* 한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.

< 김범준의 핸즈온 리액트 네이티브 - 한빛미디어 >
이번달 나는 리뷰어다를 통한 리뷰할 도서는 "김범준의 핸즈온 리액트 네이티브" 이다.
나는 개발자이지만 앱개발을 제대로 해본적은 없다.
분야가 달라서 인지 개인 프로젝트로 진행해보려고 마음 먹은 적도 있었지만 생각보다 손이 잘 가지 않았다.
그러던 와중에 이번에 리뷰할 도서를 선택하는 과정에서 책의 부제인 "프로젝트를 시작하며 익히는 크로스 플랫폼 모바일 앱 개발"이라는 문구가 눈에 들어왔다.
책을 읽어보니 자바스크립트만 할 줄 알면 안드로이드, iOS에서 공통으로 사용할 수 있는 앱을 만들 수 있게 되는 것이다.
얼마나 멋진 일인가~
그럼 이 책에 목차를 살펴보고, 좋았던 점과 아쉬웠던 점을 기록하고 총평으로 글을 마무리 하겠다.
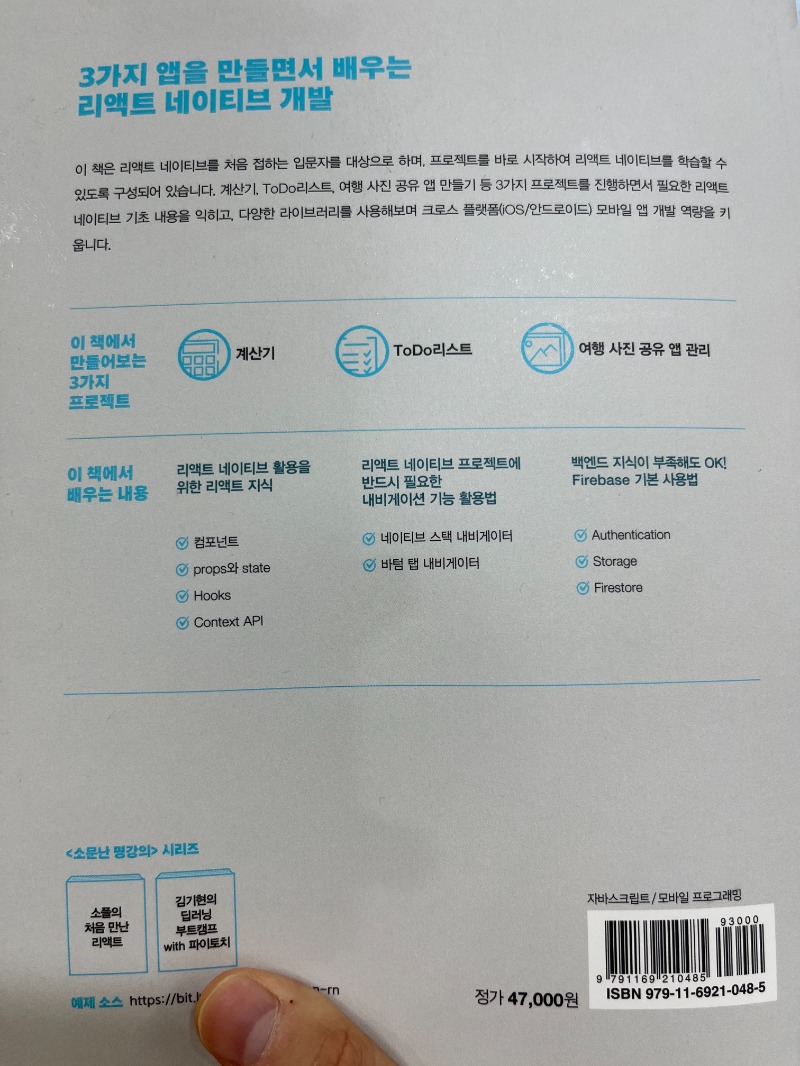
도서 목차
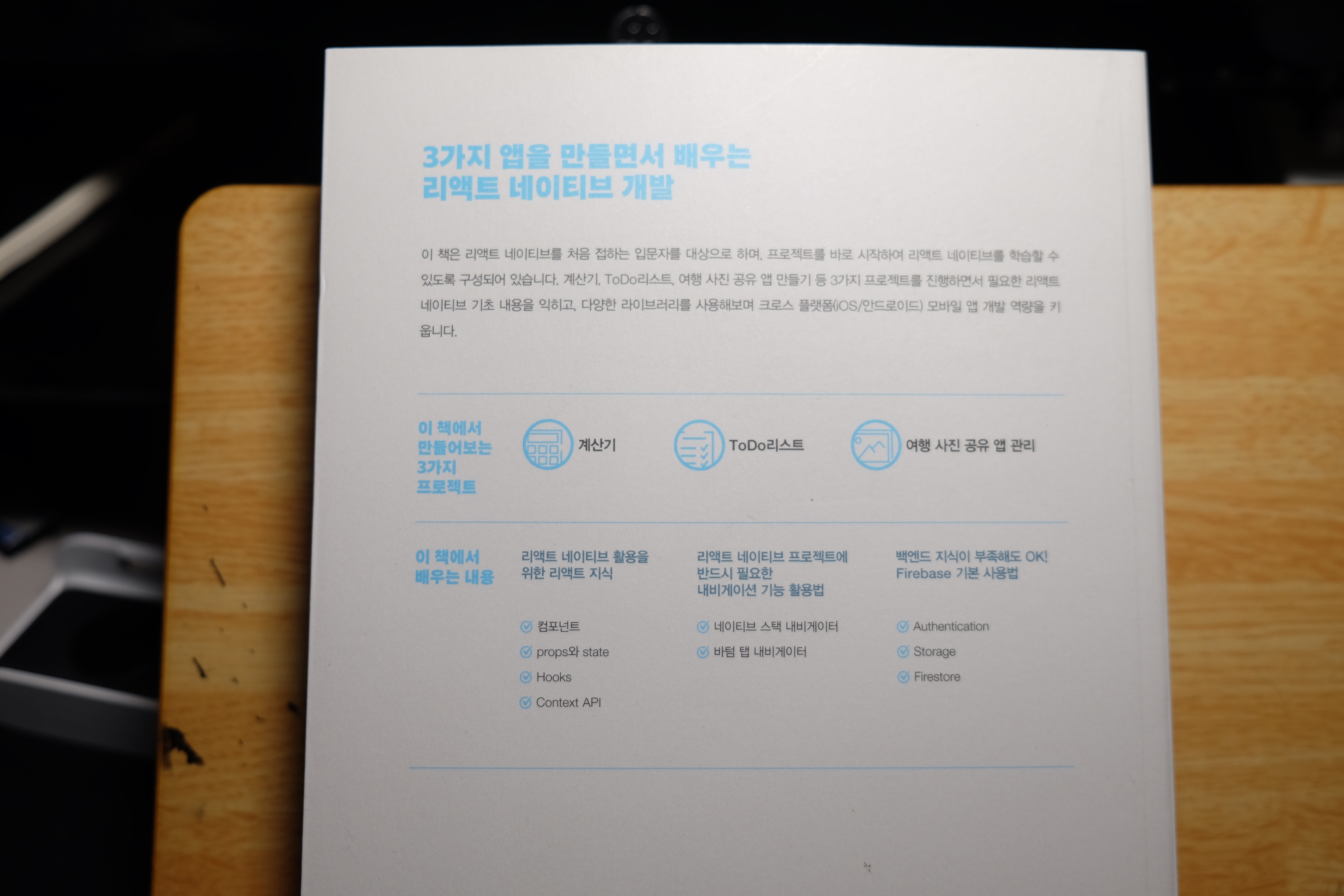
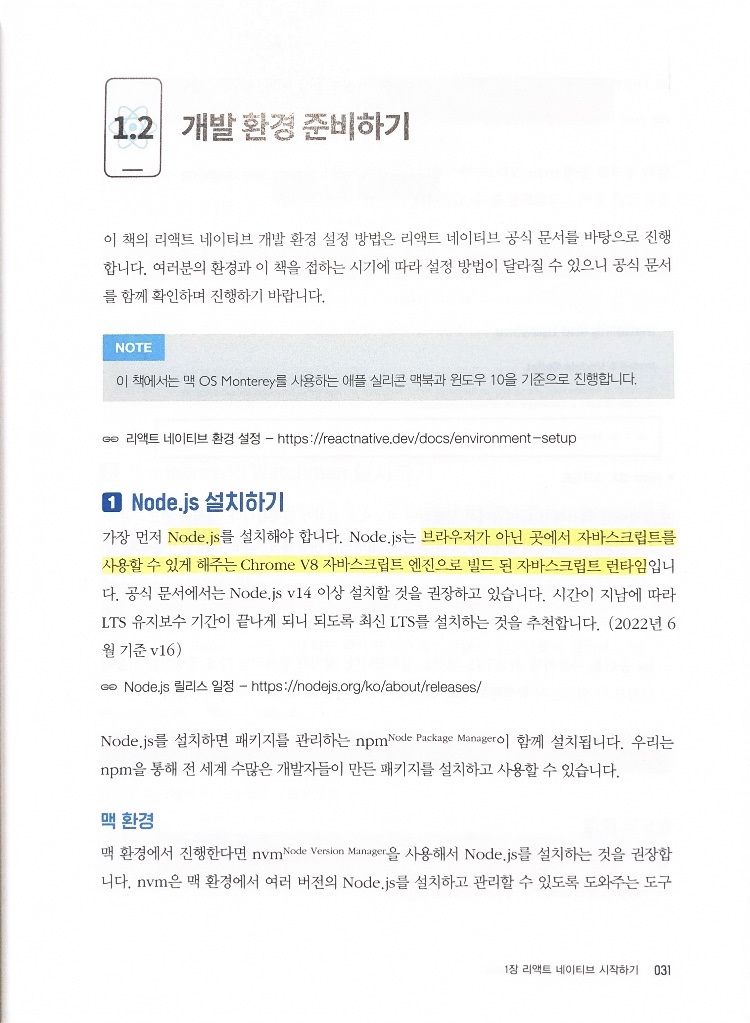
- 챕터 1 - 리액트 네이티브 시작하기
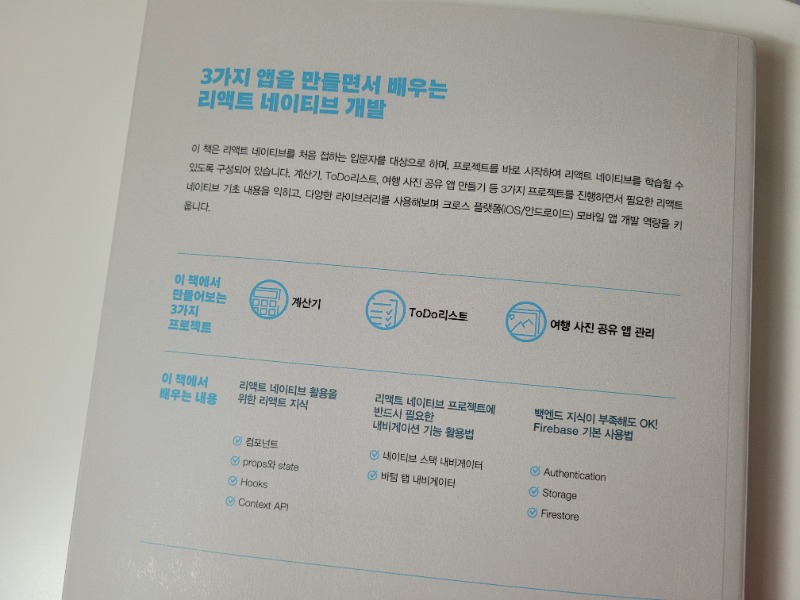
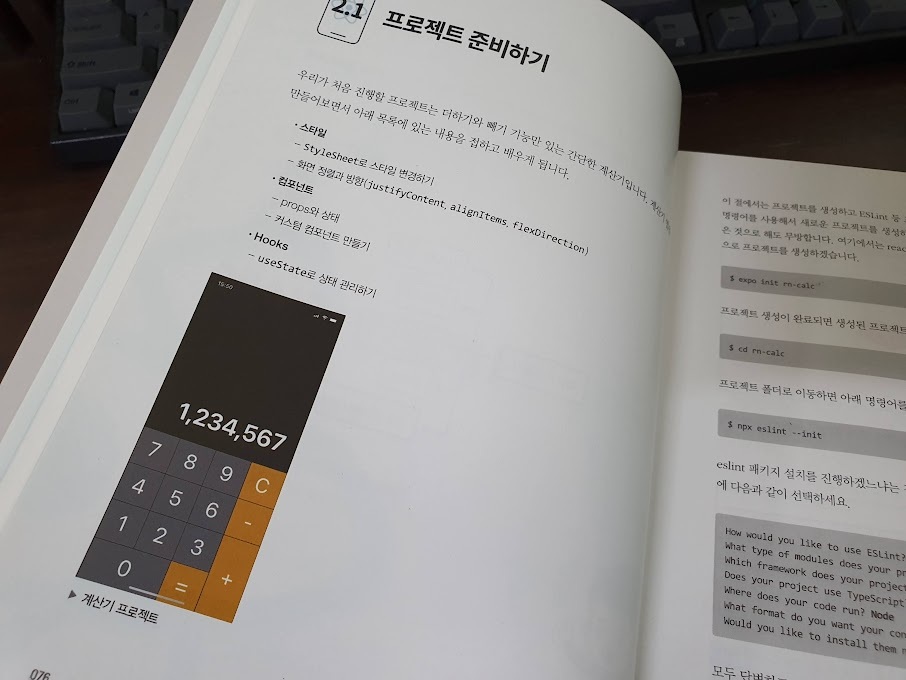
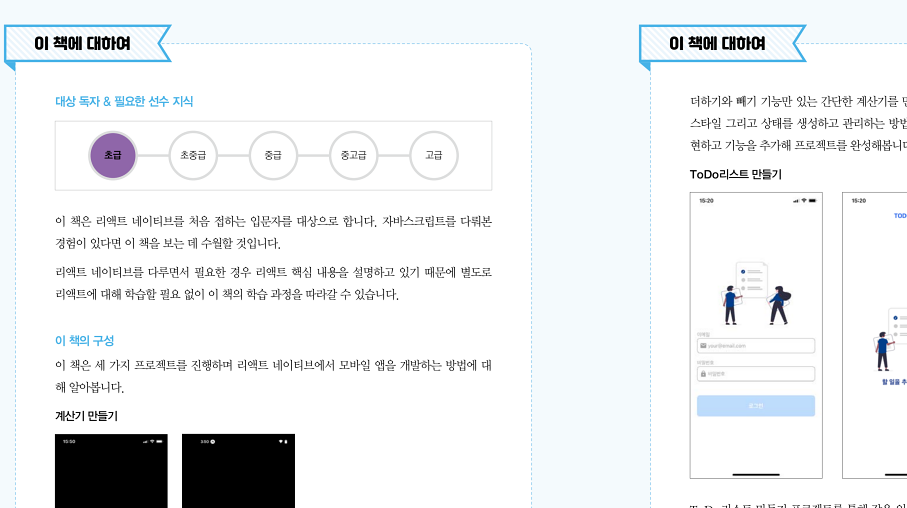
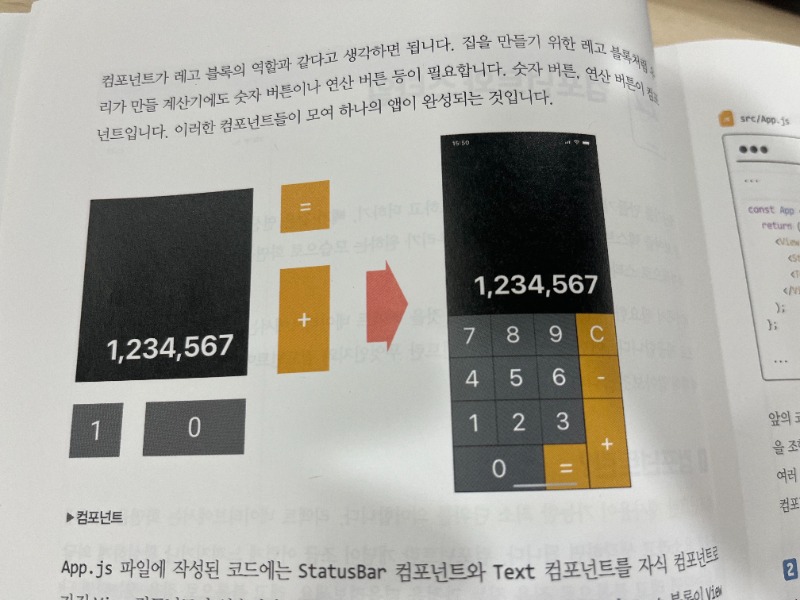
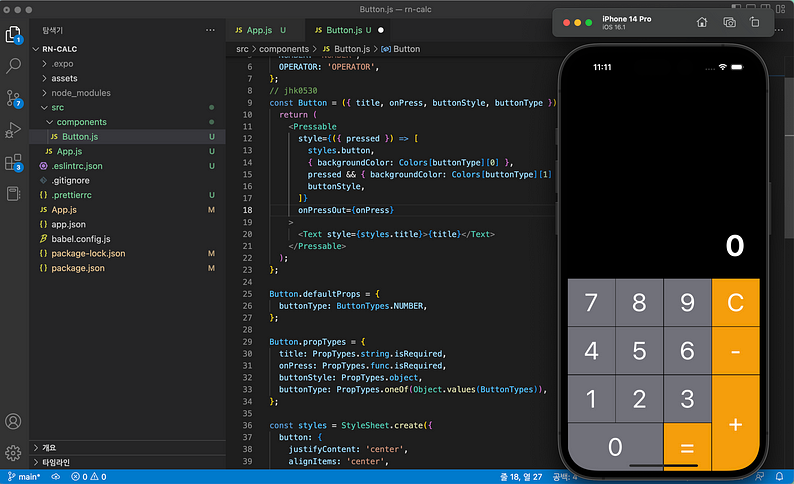
- 챕터 2,3 - 계산기 만들기
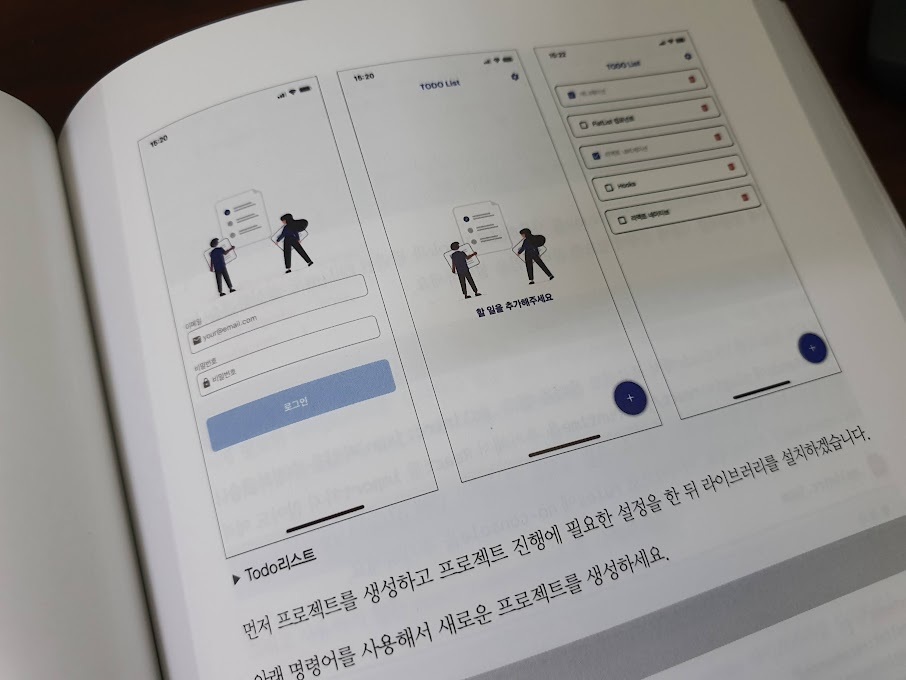
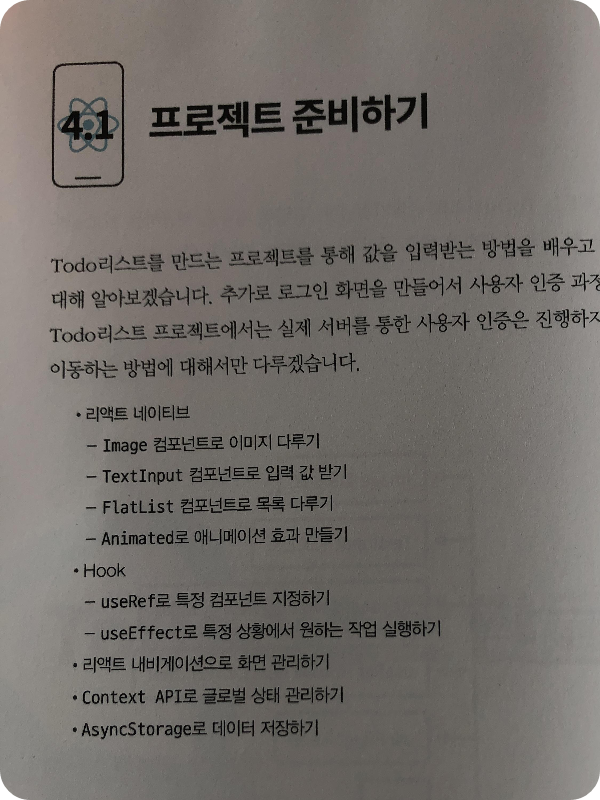
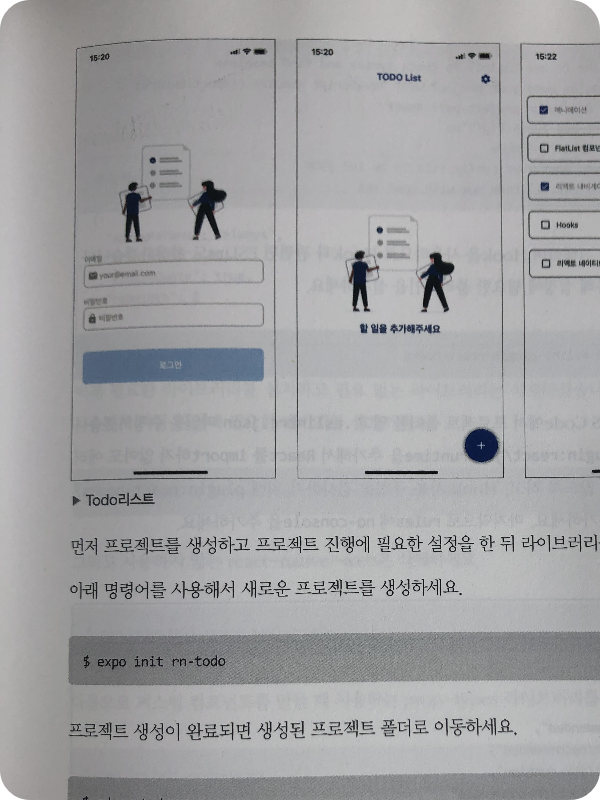
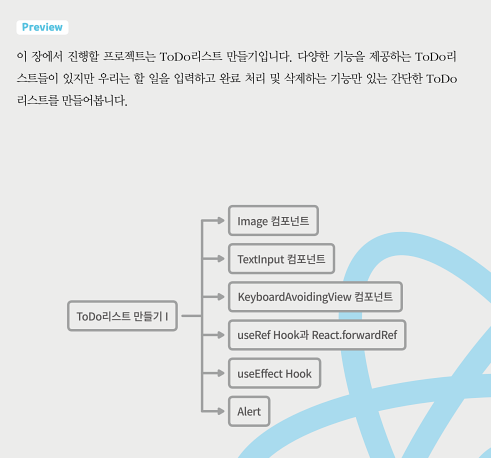
- 챕터 4,5,6 - Todo리스트 만들기
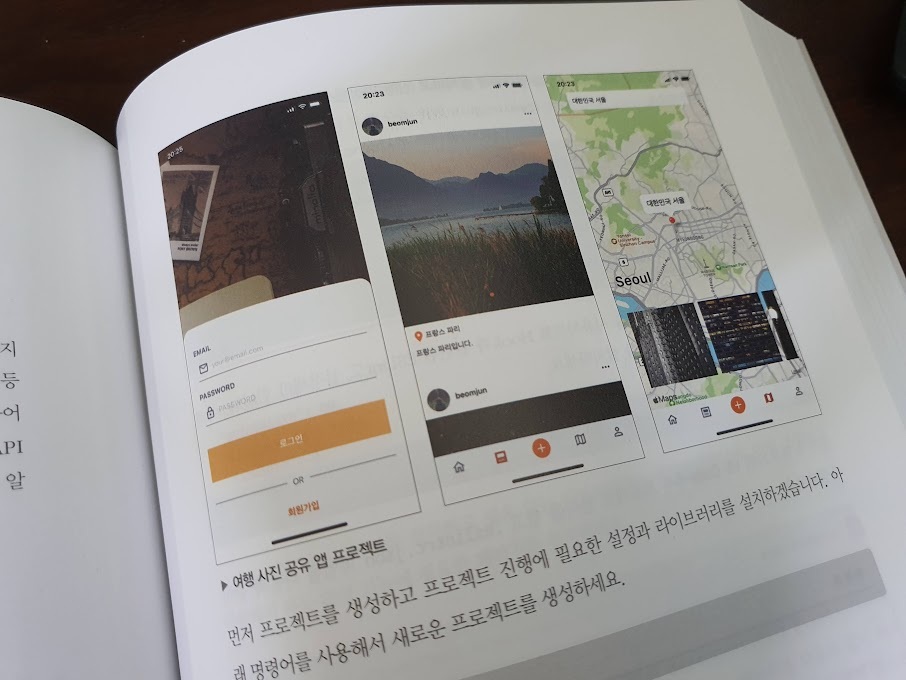
- 챕터 7,8,9, 10 - 여행 사진 공유 앱 만들기
좋았던 점
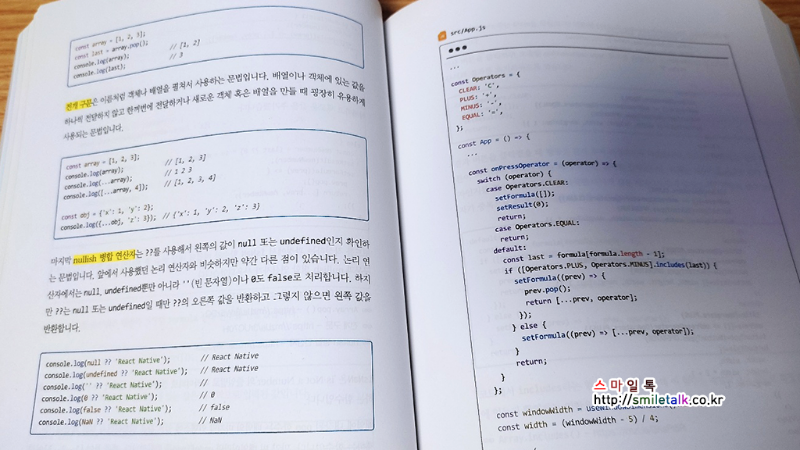
- 친절하고 상세한 설명과 최대한 정보를 제공하고자 하는 것이 좋았다.
- 단순히 이론 설명에 집중하기 보다는 예제 실습을 통한 개발과정에서 겪을 수 있는 문제점들을 해결해 나가는 접근 방식이 좋았다. (ex. ToDo리스트 만들기 챕터에서 노치, 핀홀 컨트롤 관련 내용 등)
- 모든 챕터가 끝난 후 정리하는 페이지인 "모든 프로젝트를 마무리하며"에서 미처 담지 못했던 내용 등 추후 보완하고 활용할 수 있는 것들에 대한 방향 제시가 좋았다.

|

|
아쉬웠던 점
-
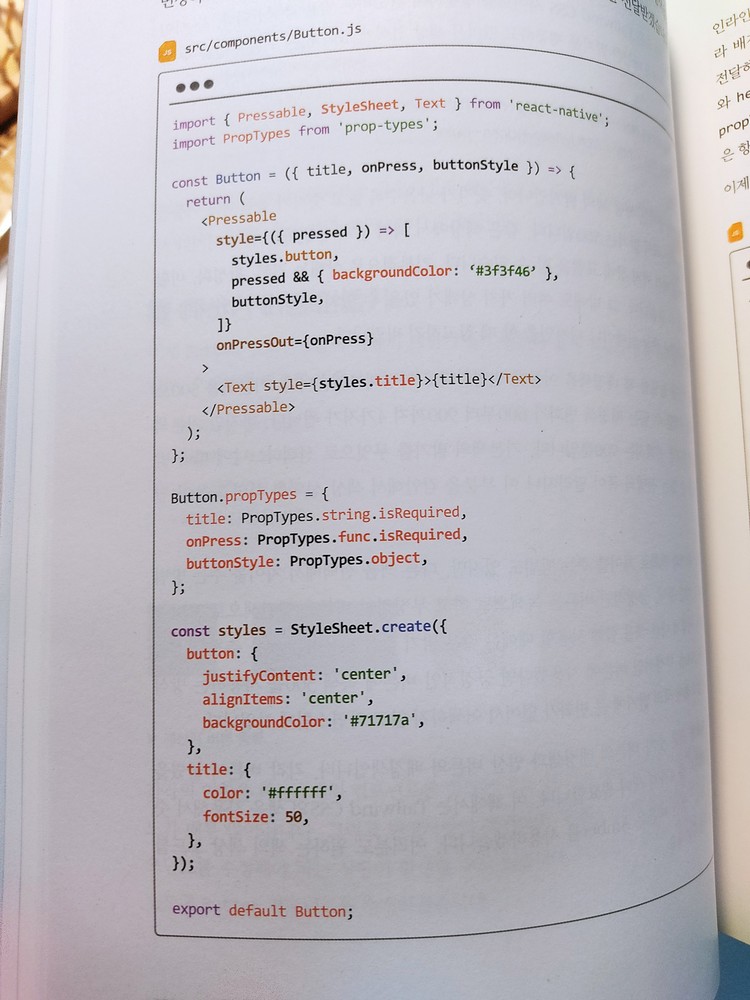
책을 처음 받고 전체적으로 훑어볼 때 편집의 어색함이 있다고 느꼈다.
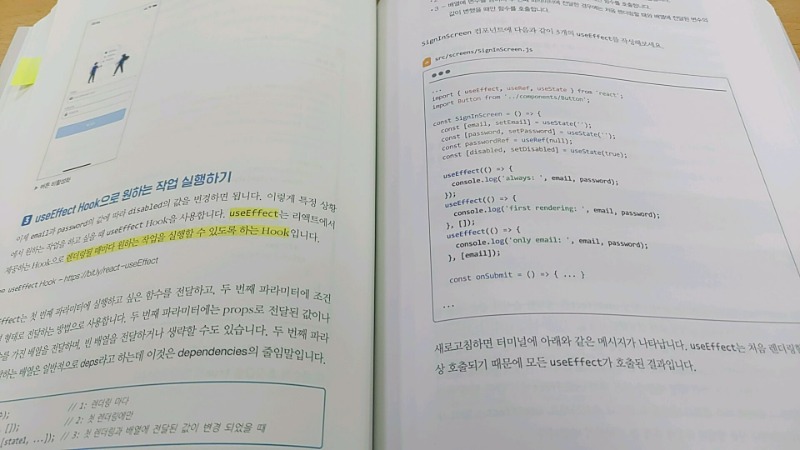
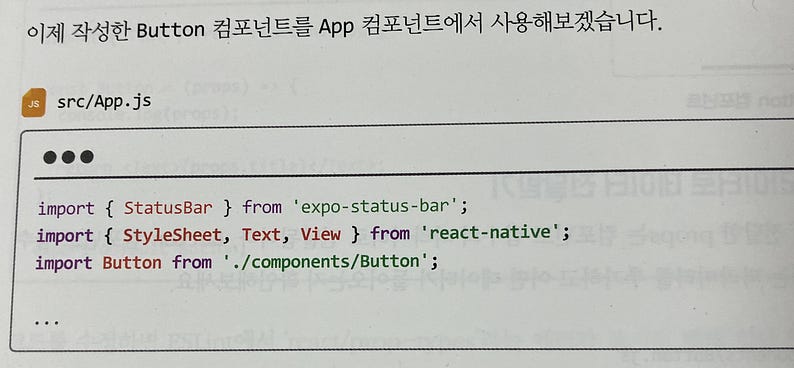
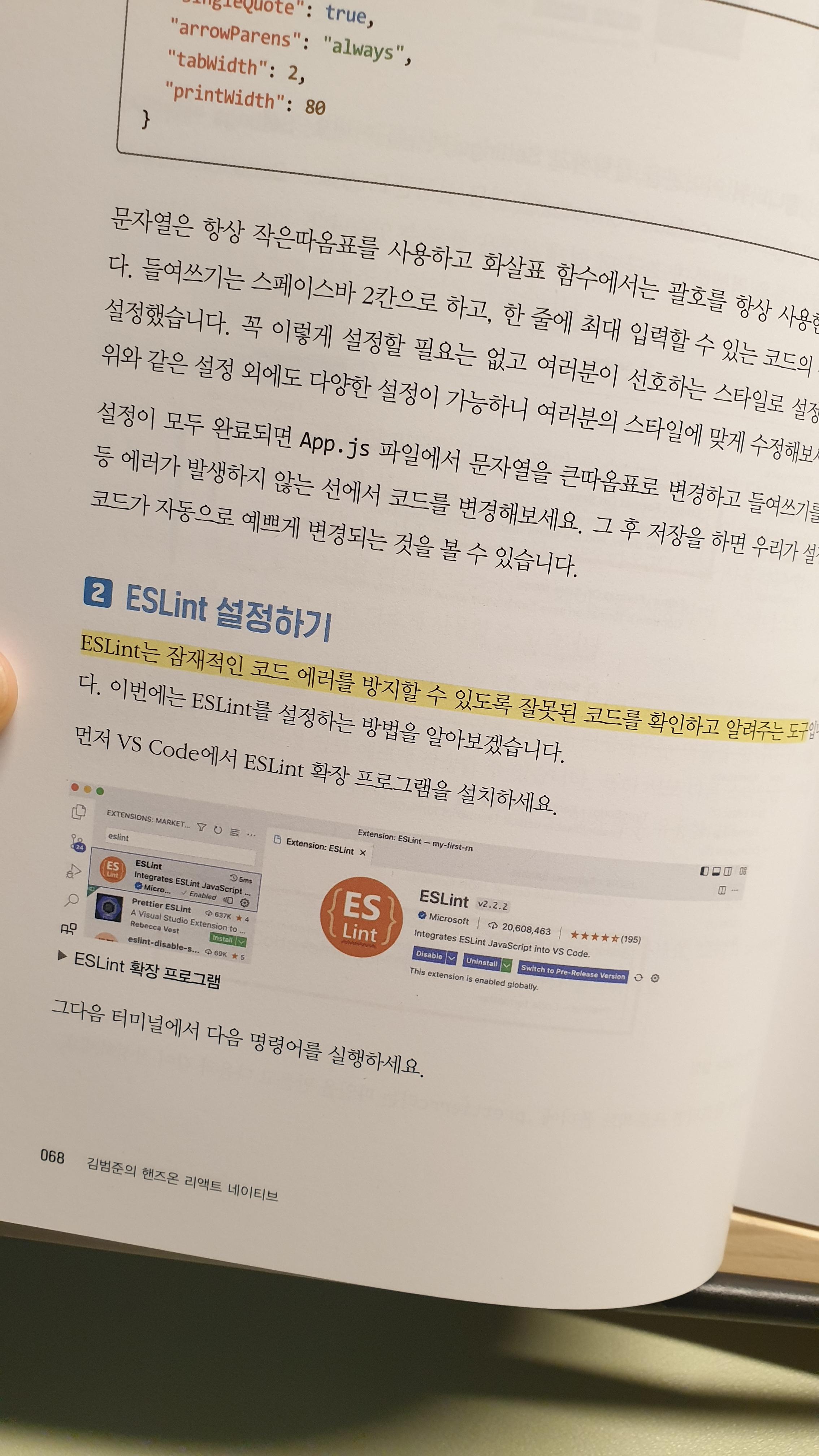
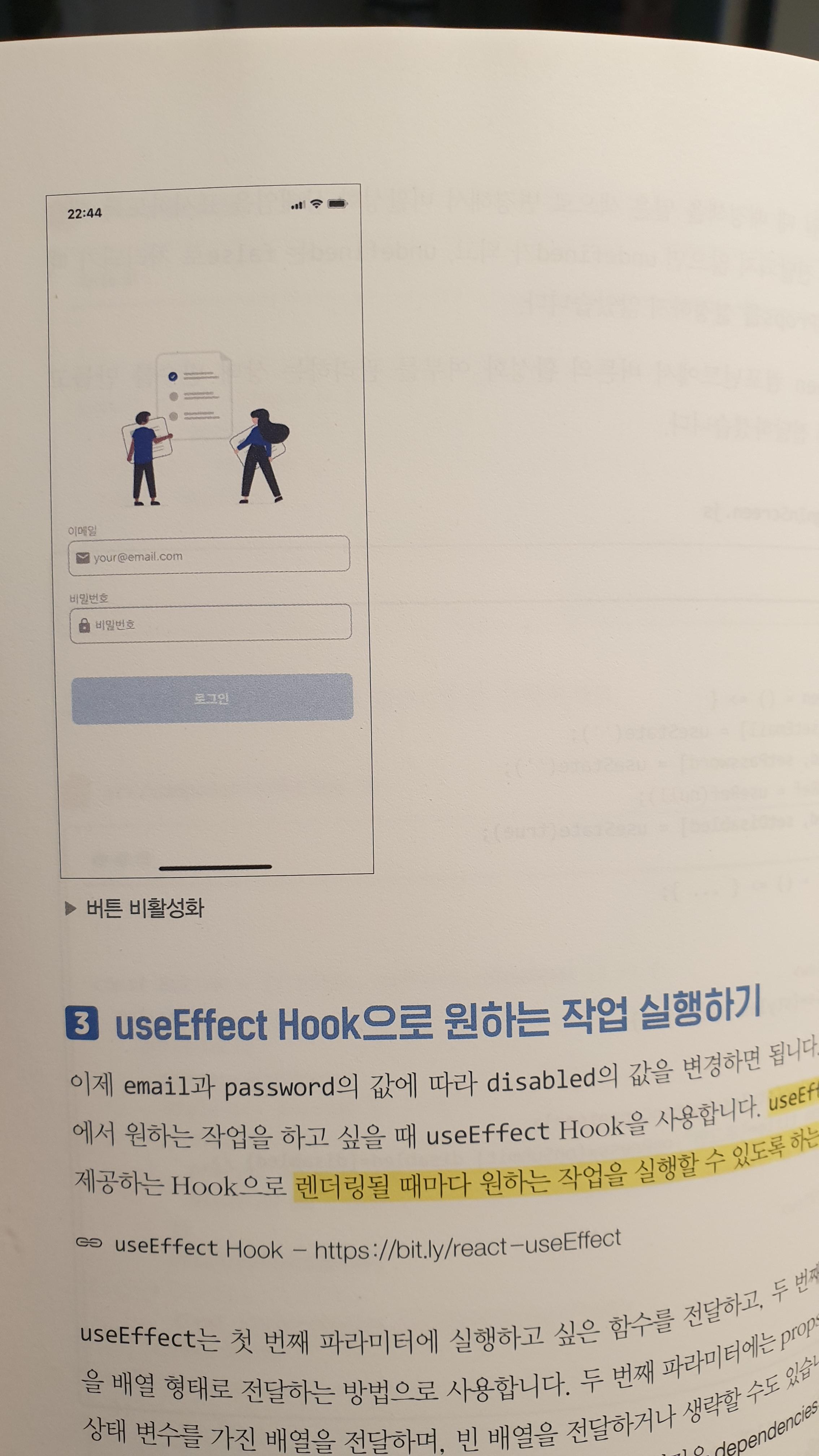
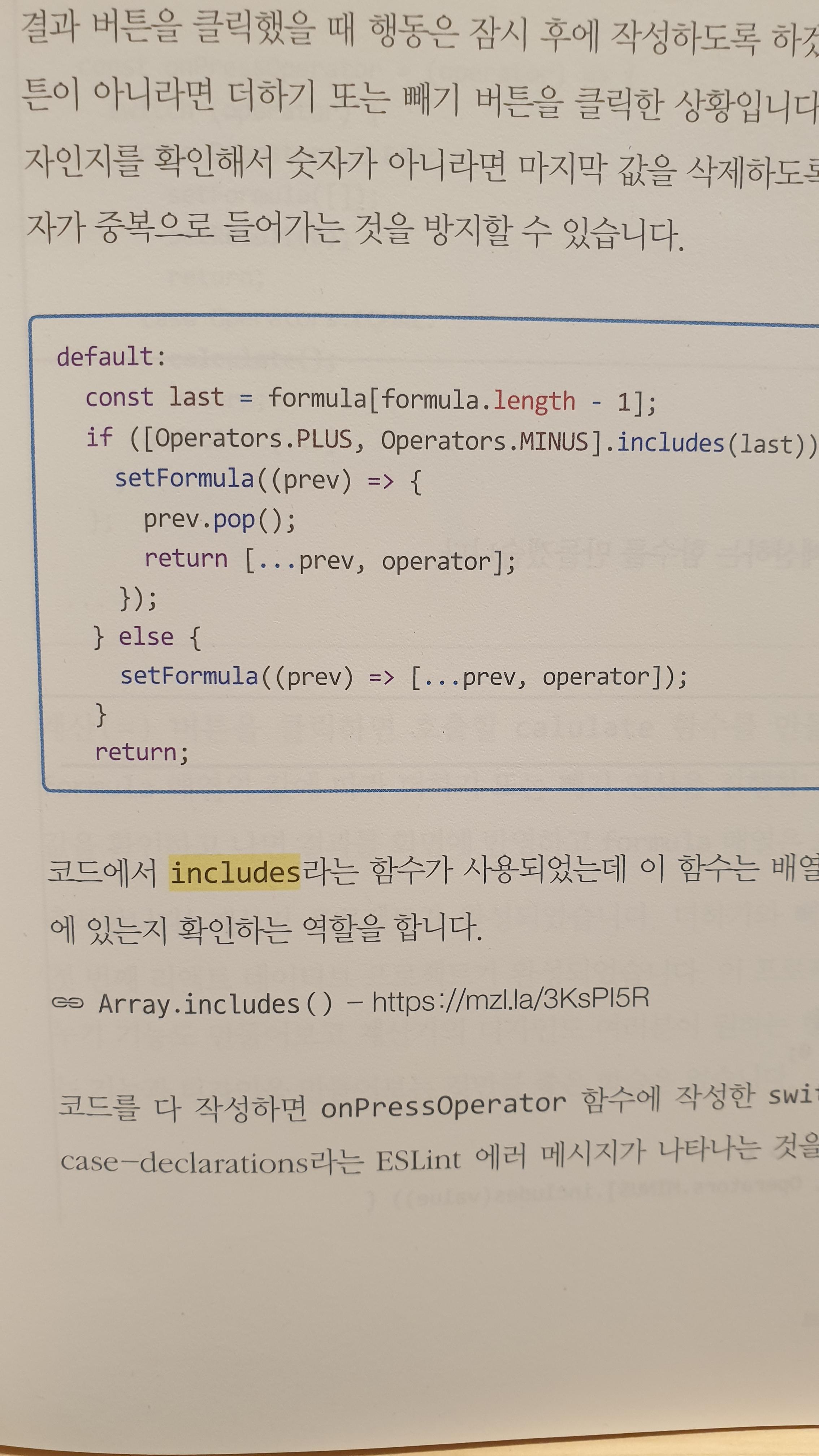
(이건 개인적인 취향일 수 있지만 책에 첨부된 이미지들이 "가운데 정렬"되어 있지 않았다.) - 책을 보다보면 형광펜으로 중요하다가 판단되는 부분(문장, 단어 등)을 표시해놓았는데 정말 중요한 것도 있는 것 같기도 하지만 그렇지 못한 부분인데도 형광펜으로 표시되어 있어 책을 읽는동안 시선을 뺏기는 부분이 있었다.

|

|
총평
-
이 책은 나와 같은 리액트 네이티브에 대한 초심자, 입문자에가 적합한 책인 것 같다.
예제를 순서대로 따라가면서 샘플 앱을 만들어가면서 점점 자신감을 갖게 될 것이다. - 자바스크립트를 알고 있으면 책을 읽어가는데 문제는 없어보이고, 모르더라도 다른 언어를 통한 프로그래밍 개념만 알고 있어도 충분히 따라갈만 했다.
-
마지막으로 책을 읽고나니 저자가 이 책에 얼마나 진심이었는지 알 수 있었다.
달리 말하면 TMI로 보일 수 도 있지만 나는 그 열정에 박수를 보내본다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."