이번에 리뷰할 서적은 한빛미디어에서 출판된 "실전 코드로 배우는 Vue.js" 입니다.
"실전 코드로 배우는 Vue.js"는 Vue.js 입문자와 중급 개발자에게 Vue.js의 기본 개념부터 실전에서 바로 사용할 수 있는 고급 기술까지 체계적으로 학습할 수 있는 좋은 교재입니다. 각 챕터는 Vue의 핵심 개념과 기능을 단계적으로 이해하고 실습할 수 있게 구성되어 있습니다.
챕터별로 주요 내용을 아래에 정리해 보았습니다.
CHAPTER 1: Vue.js의 세계로
이 장은 Vue.js의 입문 단계로, Vue.js가 무엇인지, 왜 현대 웹 개발에서 강력한 선택지가 될 수 있는지를 소개합니다.
Node.js와 Vite.js 설치와 같은 기초 개발 환경 설정 방법을 설명하며, Vue 개발자 도구의 사용법을 다뤄 초기 설정에서 놓치기 쉬운 부분까지 다룹니다. 입문자가 Vue 프로젝트 구조를 이해하고 기본 프로젝트를 만드는 데 도움이 되는 장입니다.
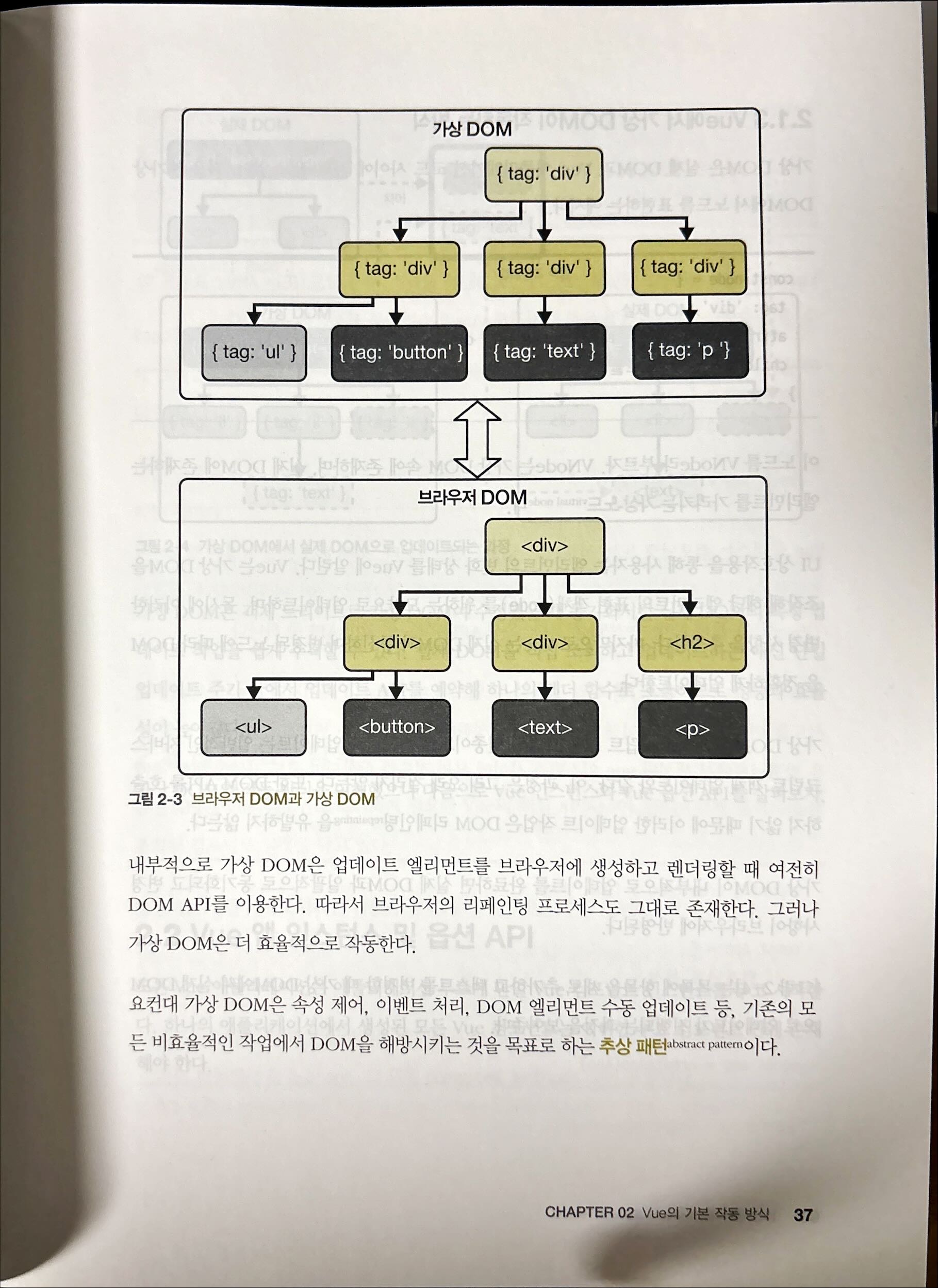
CHAPTER 2: Vue의 기본 작동 방식
Vue의 기본 개념을 중심으로 다루며, Vue가 가상 DOM을 통해 작동하는 방식부터 양방향 데이터 바인딩(v-model), 조건부 렌더링(v-if, v-show 등), 이벤트 리스너(v-on) 설정 방법까지 다양한 기능을 설명합니다.
이 장에서는 Vue의 필수 기능과 옵션 API로 앱 인스턴스를 관리하는 방법을 체계적으로 이해할 수 있도록 돕습니다.
CHAPTER 3: 컴포넌트 구성
Vue의 싱글 파일 컴포넌트(SFC)를 활용하여 컴포넌트를 구성하는 방법을 중점적으로 다룹니다.
컴포넌트 라이프사이클 훅과 타입스크립트 적용 방법을 다루어 타입 안정성을 높이고, `computed` 프로퍼티와 `watch` 속성을 활용해 데이터 흐름을 효율적으로 관리할 수 있는 방법을 소개합니다.
이 장을 통해 컴포넌트를 재사용하고 구조화하는 스킬을 배울 수 있습니다.
CHAPTER 4: 컴포넌트 상호작용
Vue의 컴포넌트 간 통신에 필요한 다양한 상호작용 기법을 소개합니다.
부모와 자식 간 데이터 전달과 `defineEmits()`를 이용한 커스텀 이벤트 정의, 제공/주입 패턴을 통해 상위/하위 관계의 컴포넌트 간 통신을 다루며, 텔레포트 API로 동적 렌더링을 처리하는 방법도 포함됩니다. Vue의 복잡한 앱 구성에 필요한 컴포넌트 연결 및 이벤트 구조 설계에 대한 통찰을 줍니다.
CHAPTER 5: 컴포지션 API
Vue3의 주요 업데이트 중 하나인 컴포지션 API를 통해 상태와 로직을 관리하는 방법을 설명합니다.
`ref()`, `reactive()`, `computed()`를 이용한 반응형 데이터 관리와 라이프사이클 훅 활용을 다루며,
프로젝트의 확장성 있는 코드 구조를 위해 필요한 재사용 컴포저블의 개념도 설명합니다.
이 장은 Vue3 컴포지션 API에 관심 있는 중급자 이상에게 유익합니다.
CHAPTER 6: 외부 데이터 통합
Axios를 활용해 외부 데이터와의 통합 방법을 안내합니다. 라이프사이클 훅을 이용해 비동기 데이터 요청을 구현하고, API 호출을 쉽게 관리할 수 있는 재사용 가능한 fetch 컴포넌트를 만드는 법을 설명합니다.
외부 데이터베이스와의 연결을 쉽게 구현할 수 있어 실제 프로젝트에서 많이 사용할 기능들을 익힐 수 있는 장입니다.
CHAPTER 7: 고급 렌더링, 동적 컴포넌트, 플러그인 구성 JSX, 기능성 컴포넌트, Vue 플러그인 추가와 같은 고급 렌더링 기법을 설명합니다. 이 장에서는 태그 기반의 동적 렌더링을 통해 복잡한 UI 요구 사항을 처리하는 방법과 전역 커스텀 기능을 추가하는 방법을 학습할 수 있습니다. Vue 프로젝트에서 다이나믹한 UI를 구성하고 커스텀 기능을 쉽게 추가할 수 있는 실전 스킬을 제공합니다.
CHAPTER 8: 라우팅
Vue 라우터를 사용해 SPA(단일 페이지 애플리케이션) 구성을 설명합니다. 라우팅 기본 개념부터 중첩 라우트, 동적 라우트 생성, 라우트 간 데이터 전달 및 내비게이션 가드까지 폭넓게 다루어, 네비게이션 로직을 설계할 수 있게 돕습니다.
이 장을 통해 Vue로 다중 페이지 구조를 구축하는 데 필요한 라우팅 개념을 습득할 수 있습니다.
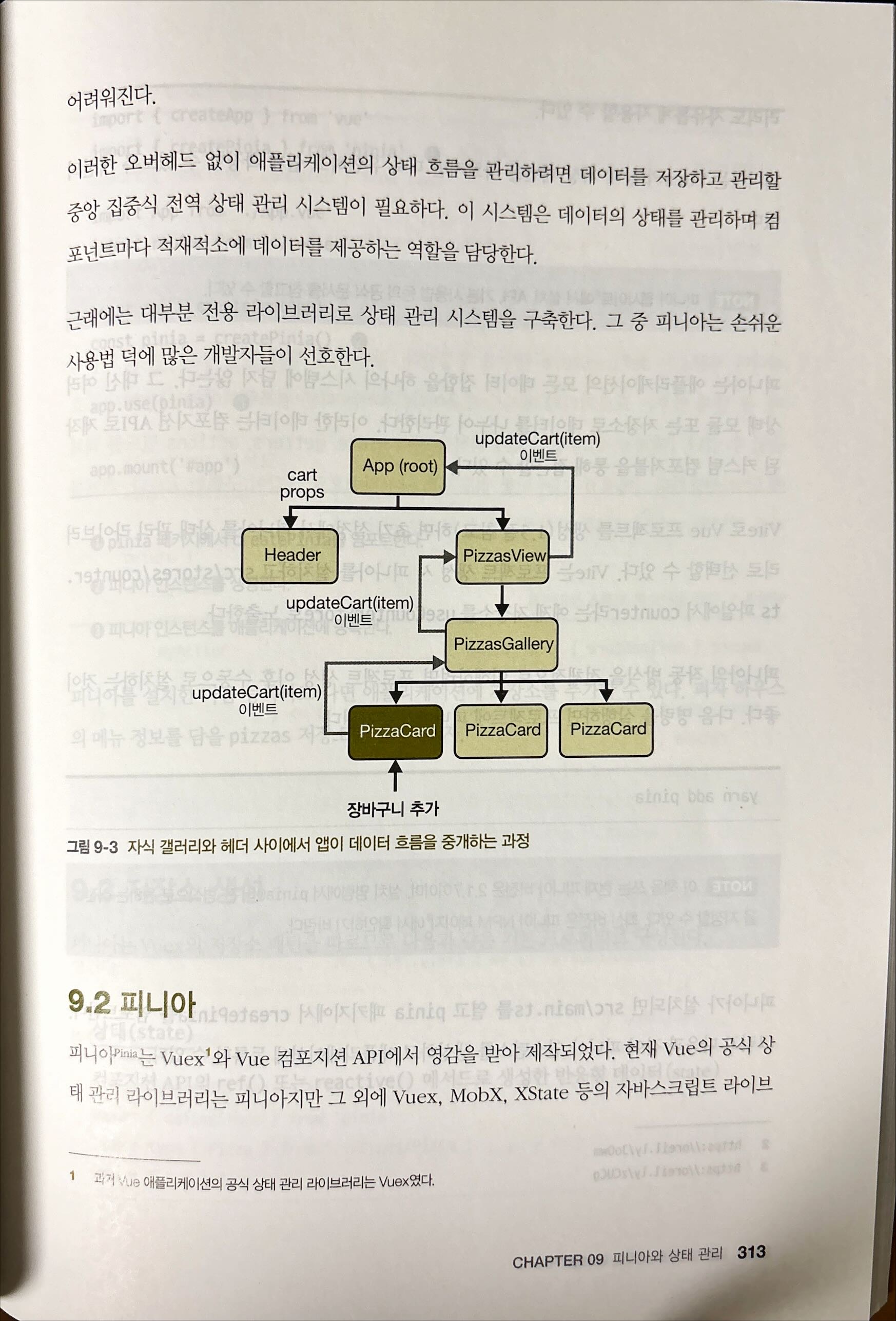
CHAPTER 9: 피니아와 상태 관리
Vue3의 상태 관리 라이브러리인 피니아(Pinia)를 다루며, 상태 저장소 설정부터 각종 액션 처리 및 장바구니 기능 구현까지 폭넓게 다룹니다. 피니아를 사용하여 중앙 집중화된 상태 관리가 필요한 대규모 애플리케이션에서 Vuex를 대체할 수 있는 방법을 제시합니다.
CHAPTER 10: Vue 트랜지션과 애니메이션
CSS 트랜지션 및 애니메이션을 Vue에서 사용하는 방법과 Vue의 트랜지션 컴포넌트를 활용한 엘리먼트와 라우트의 전환 효과를 설명합니다. 다양한 트랜지션 이벤트를 사용해 사용자 경험을 극대화하는 애니메이션 구현 방법을 익힐 수 있는 장입니다.
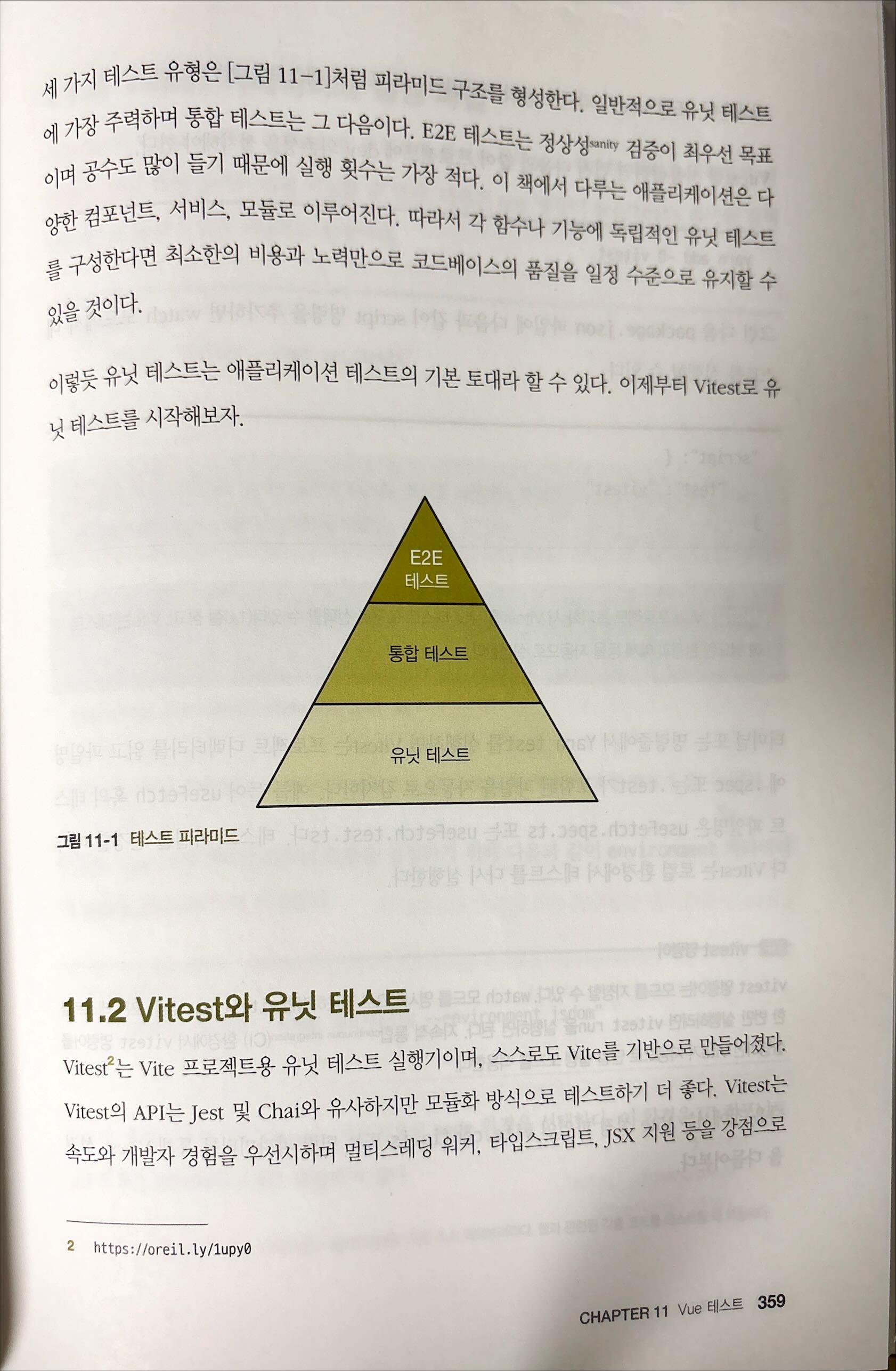
CHAPTER 11: Vue 테스트
유닛 및 E2E(엔드투엔드) 테스트 방법을 중점적으로 다룹니다. Vitest와 PlaywrightJS로 컴포넌트 및 컴포저블 테스트를 수행하는 방법과 Vue 테스트 유틸리티로 UI 테스트를 진행하는 방법을 다루어, Vue 애플리케이션의 신뢰성을 높일 수 있습니다. Vue로 작성된 코드의 품질 관리와 안정성 테스트에 관심 있는 독자에게 필수적인 장입니다.
CHAPTER 12: Vue.js 애플리케이션과 CI/CD
GitHub Actions와 Netlify를 이용한 CI/CD(지속적 통합 및 배포) 파이프라인 설정을 다룹니다.
소스 코드가 변경될 때마다 자동으로 애플리케이션을 배포하는 과정과 CLI를 통한 Netlify 배포를 안내합니다.
DevOps 기본 개념을 익히며 Vue 프로젝트의 효율적인 배포 관리를 배울 수 있습니다.
CHAPTER 13: Vue와 서버 사이드 렌더링
Nuxt.js를 통해 서버 사이드 렌더링(SSR)과 정적 사이트 생성기를 사용하여 SEO 친화적인 Vue 애플리케이션을 구축하는 방법을 다룹니다. SSR 개념과 Nuxt.js를 결합하여 서버 측에서 렌더링하는 방법을 설명하여, 클라이언트-서버 환경에서 Vue.js 활용의 폭을 넓힐 수 있습니다.
총평:
이 책은 Vue.js에 대한 전반적인 이해를 돕고, 실제 프로젝트에 바로 적용할 수 있도록 실습 위주로 구성되었습니다.
전반부는 Vue2의 내용으로 기본적인 사용법을 배우고, 후반부는 Vue3의 최신 트랜드를 배울 수 있도록 구성되어 있습니다.
Vue의 기초부터 고급 사용법까지 다루기 때문에 초보자는 물론, Vue.js를 깊이 있게 공부하고자 하는 중급자 이상에게도 유익한 내용을 제공합니다.
Vue.js의 활용도를 높이고자 하는 개발자들에게 추천할 만한 책입니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."