제공 :
한빛 네트워크
저자 : 마이크 루키데스(Mike Lukides)
역자 : 이덕준
원문 :
New directions in web architecture. Again.
2005년, Adaptive Path사의 제시 제임스 가렛(Jesse James Garrett)은 "
Ajax: 웹 애플리케이션의 새로운 접근법(Ajax: A New Approach to Web Application)"이라는 기념비적인 블로그 기사를 개제하여 웹 아키텍처의 새로운 시대를 소개했다. Ajax는 웹 페이지가 서버와 비동기적으로 통신하여 새로운 데이터를 요청할 수 있도록 자바스크립트가 가진 잠재적 능력(구체적으로, XMLHttpRequest 객체)을 사용하는 것을 뜻한다.
이는 혁명적이었다. 불과 몇 달 만에 보다 동적이며 상호작용이 수월한 페이지가 등장했다. Ajax는 그때까지 웹 애플리케이션을 지배해온 요청/응답의 반복에 변화를 가져왔다. HTTP 요청을 하고 전체 웹 페이지를 받아서 현재 페이지를 대체하도록 렌더링하는 대신에 브라우저가 필요한 데이터를 요청한다. 그렇게 받은 데이터는 DOM과 상호작용해서 현재 보이는 페이지를 바로 고쳐 쓰는데 사용된다.
비슷한 시기에, RESTful 패러다임이 자리잡기 시작했다. REST는 보다 단순하고 웹-지향적으로 서버와 클라이언트가 상호작용하는 방식을 나타낸다. 로이 필딩(Roy Fielding)이 그의 논문에서 지적한 바와 같이, HTTP 프로토콜의 기본 기능은 일반적인 데이터 접근 능력을 제공하기에 충분하다. 상태를 갖는 애플리케이션도 상태를 갖지 않는 프로토콜상에서 구축할 수 있다. 하이퍼미디어가 애플리케이션의 상태를 유지하는데 사용될 수 있다. 비록 필딩의 논문은 2000년으로 거슬러 올라가지만, 몇 년간 SOAP과 그 계통의 기술을 가지고 고된 경험을 하고서야 이에 대한 중요성을 깨닫게 되었다. REST를 이용하면 웹사이트 그 자체를 사람이 읽기 위한 콘텐츠의 원천일 뿐 아니라, 기계가 처리할 데이터의 원천으로 보기 쉬워진다. 웹사이트는 데이터 서버가 되는 것이다.

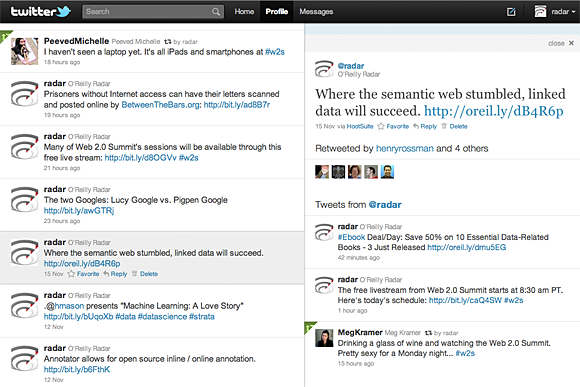
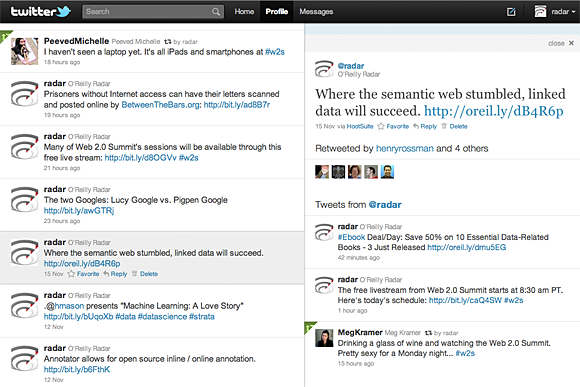
[트위터에서 가져온 HTML 페이지는 한 뭉치의 자바스크립트를 수반한, 내용이 없는 div 태그 여럿이 주를 이룬다. 그 페이지에 있는 자바스크립트가 바로 전체 애플리케이션이다.]
Ajax와 REST는 웹의 역사상 매우 중요하지만, 각각은 보다 큰 혁명의 단면을 보여줄 뿐이다. 지난 몇 개월간 우리는 이 혁명의 합리적 결론에 다다른 몇몇 새로운 사이트를 접했다. 특히,
새 버전의 트위터를 한번 살펴보자. 물론, 트위터는 아주 훌륭한 웹 애플리케이션이지만, HTML을 한 번 보자. 내용이 얼마 없다. 트위터에서 가져온 HTML 페이지는 한 뭉치의 자바스크립트를 수반한, 내용이 없는 div 태그 여럿이 주를 이룬다. 이게 어떻게 된 걸까? 그 페이지에 있는 자바스크립트가 바로 전체 애플리케이션이다. 그 div 태그는 자바스크립트가 DOM을 마음대로 고쳐 쓸 수 있도록 해주는 태그일 뿐이다. 다음에 자바스크립트는 지속적으로 (그리고 비동기적으로) 트위터 사이트에 트위터 API를 통해 데이터를 보내달라고 요청한다. 사실상, 트위터 사이트는 트위터 웹 페이지나 모바일 앱,
TweetDeck 등등 트위터 생태계에 있는 모든 애플리케이션에 동일한 데이터를 보내준다.
이런 디자인이 특별히 새로운 건 아니다. 우리는 개발자들이 자신의 프로젝트에 적용할 아이디어를 얻기 위해 Gmail과 구글 지도를 리버스-엔지니어링하기 시작했을 때부터 이런 디자인을 보아 왔다. 이들 대규모 구글 애플리케이션들이 아마도 이런 아키텍처 트렌드의 첫 번째 사례일 것이다. 이는 확실히 완벽하게 출시할만한 클라이언트의 프로그래밍 언어로 자바스크립트를 사용한 최초의 사례 중 하나일 것이다. 그리고, 우리는 이 연장선 상에서 더 많은 사이트가 구축되고 있음을 알고 있다. 왜 지금인가, 이 변화가 시사하는 바는, 그리고 이것이 중요한 이유는 무엇인가?
"왜 지금인가"는 아마도 가장 답하기 쉬운 질문일 것이다. 몇 년 전만하더라도, 웹 개발자는 지원할 플랫폼이 단지 하나였고, 그건 바로 "브라우저"였다. 물론, 두각을 나타내는 브라우저는 열 개도 넘으며, 브라우저의 세계는 비호환성으로 혼란에 빠져있었다는 것은 인정한다. 우리는 지금 또 다른 세계에 있다. 브라우저 호환성은 어느 정도 잘 처리되었다(비록 여전히 양심적인 개발자들이 IE6나 심지어 IE5와 같은 "구식" 브라우저를 지원하고 있긴 하지만). 그러나 요즘 새로 나온 매우 중요한 애플리케이션이 휴대폰(아이폰, 안드로이드, 블랙베리, 윈도우 폰)에서부터 태블릿(아이패드, 안드로이드/크롬OS 기기), 잠재적으로 전자책 리더 및 그 밖에 여러 새로운 기기에서 작동한다는 것은 더 이상 새로운 소식이 아니다. 책상 위에 등장한 이런 새로운 기기들로 인해 브라우저간 비호환성은 확실히 무색해졌다. 이는 네트워크를 통해 데이터를 액세스하지 않는 흥미로운 애플리케이션을 상상할 수도 없는 또 다른 시대 도래의 신호이다. 원격에 있는 데이터에 접근하지 않는 정적인 애플리케이션은 1990년대의 유물이다.
그래서, 새로운 시대는 플랫폼으로써의 브라우저로 특징지어지며, 브라우저에서 돌아가는 애플리케이션은 네이티브 코드가 할 수 있는 것을 모두 할 수 있다고 말하고 싶지만, 그건 잘못 보고 있는 것이다. HTML5는 확실히 브라우저의 능력을 할 수 있는 한 높여주며, 이는 우리의 관심이 미치는 다른 모든 기기들로 확장될 것으로 보인다. 그러나 이러한 아키텍처 변화의 진정한 의미와 중요성은 서버 단에서 수 많은 이기종 기기와 애플리케이션 타입을 지원할 필요성과 현대 애플리케이션의 생생한 데이터의 중요성, 이 두 가지에 의해 좌우된다.
브라우저-지배적인 세계에서는, 정적 콘텐츠와 데이터가 필연적으로 뒤섞인다. 물론, 개발자가 정적 콘텐츠와 디자인 요소를 데이터로부터 분리하는 템플릿 시스템이 있기는 하다. 그러나 한 번 애플리케이션 서버가 마법을 부리고 나면, 브라우저로 전달되는 것은 데이터가 다른 콘텐츠와 뒤섞인 HTML 페이지이다. 브라우저의 경우도 이와 꽤 비슷했는데, 서버 측과 클라이언트 측 모두에 브라우저를 탐지하는 기교를 써서 어디에서나 돌아가는 페이지를 생성하는 것이 (고생스럽긴 해도) 상대적으로 쉬웠다. 그러나 이는 더 이상 통하지 않는다. 데이터를 HTML로 감싸는 것만으로 일이 끝날 거라고 여기는 것은 매우 순진한 생각이다. 이는 수 많은 사용자(사람)를 등지면서도, 또 다른 사용자(데이터를 필요로 하는 기계)가 처리하기 보다 어렵게 만드는 위험을 갖는다. 현대적인 애플리케이션을 만들기 위해서, 개발자는 데이터에 초점을 맞춰야 한다. 개발자는 스스로를 데이터 제공자로 간주해야 한다. 개발자는 데이터에 접근하기 위해 문서화되고 안정화된 공개 API를 개발해야 한다. 지난 몇 년간 우리는 데이터의 중요성을 실감했다. 이런 데이터가 없다면 구글이나 페이스북의 가치는, 또는 15년 정도 더 거슬러 올라가서 GNN의 가치는 어떨까? 우리는 "콘텐츠"가 아닌 데이터의 중요성을 이해하는데 오랜 시간이 걸렸다. 이제 이런 교훈을 얻었다면, 설계 목표를 바꿔야 한다. 데이터 서비스에 대한 안정적인 API를 설계하고 공개하는 것을 가장 높은 우선순위로 두어야 한다.
이게 바로 이런 아키텍처 변화의 추진력이다. 프론트 엔드, 사용자 인터페이스, 클라이언트, 앱, 뭐라고 부르든 이것들은 사라지지 않는다. 하지만 우리는 데이터를 사용자 인터페이스와 분리하는 것이 얼마나 중요한지를 배웠다. 아마도 당신의 다음 프로젝트는 일부는 HTML5를 통해, 일부는 네이티브 코드를 통해 전달되는 복수의 프론트 엔드를 가질 것이다. 이를 공통의 데이터 API 위에 구축하는 편이 훨씬 깔끔하고 간결할 것이다. 게다가, 서드-파티가 그 API 상에서 그들만의 앱을 구축할 수도 있다. 트위터 성공의 중요한 요소는 바로 이 데이터 위에 구축된 TweetDeck, TweetGrid, Tweetie 등등의 애플리케이션 생태계였다. 트위터 애플리케이션 디렉터리인
Twitdom에는 1,800여 개가 넘는 앱이 등록되어 있다. "새 버전의 트위터"가 가동되기 전까지, 트위터 웹사이트는 확실히 다른 대부분의 서드-파티 앱에 비해 기능이 부족했다.
여기에 오기까지 오랜 시간이 걸렸지만, 드디어 우리는 Ajax로 시작된 이 혁명을 마무리 짓고 있다. 사용자가 관심을 갖는 데이터를 얻고, 이를 API를 통해 사용할 수 있도록 하며, HTML 기반의 웹 형태와는 구별되는 다른 형식으로 데이터를 제공하며 고객이 원하는 어떤 플랫폼에든지 다양한 프론트 엔드를 구축해야 한다. 가치는 데이터에 있다.