
+
10년 차 디자이너에게 1:1로 배우는 '맛있는 디자인 시리즈'
이번에 리뷰하게 된 책은 '모션 그래픽 디자인 강의 + 애프터 이펙트'입니다.
웹디자이너로 활동하고 있지만 예전에 3ds max를 접하면서 잠깐 접했었던 애프터 이펙트의 특수효과에
눈이 번쩍! 하던 시절이 있었지요. 그때 이후 관심을 가지게 되었던 프로그램 중 하나인데
이번에 한빛미디어를 통해 다시금 접하게 되었습니다.
:)
+
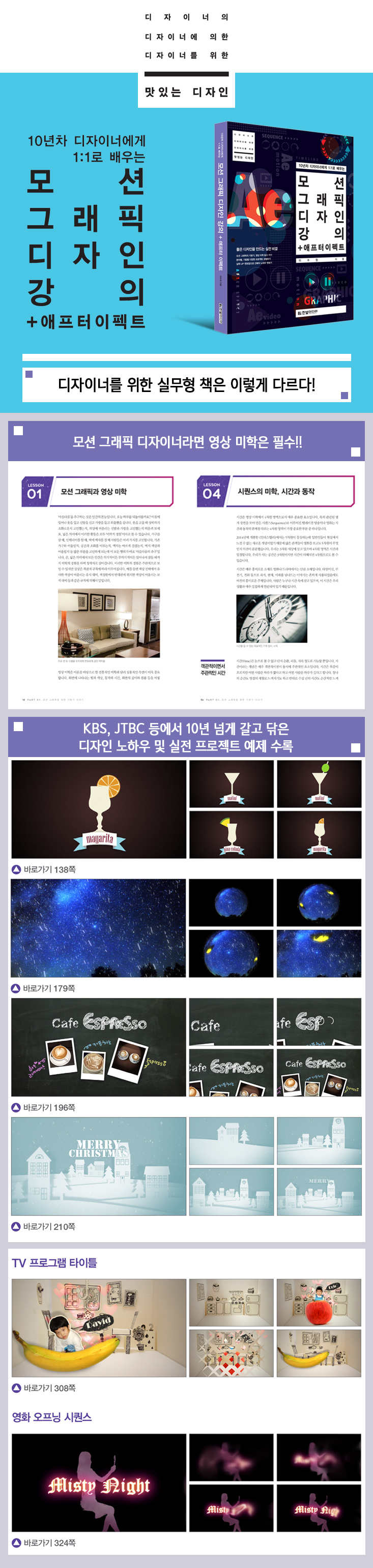
<모션 그래픽 디자인 강의 + 애프터 이펙트>는
KBS 한국방송 특수영상팀 디자이너/프로젝트 아트디렉터 및 JTBC 브랜드 디자인
팀장근무 경력을 갖고 계신 모션 그래픽 디자이너이자 미디어 아티스트인 이수정 작가님의 책입니다.
그래서인지 현장에서의 실무경험을 바탕으로 축적된 다양한 실용예제들을
이 책에서 만나볼 수 있습니다.
위 이미지를 참고하면 될 것 같습니다.
:)

+
<모션 그래픽 디자인 강의 + 애프터 이펙트>는
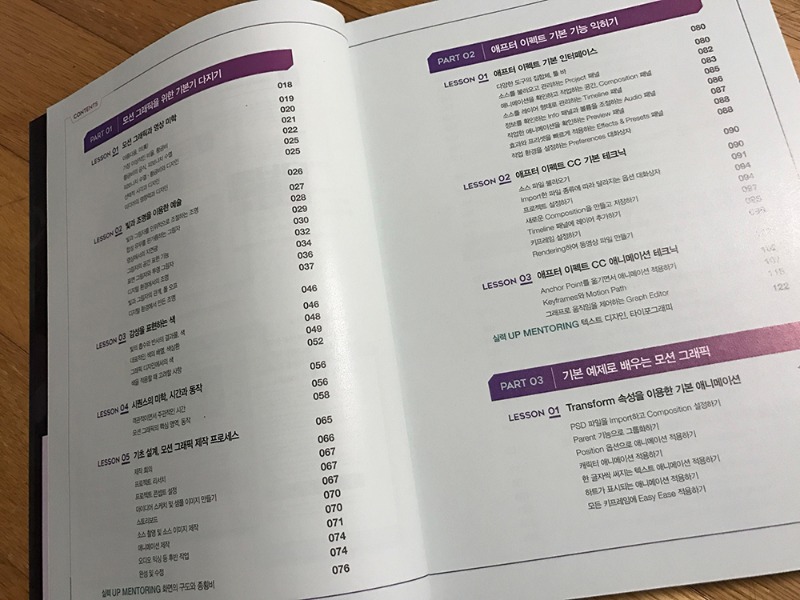
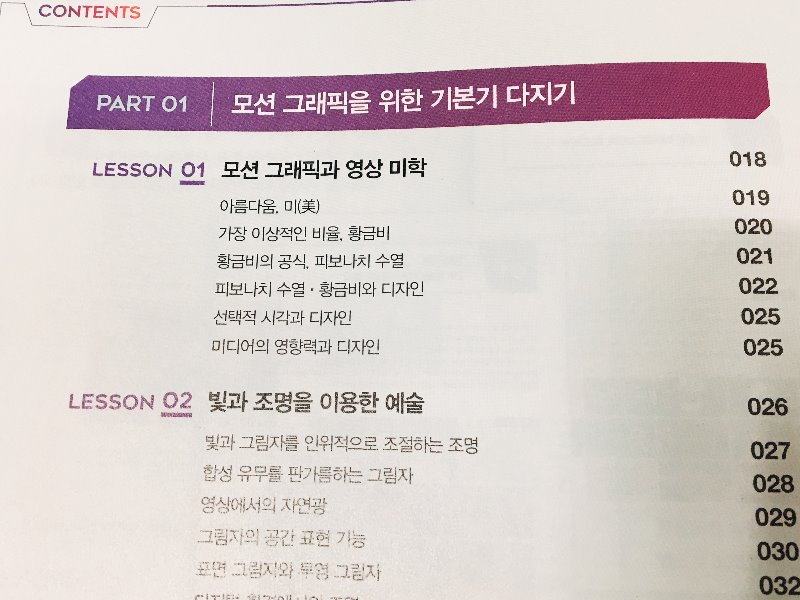
총 5개의 파트로 구성되어 있습니다. 제가 가장 인상 깊게 읽은 부분은 파트 1 <모션 그래픽을 위한 기본 다지기> 부분입니다.
실제 모션 그래픽 디자이너로 재직 중이거나, 관심이 있는 분이거나, 혹은 저처럼 디자이너이긴 하지만
분야가 조금은 다른 디자이너라 해도 이 부분은 <디자이너>라는 타이틀을 갖고 계신
많은 분들에게 도움이 될 내용들로 가득 차 있습니다.
:)




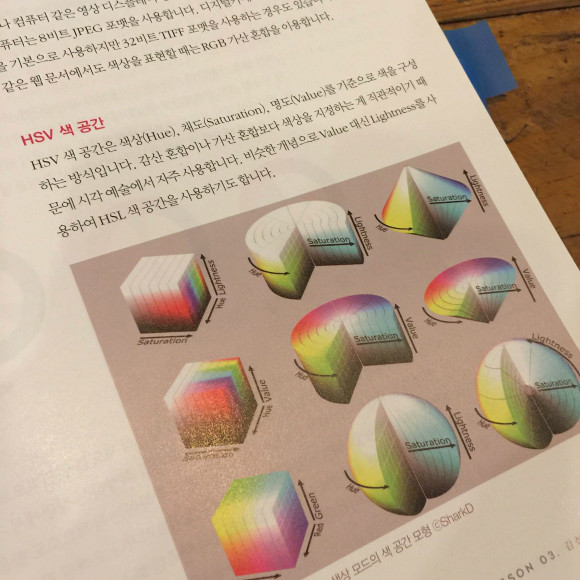
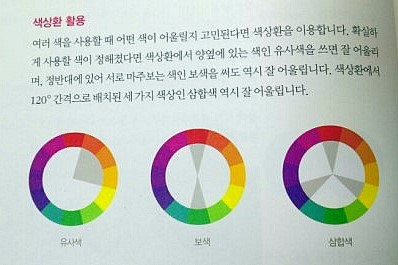
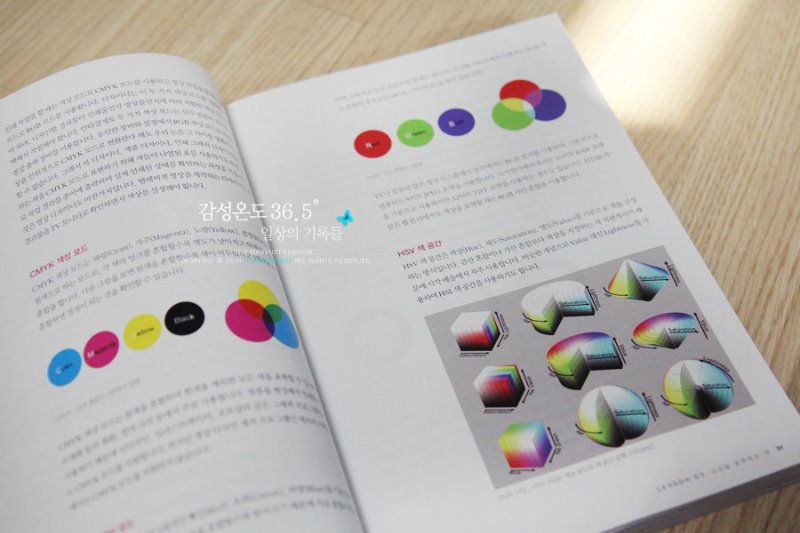
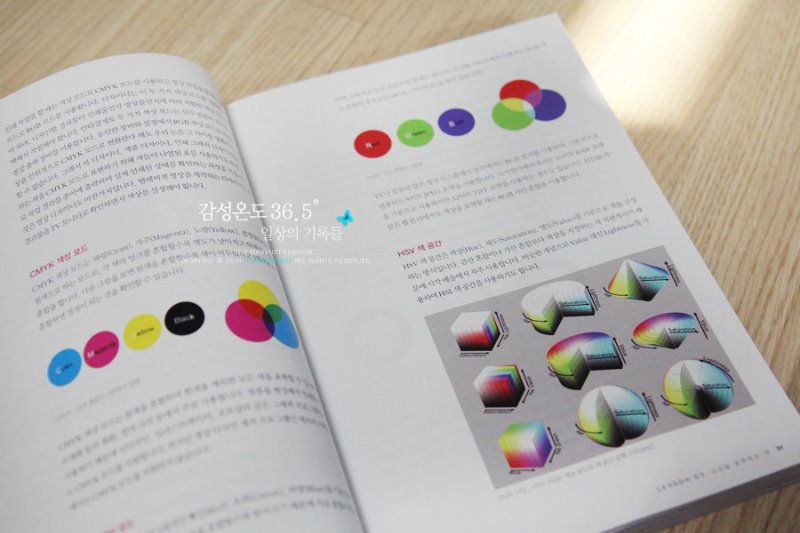
모션 그래픽과 영상 미학/ 빛과 조명을 이용한 예술/ 감성을 표현하는 색/
시퀀스의 미학, 시간과 동작/ 기초 설계, 모션 그래픽 제작 프로세스와 같은 소제목으로 구성되어 있습니다.
디자이너라면 이론적으로 많이 접하게 되는 황금비, 피보나치수열
빛과 그림자, 색의 3요소, 스토리보드 작성하는 방법, 아이디어 스케치 등 실무에 들어가기 앞서
이론적으로 알아야 할 내용들이 <파트 1>을 구성하고 있지요.
:)

+
이 책의 가장 큰 특징은 <실력 UP MENTORING>이라는 작은 꼭지인데요.
한 파트가 끝나고 다음 파트가 시작되기 전에 구성되어 있습니다. 디자이너로 활동하면서
가끔 놓치게 되는 내용들이 참 많았는데요, 실력 UP 꼭지를 읽으면서 아~ 맞아 맞아. 저도 모르게
고개가 끄덕여지게 되는 부분이 참 많았습니다.
다시금 머릿속에 넣고,
앞으로 디자인할 때 잊지 말아야겠다. 다짐하곤 했습니다.
<화면의 구도와 종횡비>, <텍스트 디자인, 타이포 그래픽>, <장면 전환 효과, 트랜지션>,
<디자인을 완성하는 레이아웃과 그리드>, <디자이너의 얼굴, 포트폴리오>
어떤가요?
<실력 UP>에 나와있는 제목만 보아도
읽고 싶은 생각이 마구마구 솟지 않나요?
ㅎㅎ

+
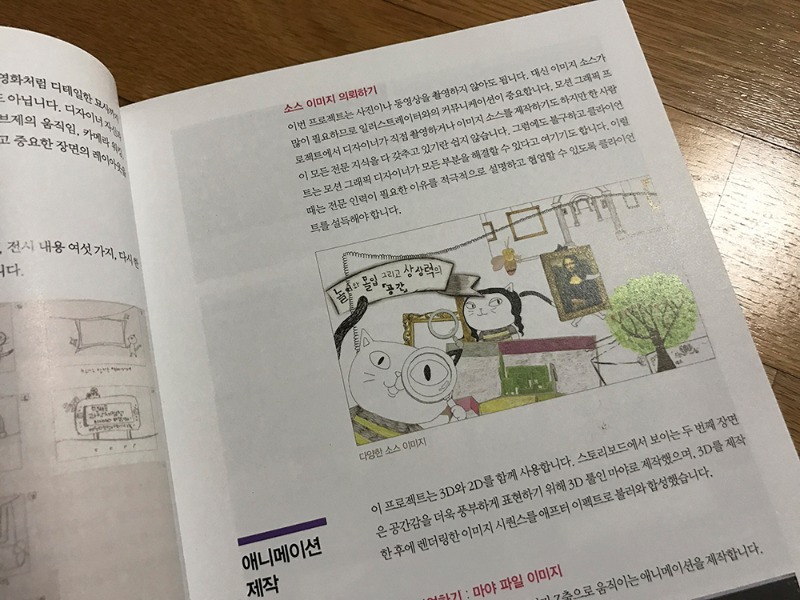
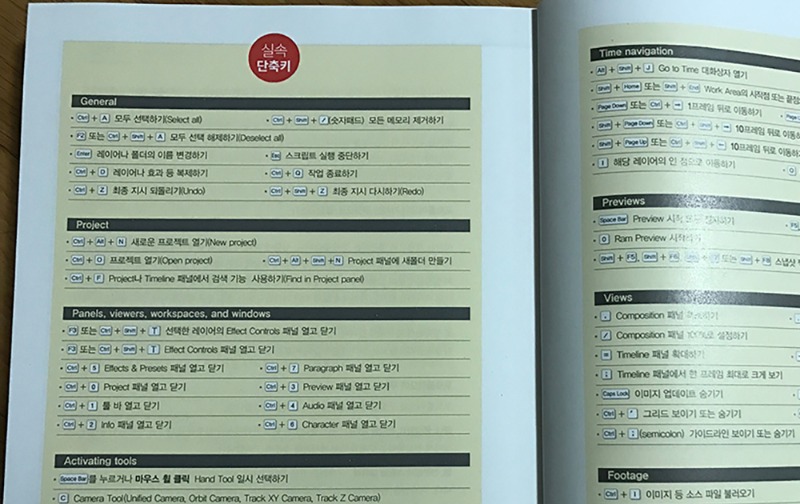
실력 UP에 제시되어 있는 내용들을 살짝 촬영해 보았습니다.
영상 및 모션 디자이너가 아닌 웹디자이너이지만 웹상에서 표현되는 레이아웃이나 그리드 등
저도 디자인을 하기 전에 참 고민을 많이 하는데, 이런 내용들이
많은 도움이 되었습니다.
:)

+
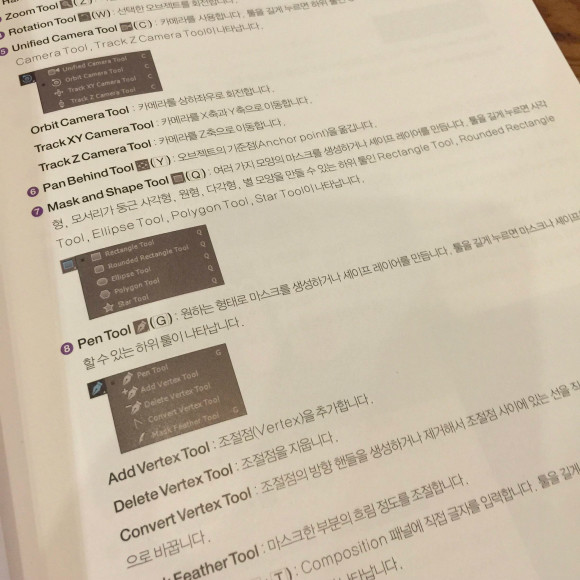
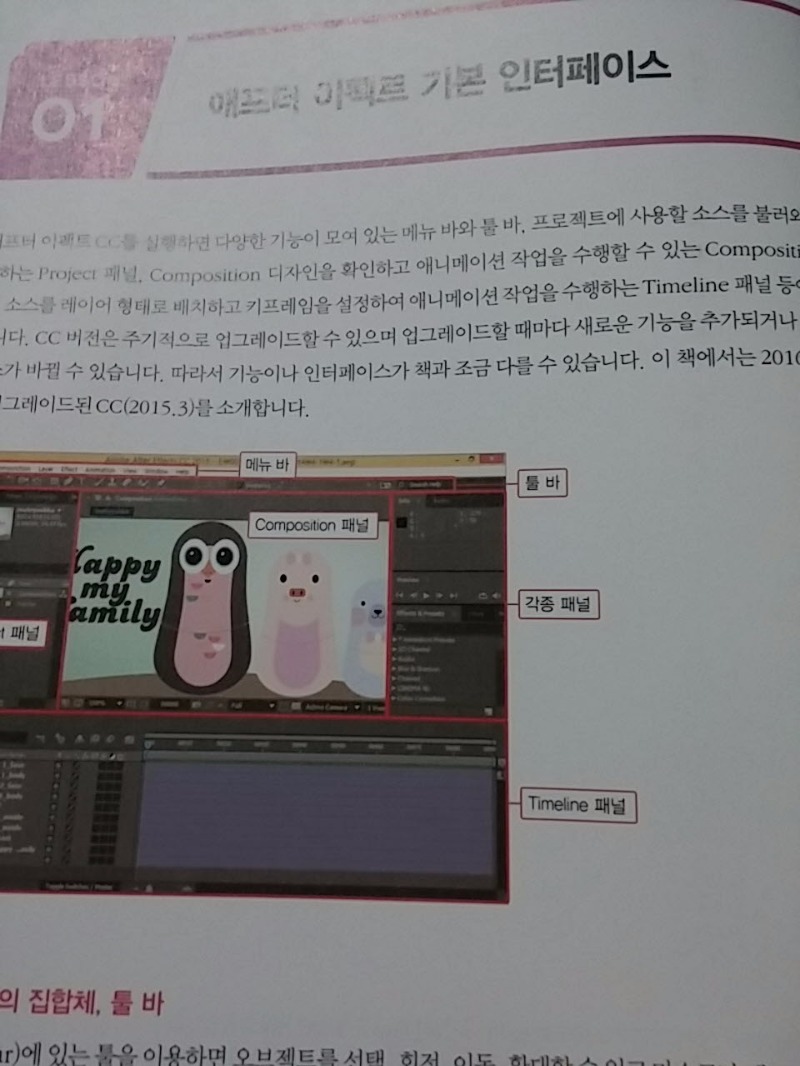
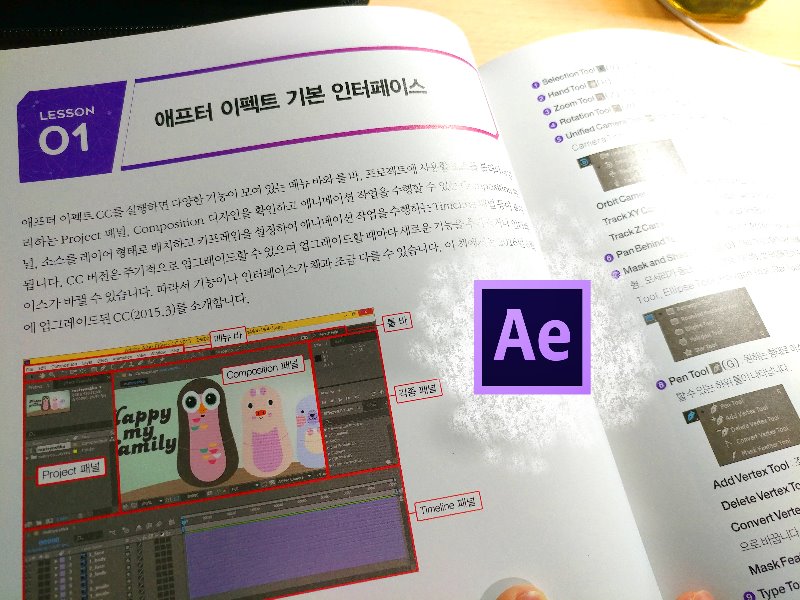
<파트 2>는 애프터 이펙트의 기본 기능을 익힐 수 있는 장입니다. 멋진 디자인 및 영상물을 제작하고 싶어도
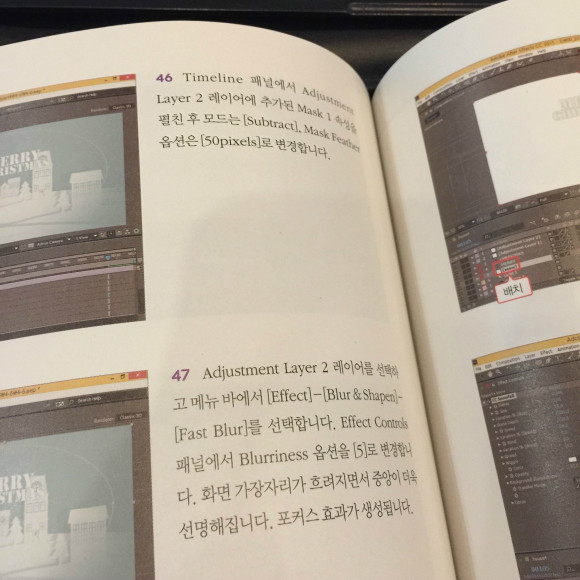
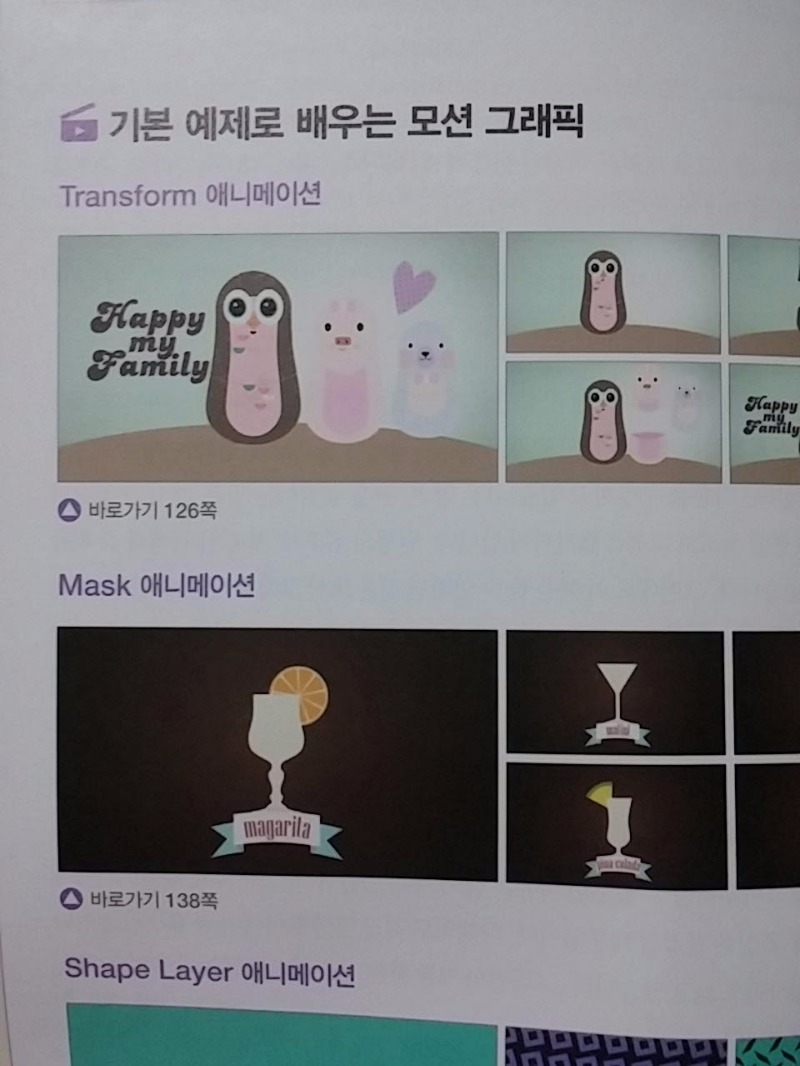
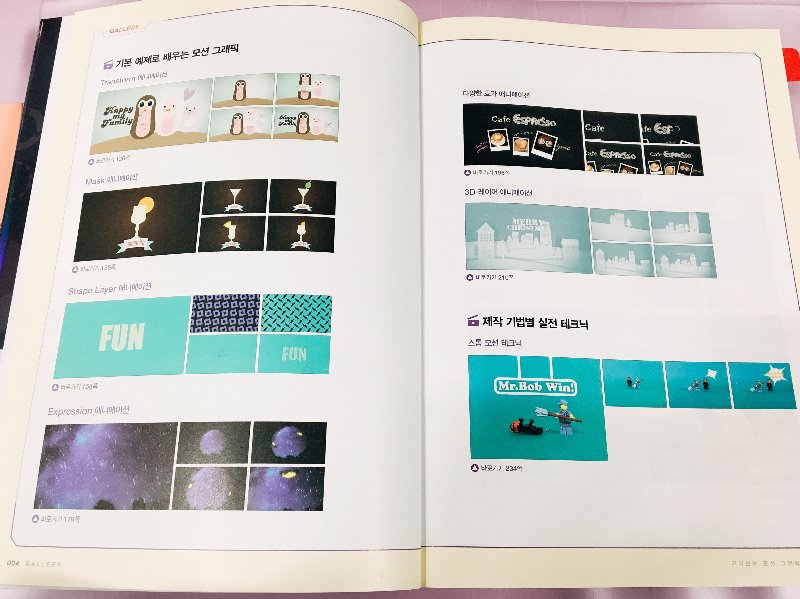
기본에 충실해야겠죠? <파트 3>는 기본 예제로 모션 그래픽을 접할 수 있는 장입니다.
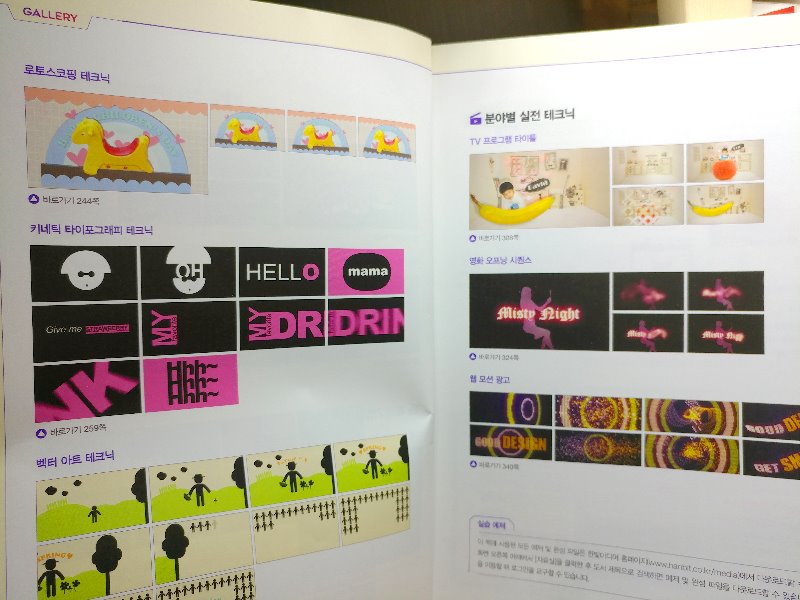
어느 정도 기본을 익혔다면 <파트 4>는 제작 기법별 실전 테크닉을 익힐 수 있는 장입니다.
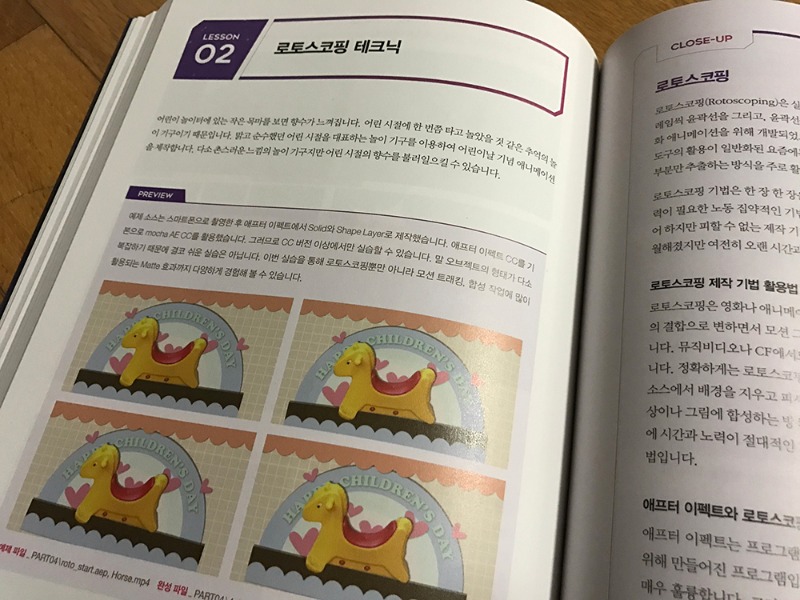
<스톱 모션 테크닉>, <로토스코핑 테크닉>, <키네틱 타이포그래픽 테크닉>
<벡터 아트 테크닉 with 일러스트레이터>
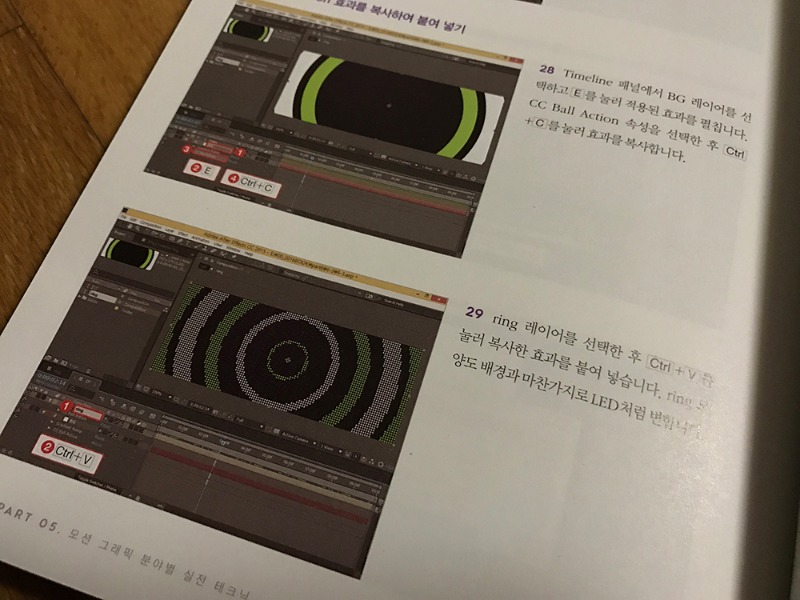
마지막 <파트 5>는 분야별 실전 테크닉입니다.
웹디자이너라고 해서 영상을 아예 접하지 않는 것은 아닙니다. 분명 요즘은 인터랙티브 웹디자인이
대세이기 때문에 각종 미디어를 활용한 웹페이지도 많이 등장하는 것 또한
사실입니다. 물론 <제이쿼리나, 동영상 링크를 대부분 활용하지만>
이렇게 배운 것! 써먹어도 좋을 것 같아요.
한 분야의 전문가가 되는 것도 분명 훌륭한 일이지만
요즘은 어떤 영역이든 경계선이 많이 허물어진 것 같다는 생각이 듭니다.
특히 디자인 분야는 더더욱이요.
편집 디자이너, 웹 디자이너 플랫폼이 인쇄냐, 웹상이냐의 차이점은 있지만
그 안에서 익히고 배우는 기본은 분명 비슷하잖아요.
디자이너라는 타이틀 안에서
제가 몸담고 있는 영역을 넘어 다양한 디자인 플랫폼들을
만나고 배우고 싶네요.
이번 책도 그중, 하나의 계기가 되었습니다.
:)