1. 개요


평소에프런트엔드 자바스크립트 프레임워크에 관심이 많아서 국내에 발간된 Vue.js 책은 딱 1권 빼고 모두 읽어 보았습니다.
리뷰를함께 했던 많은 분들의 의견대로 본 서적은 자바스크립트의 기본지식을 갖추고 실전 개발 경험이 있는 개발자라면 충분히 소화할 수 있는 분량과 난이도로저술되었다고 생각합니다.
책 제목이‘Vue.js 첫걸음’이지만 사실은 Vue.js 서적 중에 약간 난이도가 있습니다. 비유를 들자면 책의많은 부분에서 나무보다 숲을 설명하는 부분이 좀 있습니다. 그래서 해당 섹션에 대한 기초 지식이 없으면조금 이해하기 힘들 수 도 있습니다. 그럼에도 불구하고 Vue.js 관련책 중에 강력히 추천해 드리고 싶은 책 중에 하나입니다.
그리고초판(18년 4월 발행)인데도불구하고 본문이나 예제소스에서 아직 오탈자를 발견하지 못했습니다.
2. 초간단 5분만에 책 읽기
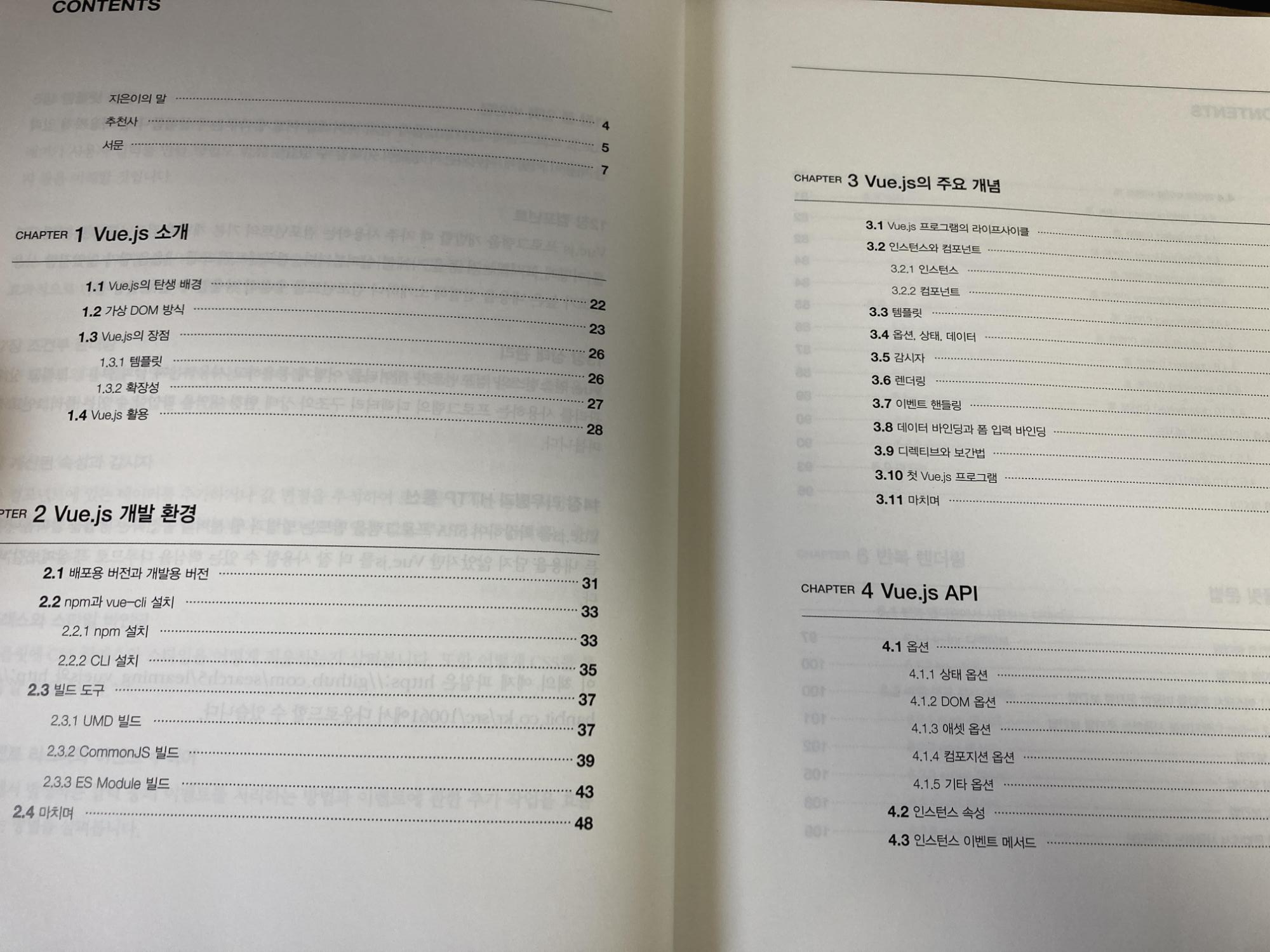
1장에서 Vue.js 소개부터 시작합니다. Vue.js의 장점인 템플릿과 확장성그리고 활용방안(컴노넌트)에 대해 간단해 설명합니다.
아마 많은분들이 자바스크립트 프레임워크로 AngularJS, ReactJS, Vue.js 중에 어떤 것을 사용할지고민하셨을텐데 Vue.js를 선택해야 하는 이유에 대한 답을 찾을 수 있습니다.
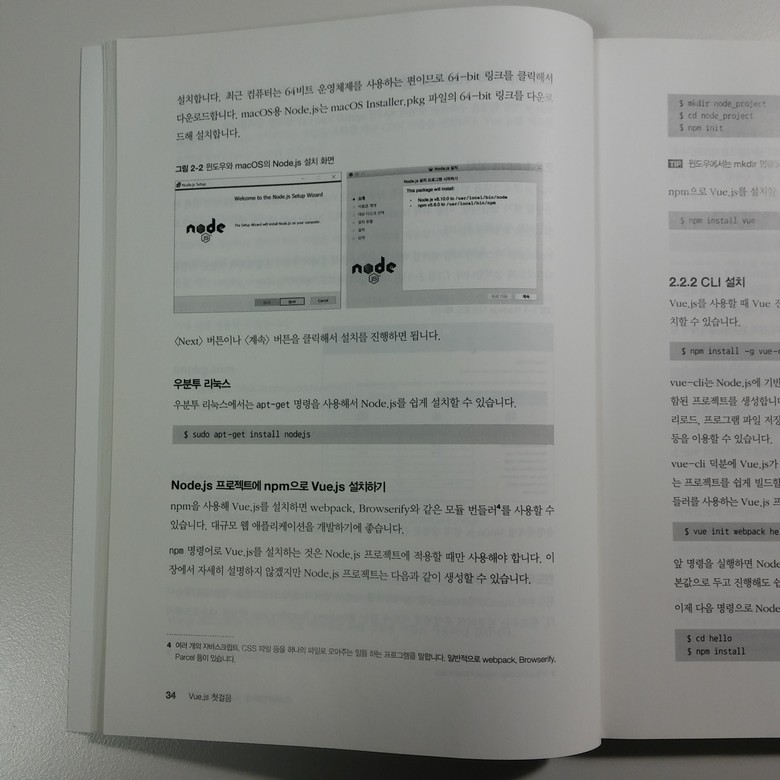
2장에서는 Vue.js의 개발환경에 대해서 설명합니다. 프런트엔드 개발을 하고있는 분들은 Vue-cli 설치 등을 읽어보시면 됩니다. 다만자바스크립트 (Vue.js) 라이브러리 파일의 배포와 빌드에 대해 처음 접하는 개발자는 이번 기회에본 서적에서 설명하고 있는 다양한 모듈 번들러(Webpack 등)를학습해서 활용해 보시길 바랍니다.
3장은 Vue.js주요개념을 통해서 Vue.js라는 숲을 보는 섹션입니다. 당장 Vue.js는
어떻게시작하며 Vue인스턴스, 콤폰먼트, 템플릿, 이벤트핸들링과 같은 주요 개념에 대해 학습합니다.
4장에서본격적으로 Vue.js 코딩을 시작합니다. 간단한 Vue인스턴스를 만들기 위한 상태 옵션, DOM옵션, 애셋옵션, 컴포지션 옵션 등에 대해서 학습합니다.
실전 코딩에서 Vue.js의 인터텐스 생성부터 소멸까지 각 단계별로 필요한 이벤트를 처리해야하는 경우가 있는데 이러한 ‘라이프사이클 이벤트 훅’에 대해서 아주 상세히 설명 되어 있습니다.
5장에서드디어 화면에 데이터를 표시하기 위한 Vuw.js 템플릿, 디렉티브, 필터에 대해서 학습합니다.
6장에서는프로그램 랭귀지에서 흔한 반복 처리를 위한 반복렌더링에 대해서 설명합니다. 기존에 팀플릿 엔진 등을사용해본 독자라면 아주 쉬운 내용입니다.
참고로javascript 라이브러리인 lodash에 대한 내용도언급되는데 처음 들어보시는 분들은 한번쯤 학습해 보시길 권장합니다. 물론 유사한 라이브러리인Underscore도 좋습니다.
7장은 조건을처리하기 위한 조건부 렌더링에 대해서 학습합니다.
Vue.js 코딩 시 어떤 조건에 따라 DOM 엘리먼트의 랜더링 여부를 결정하는 v-if와 v-show는 아마 가장 많이 사용하는 디렉티브일 것입니다.
8장에서는계산된(Computed) 속성과 감시자(Watch)에 대해서학습합니다. 단어 자체가 생소할 수 있으나 이미 여러 프로그램 언어에 있는 개념이므로 실전에서 활용도가높습니다.
watch 속성은 사용자가 입력/수정한 부분에 대해 즉각적인 반응이 일어나는 실시간 시스템에유용하며, 계산된 속성은 캐싱 기능을 이용하여 미리 계산된 값을 여러 번 참조햐야할 때 성능 향상에도움이 됩니다.
10장과 11장에서는 웹 프로그래밍의 꽃이라 할 수 있는 이벤트 처리와 폼(Form)처리에대해 학습합니다.
우선 이벤트를감지하는 이벤트 리스너는 네이티브 자바스크립트의 이벤트 리스너와 거의 동일해서 내용이 쉽습니다. 특히 jQuery 등을 자주 사용해본 독자라면 이해가 더욱 쉽습니다.
그리고 Vue.js에서는 이벤트 수식어라는 것도 제공하는데 직관적이고 기능은 거의 네이티브 이벤트 객체와 동일해서 사용법만익히면 실전에 바로 적용이 가능합니다.
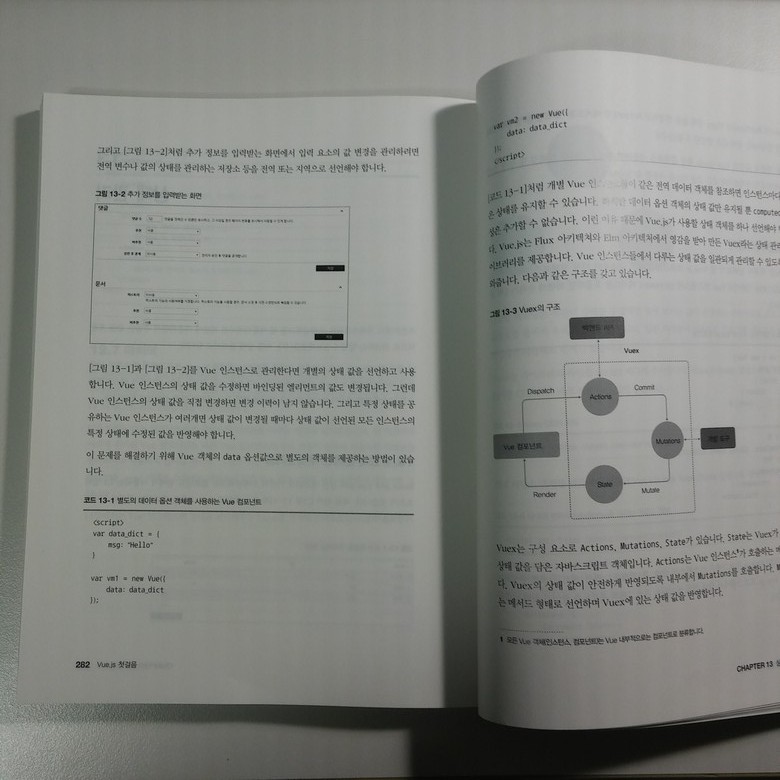
12장이 사실이 책의 핵심입니다. 바로 대규모 사이트 구축을 위한 컴포넌트에 대해 상세히 기술합니다.