처럼 작동하는 인터랙티브 컴포넌트
Lesson 04 파일 관리가 필요 없는 버전 히스토리
PART 2 피그마로 디자인하기
CHAPTER 6 iOS 뉴스 앱
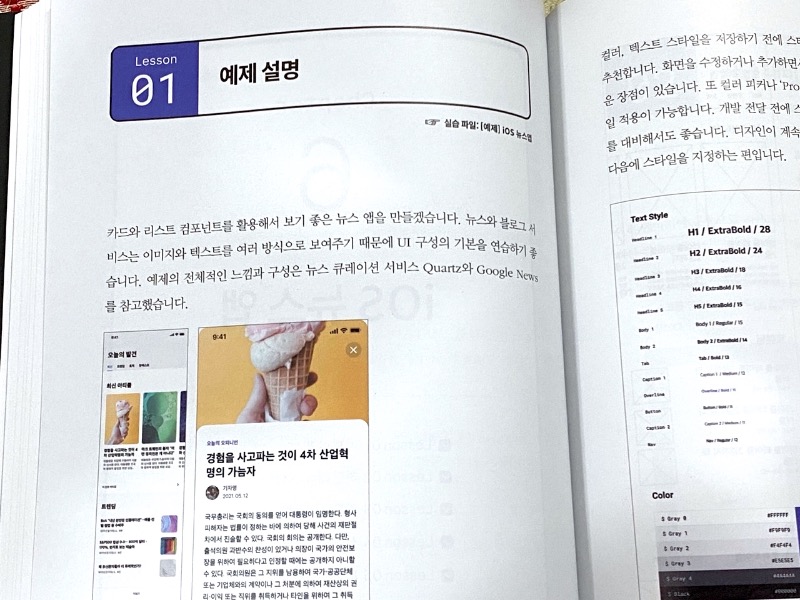
Lesson 01 예제 설명
Lesson 02 하단 내비게이션
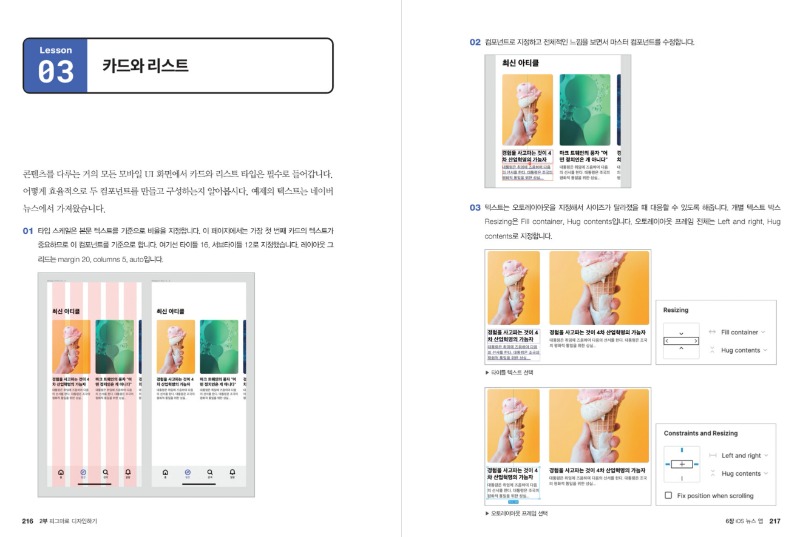
Lesson 03 카드와 리스트
Lesson 04 상단 탭 메뉴와 아티클 페이지
Lesson 05 페이지 전환 프로토타입
CHAPTER 7 안드로이드 스포츠 클래스 앱
Lesson 01 예제 설명
Lesson 02 공통 레이아웃
Lesson 03 메인 화면
Lesson 04 클래스 상세 페이지
Lesson 05 스크롤 프로토타입
CHAPTER 8 반응형 패션 라이브 커머스
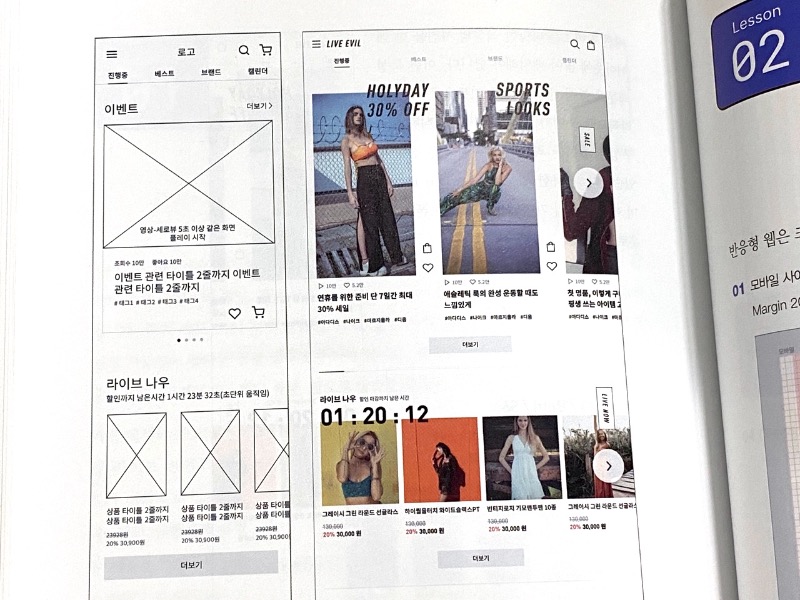
Lesson 01 예제 설명
Lesson 02 반응형 웹을 위한 레이아웃 그리드
Lesson 03 아이콘
Lesson 04 내비게이션
Lesson 05 카드 UI
Lesson 06 패드 뷰와 데스크톱 뷰
Lesson 07 가로 스크롤 프로토타입
Lesson 08 슬라이드 프로토타입
CHAPTER 9 디자인 시스템
Lesson 01 예제 설명
Lesson 02 시스템 원칙
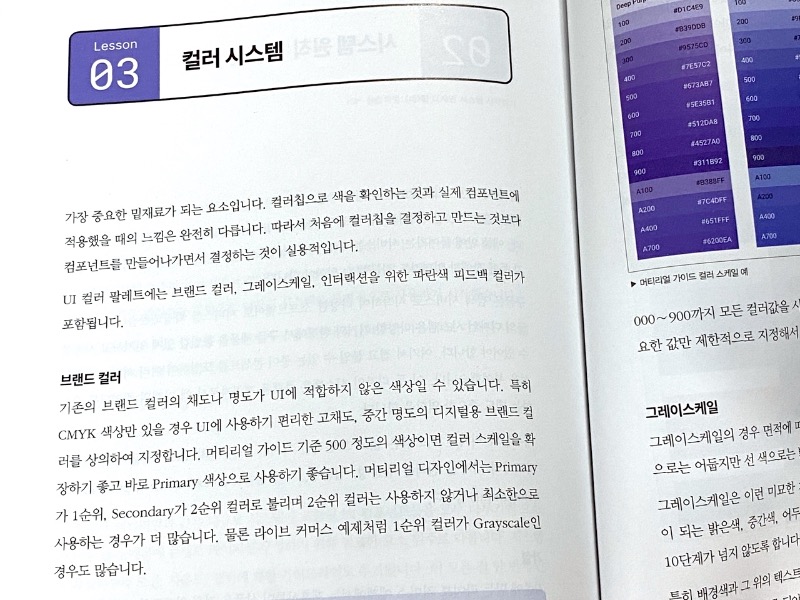
Lesson 03 컬러 시스템
Lesson 04 타이포그래피
Lesson 05 버튼
Lesson 06 텍스트 인풋
Lesson 07 토글과 태그
Lesson 08 라디오 버튼과 체크박스
Lesson 09 카드와 모달
Lesson 10 페이지 구성
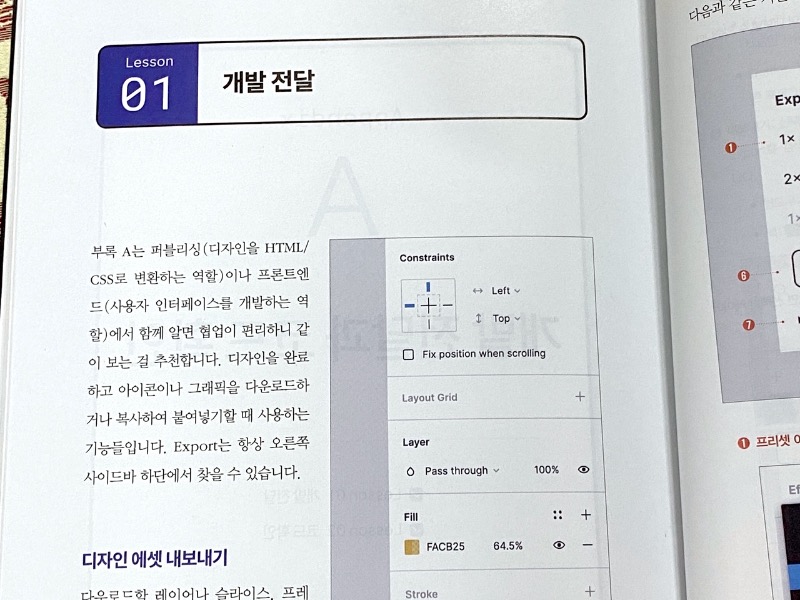
부록 A 개발 전달과 코드 확인
Lesson 01 개발 전달
Lesson 02 코드 확인
부록 B 단축키와 플러그인
Lesson 01 단축키
Lesson 02 플러그인
3. 서평
- 이 책의 특징을 보면 개발할때 던져주는 작업까지 하는 과정이 정리되어 있다.
- 보통의 책들을 그렇지 않고 툴 자체를 잘 다루는 것에 집중되어 있는데 그런 점과 각 종 단축키와 실무 앱에 대한 디자인을 만들어 볼 수 있는게 가장 큰 장점이 아닌가 싶다.
- 디자인관련 툴이 요새는 단순히 시각적인 것만이 아닌 UX, 사용자 경험도 잘 만들어야 하니, 그런 부분에서도 실제로 만들어진 앱을 보면서 사용자의 관점에서 어떻게 앱을 쓰는지, 그것을 어떻게 고려해야하는지도 살펴보는게 도움이 되는 것 같다.
- 머리로 계속 생각만 하는 것은 현실로 나오려면 구체적인 그림을 그려야 그것이 현실이 된다.
- 그런 측면에서 자신이 구현하고자 하는 어떤 것을 디자인으로 계속 그려보는 연습을 하는데 도움이 된다고 생각한다.
- 그런 과정에서 UX도 학습하게 되는 나에게는 매우 유용한 책이라고 생각한다.
- 피그마를 사용해서 디자인/UX/개발에 전달하는 코드까지 경험해보고 싶은 사람들에게 도움이 될만한 책이라고 본다.
- 또한 디자이너의 하루를 통해 실질적으로 UI/UX 업무를 팀원들과 어떻게 할 수 있는지를 정리해 놓은 점도 눈에 띈다.
4. 한줄소감
- 실무 앱을 통해 UI/UX/개발 전달 코드 까지의 경험을 해보기 좋은 책